CSSやスタイルシートの編集というのは、ある特殊な文章の意味をまとめて作成するための作業(まるでプレゼンの文章を書き起こすようなもの)で、ウェブ特有の言語ですXHTML同様、HTMLで書かれたウェブページを展開するためのアプリケーションに主に使用されています。
最近では、新しいCSSをユーザーに提供したり、普通のCSSとの分類方法を教えてくれたりする、フリーのCSSエディターも出てきています。彼らのおかげで、ユーザーはウェブの更新にいち早く気づくことが出来ますし、ウェブページがどのような印象を与えているか、また全体のテンプレートへどのように影響しているか、などを直接感じることが出来ます。これは専門的なコードの入力作業以前に、特に重要なことです。
特殊なタグを選択しようとする際に、彼らは、タグに一致する見本のコードを提供してくれます。それを確認して編集し、自分で更新したウェブページをプレビューで確認した後、さらにもう一度編集することが出来ます。彼らおかげで、迅速な編集対応やアップロードの更新作業をする機会が私たちには与えられているのです。
中には、基本的なデザインをとても分かりやすく教えてくれるフリーのHTMLエディターも存在します。彼らの手にかかれば、7つもの様々なバリエーションのタブの中から、私たちが本当に必要としているものを1つだけセレクトしたり、ユーザーがそのタブの構造に引き込まれるような仕掛けを持つウェブページの編集オプションを、たくさん選んだりすることが可能です。
主な作業手順は、コード、属性、プレビュー、選択、値という5つの部門に分かれますが、一度これをやってしまえば、編集対応もアップロードの更新作業も大変素早く行うことが出来ます。CSSを適切に使用するための手順を、とても手短に教えてくれるフリーのCSSエディターもたまにいます。
またエディターは、ウェブの更新作業にとりかかっている際に、編集や更新プレビューの確認をする必要があるコードをユーザーにペーストさせておくのですが、一方で、ウェブサイトやブログの基礎が発展するようにユーザーを仕向けることができるエディターもごくたまに存在します。
これらCSSにおいては、余白、要素、ディスプレイ上の文字、背景、境界線の編集などといったすべてのオプションは、メインページで管理されています。見やすいコードを構成したら確認し、そのCSSをすぐにコピーしましょう。
フリーのCSS、HTMLエディター
コードパッド

コードパッドとは、ウェブ開発者のために作られた、断片コードを共有&保存できるサイトです。開発者によるこの素晴らしいコミュニティのおかげで、断片コードがあれば、私たちが仕事に割く時間も短縮出来るでしょう。
ノートパッド++

ノートパッド++は、無料の編集アプリとしては、もしかするとウェブ開発者の中で最も人気のあるものかもしれません。Windows利用者に相性がよく、その成功とも言える特徴としては、
アニメーションウェブサイトの魅力で、読者への印象を良くしましょう。Slideを使えば、顧客名簿も空白にはなりません。一番いい部分のみ選んで作りましょう。それぞれのスライドが、美しさ、機能的、使い勝手の良さという3つの基準を兼ね備えています。すべての要素がスムーズに構築され、あなたのウェブサイトのインパクトを高めます。
・強調するプログラミング言語と収縮するプログラミング言語
・便利なマルチビュー用の、タブのインターフェース
・カスタマイズ可能なグラフィックインターフェース
・ドキュメントマップ
・言語、機能、範囲を含む自動補完のための主要なヒント
・検索、置換、一般表現の互換サポート
これらは無料のソフトウェアにとっては非常に衝撃的なことです。さらに内部には現行版のアップデートが備わっており、6.8バージョンにもなるとますますその可能性を見いだすことが出来ます。
エディターPSパッド

エディターPSパッドは初め、一見使いにくそうに思われました。CSSやHTMLの言語に特化したツールが、なさそうに見えたのです。しかし、これは基本的なコードを書く道具に過ぎませんでしたが、ファイルのフォーマットが変わってもどのブラウザでも見ることが可能なものです。
もともとは、どのコンテンツにも上手く活用できる、スタンダードなテキスト編集ツールだったのです。ですが、今やたくさんの拡張子や翻訳機能までいくつか備わっています。
スタイライザーーリアルタイムCSSエディティング

スタイライザーはまさに、ネームプレートと呼ばれるものにあたり、最適化された読解可能な断片コードをウェブサイトのフォーマットに配列し、素早く構築するためのツールセットです。
特徴としては、
・MacユーザーとWindowsユーザーの両方のバージョンがあること
・保存することなく、素早く切り替わる画面
・1クリックで様々なプラットフォームを切り替えている際、滑らかにブラウザが移動すること
・特殊なブルース機能が、カスタマイズに備わっていること
10年以上生産されつづけてもなお、確かめてみる価値はあるでしょう。
ザイルスコープ

残念なことに、この製品は生産中止となり、もはやサポートされていません。最新版は2007年が最後であり、ウェブ開発者が最近のトレンドを知りたいとしても、新たな製造計画や機器はありません。
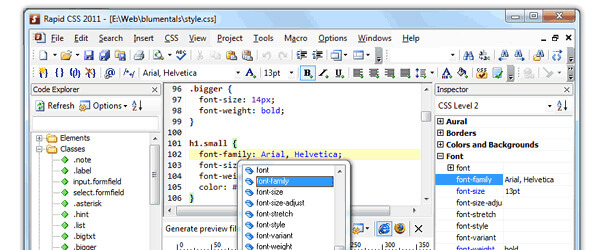
高速CSSエディター

高速CSSエディターは、ウェブサイトの展開手順を滑らかかつ迅速にするために誕生しました。HTML、CSS、LESS、JavaScript、SASS、PHP、XMLやその他さまざまなコードのパーツを構築するのに、とても最適です。この編集ツールには、添削や予測変換機能といった、非常に賢い能力が内蔵されています。
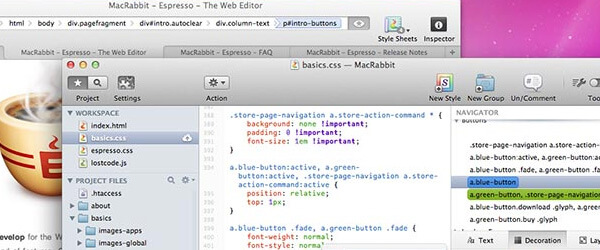
ウェブエディター

ウェブエディターはMACとWindowsの両方できちんと作動しますが、気を付けなければならないのは、完全なるフリーソフトではないという点です。
開発チームが提供している15日間のトライアルで、この軽くてパワフルな編集ソフトがいかに私たちの抱えるたくさんの問題を解決し、完全なインターフェースを持っているかが証明されています。
長所を以下に挙げます。
・サーバーの発信が同時であり、オプションの公開が素早いこと
・優れたパーツや縮小コードが豊富にあること
・CSS3エディターを使えば、より最新の言語を取得出来ること
・簡単にコードをビジュアル化出来るだけでなく、関連事項や適切なプロパティを見つけ出すことのできる強力なウェブのプレビューツールが存在すること
もしH TML5、CSS3、JavaScript、PHP、Ruby、Pythonといった言語を使用するのであれば、一度このソフトの可能性を体感してみるのも良いでしょう。
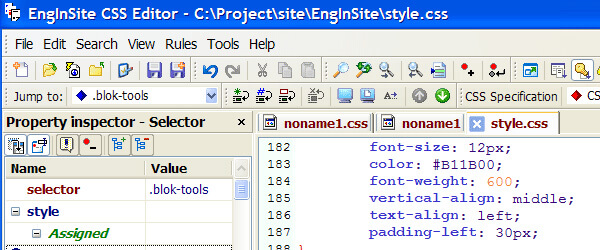
イングリンサイトCSSエディター

イングリンサイトエディターはまた別の製品で、上品さと調和性には欠けています。
その美しさは、以下の機能にこそ備わっています。
・最新の設定に基づいたレイアウト
・すぐにCSSとHTMLの結果がプレビューされる
・自動補完機能が使用し、不完全でエラーのあるマークアップ言語を保存する
・システムに提示される簡易プロパティに組み込まれる
・一般表現によって更新される
・固有のユニコードとUTF-8が与えられる
唯一の欠点は、このソフトがWindowsユーザーに割り当てられているせいで、Macファンが蚊帳の外にいる点です。
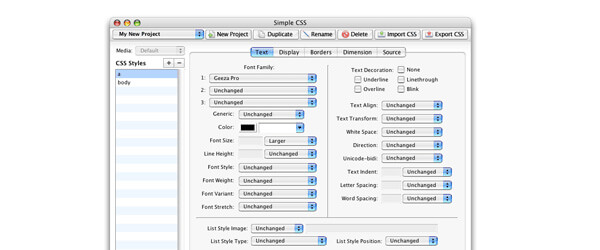
簡易CSS―無料CSSオーサリングツール

簡易CSS―無料CSSオーサリングツールはWindowsにもMacOSにも対応しています。
このツール、規則的なスタイルシートの作成にもっと磨きをかけることを目的に作られました。
より簡単にウェブサイトのメイン項目について書くことを可能にし、全体の調和を崩すことなく、必要な時にどこにいても更新することが出来、感覚的にインターフェースを触ることが出来るようになりました。
1つのウィンドウを開くだけで、複数のプロジェクトを同時に管理することも可能です。
アニメーションウェブサイトの魅力で、読者への印象を良くしましょう。
Slideを使えば、顧客名簿も空白にはなりません。一番いい部分のみ選んで作りましょう。それぞれのスライドが、美しさ、機能的、使い勝手の良さという3つの基準を兼ね備えています。すべての要素がスムーズに構築され、あなたのウェブサイトのインパクトを高めます。
正しいツールでより魅力的なサイトを
正しいツールを用いれば、何もないところから、魅力的で最先端なCSSの効果を用いて最新のウェブサイトを展開することは、指先ひとつでできる簡単なことです。
秘密兵器となるのはもちろん、便利で感覚的に使用できる、機能美に溢れた編集ツールです。
スタンダードなOS古来のノートパッドでコードを書くのと、洗練された第3のプログラム言語でコードを書くのは、大して違いがないように思われます。
そのため、今後は比較対照すべきことが山積みでしょう。
これらの特殊なツールは、そんなニーズのために利用することに、とりわけ意味があるのかもしれません。
私たちの製品は、それを証明するためにこそ存在します。
同じ目的を目指し、内蔵している基礎的な機能はさして変わらないにも関わらず、それぞれの製品は独自の環境を生み、展開しています。
より最適な道具を見つけるためには、自由な選択が欠かせないということが、その理由なのでしょう。