多くのインターフェイスでは、強力なアラートメッセージが必要です。
かつてこれらのメッセージはJavaScriptのアラートを使用して行われていましたが、これは大変うっとうしいものでした。しかし今日では、カスタムCSS&JSコードを使って素晴らしいアラートを作ることができます。
そこで本記事では、10の通知メッセージ、ダイアログボックス、警告ウィンドウを選び、ご紹介します。いずれも無料で、UI / UXデザインのアイデアに多くのインスピレーションを与えてくれます。
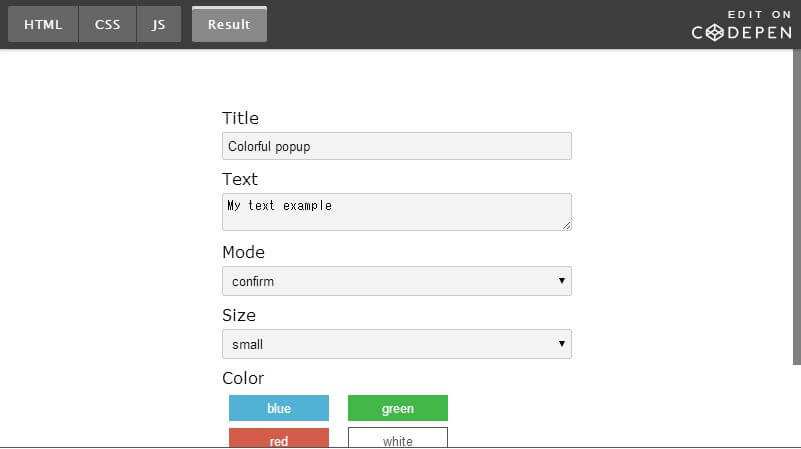
1. Colorful Messages:カスタマイズが簡単
色とりどりの警告ダイアログでいっぱいのペンです。
これらのウィンドウは、ページの上に表示され、色の選択肢が一緒に表示されます。これらは、エラー、警告、成功メッセージ、または基本的な情報コンテンツに使用できます。
このペンの美点はカスタマイズするのが簡単な点にあり、少し編集を行い、変更をライブデモしてすぐにコードをページにコピペすることができます。
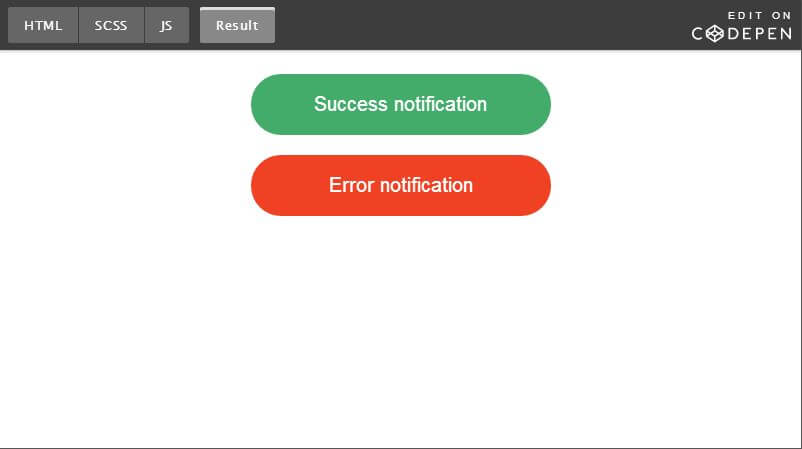
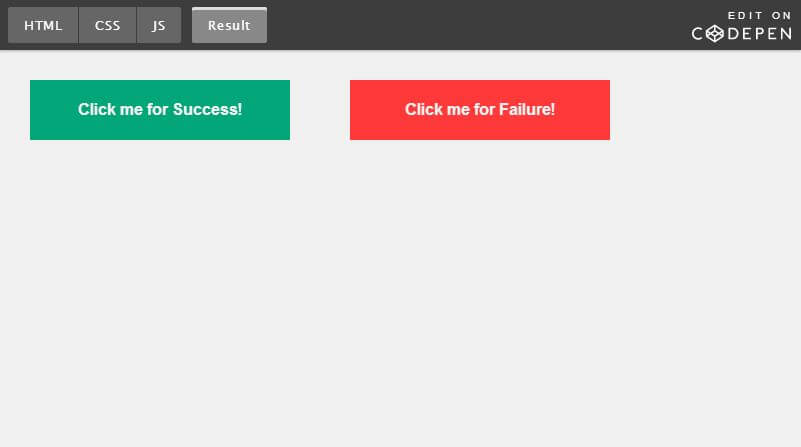
2. Alertify.js:通知が画面横から飛び出す
無料のAlertify.jsフレームワークはvanilla JSで動作し、カスタム通知メッセージをデザインすることができます。
このペンはAlertifyを、どんなページでも使うことができるよう洗練させたものです。 「エラー」または「成功」のいずれかのボタンをクリックして、右下隅を見てください。
これはアラートを作る一般的な方法です。なぜなら、邪魔にならずにメッセージを伝えるからです。
3. Timed Notifications:通知が画面にドロップイン
アラートボックスを処理するためのより簡単な方法については、この通知をご覧ください。
これらは特別な色やスタイルを持っていません。それらは暗い透明なデザインでページにドロップインします。
あまり多くの労力を費やすことなく、自身で非常によく似たものをデザインできます。しかし、これを使えばさらに簡単です。
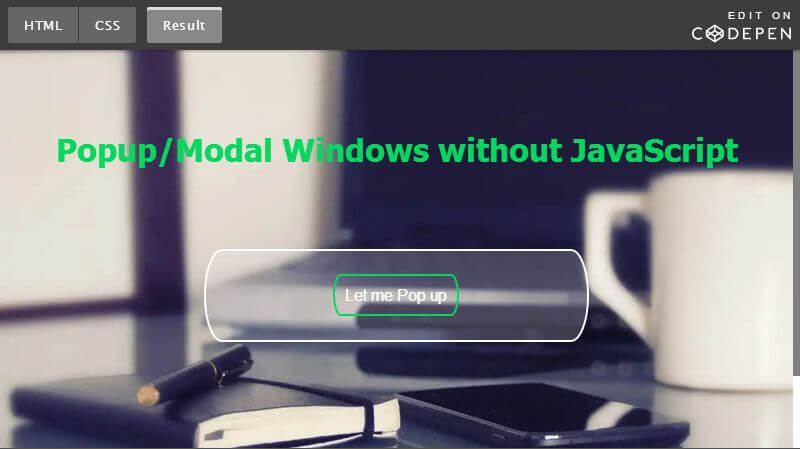
4. Pure CSS Box:CSSだけを使った通知
JavaScriptなしで実行されるCSSモーダルです。デフォルトのデザインはどんなレイアウトにもマッチするでしょう。
さらに、特定の「感情」を与えないので、警告、成功アラート、基本的な情報メッセージなどあらゆる用途のために使用することができます。
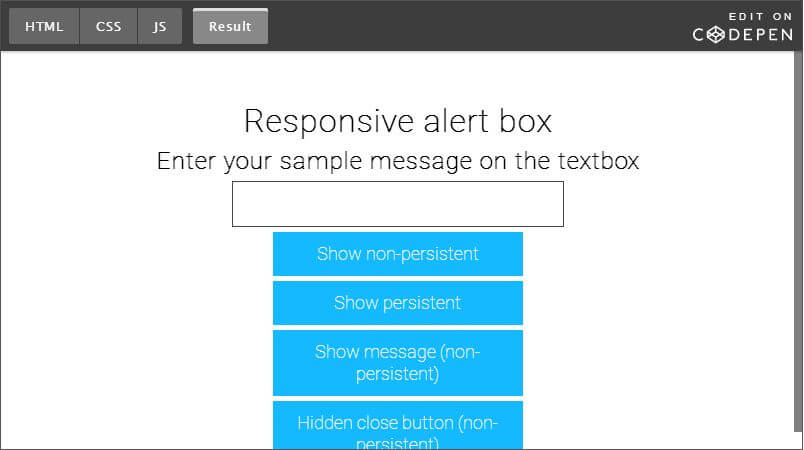
5. Responsive Alert Box:レスポンシブデザインの通知
レスポンシブ技術を使わずに最新のサイトを構築することはできません。
それはすべてのWebデザイナーの定番であり、使用するすべてのスクリプトもレスポンシビリティが高くなければなりません。
ありがたいことに、このアラートボックスには、レスポンシブなデザインスタイルがあり、しかも華やかです。
▼後篇はこちら!
※本記事は、10 Free CSS & JS Notification Alert Code Snippetsを翻訳・再構成したものです。
▼こちらの記事もおすすめです!