CSSコンテナを構築する際、どうも陳腐に感じることがありませんか。丸、やや丸、正方形または長方形……。もちろんそれでも十分に機能は果たしますが、特にユニークでエキサイティングというわけではありません。
本記事では、CSSとJavaScriptで、円と四角のどちらでもないような、目を引くコンテナを設計できることをご紹介します。実際、CodePenを見て回れば、このテーマで多くのインスピレーションが得られます。
以下では、10の非標準的なコンテナのデザインを紹介します。
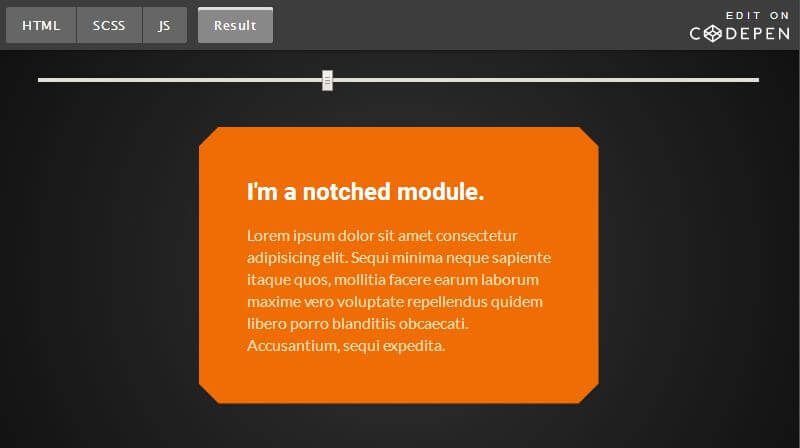
1.切り込みを付けられたボックス
些細だけど標準的なボックスにフレッシュな感じを与える、切り込み入りボックスです。単にこのように鋭いエッジを切り取るだけで、よりニュアンスのある見た目になります。このタイプのエフェクトは、ユーザビリティを維持しながら、芸術的なタッチを提供します。
2.角度付きフルワイド・イメージ
ビューポートの全幅に亘って伸びる画像(または任意のコンテナ)です。この例で見られる角度のついたボーダーは、ユーザーを圧倒しないクールな視覚効果を作り出す素晴らしい方法です。この細かさ、さりげなさこそよいのです。
3.アクセント・コンテナ
コンテンツを保持する場所としてコンテナを使用することはよくありますが、素敵なデザイン上のアクセントに使用することもできます。この例では、CSS border-radiusを少し変更して、コンテンツを補完する面白いエフェクトを作っています。
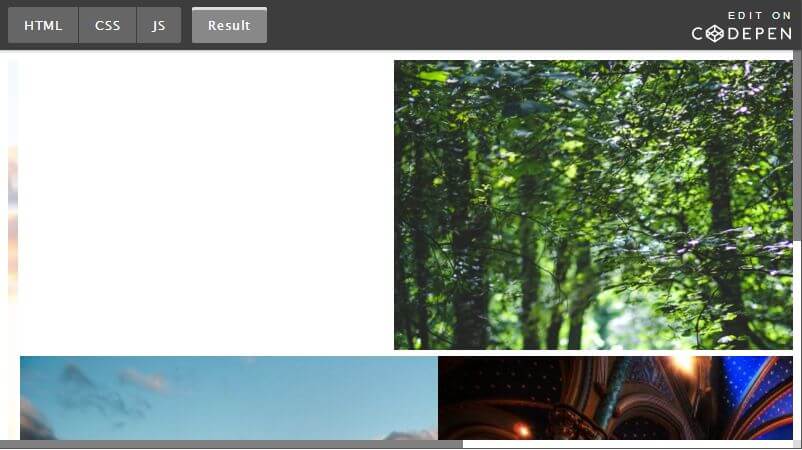
4.窓
CSSのクリッピングパスは、驚くべきことをすることができます。それらは、プリント・デザインの重要な要素の1つをよりインタラクティブな媒体にします。ここでは、美しいホバーアニメーションを備えた一連の画像の周りにウィンドウの形のエフェクトを作成するクリップパスが使用されています。
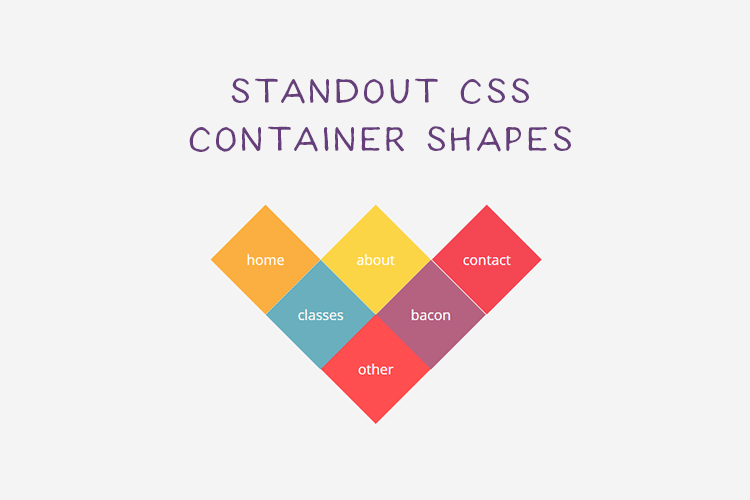
5.ダイヤモンドナビゲーションメニュー
これも退屈なもの(ナビゲーションリンクのコレクション)がユニークなものに変わった例です。これは長期的に維持するのが100%簡単ではないかもしれませんが(アイテムを追加するにはより多くのCSSが必要です)、通常の目的のために問題はありません。
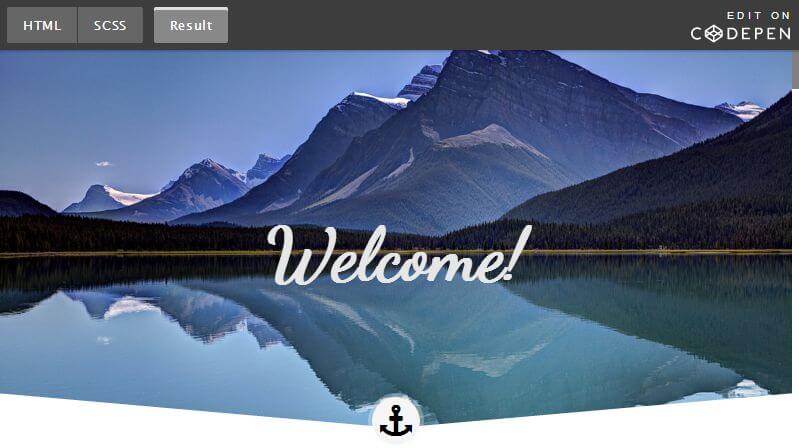
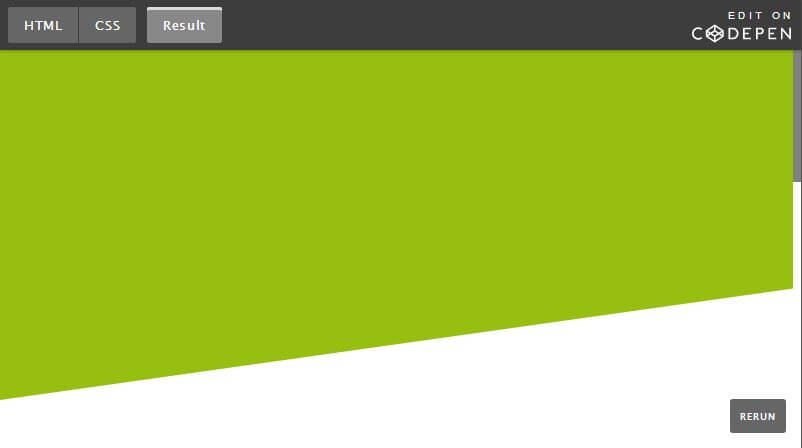
6.対角アニメーション
カーソルの位置に反応して折れ上がるフルスクリーンアニメーションです。ユーザーが自分で下に隠れたオブジェクトを「公開」できます。
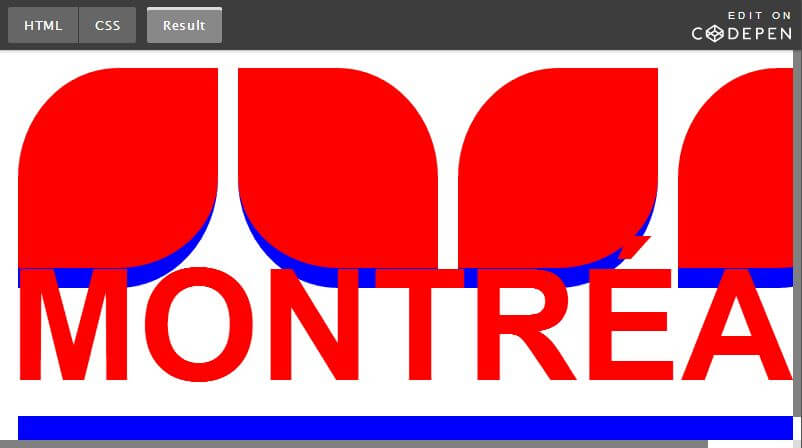
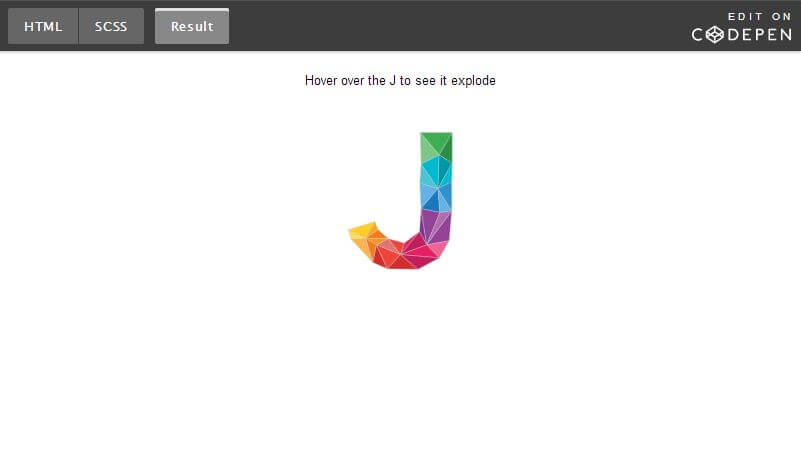
7.有名な爆発する多角形
ポリゴンシェイプはWebデザインで頻繁に使用されていますが、必ずしもこの例と同じように使用されるわけではありません。ここでは、上にマウスを置いたときに爆発する文字(この場合は「J」)を作成するために使用されます。それは興味深いロゴを作成し、サイトに予期しない楽しみを追加することができます。
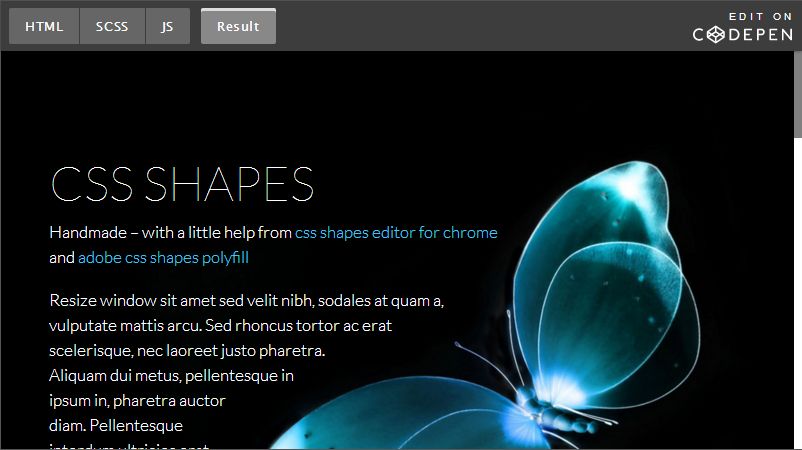
8.柱状のコンテナ
画像の周りにテキストを形作ることは、ウェブに移植するのがなかなか簡単ではないプリント・エフェクトのもう一つのものです。余分な作業が必要ですが、ここでそれがいかにすばらしいかを見てみましょう。コンテナ全体には、標準的な四角形のテキストよりもはるかに自然な流れがあります。
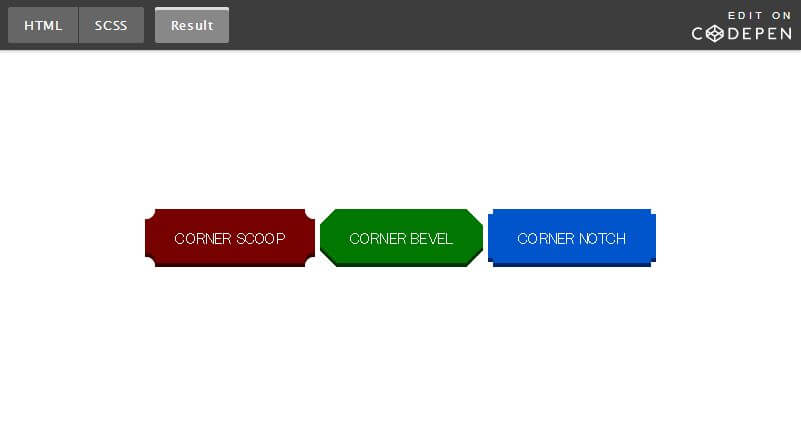
9.コーナーシェイピング
ボタンも、標準的な形状に合わせることが多い要素です。しかし、適切な設定さえあれば、ユニークなものでも大丈夫です。これらのボタンには様々に切り込まれたコーナーがあるだけでなく、形状変化のホバーアニメーションも用意されています。
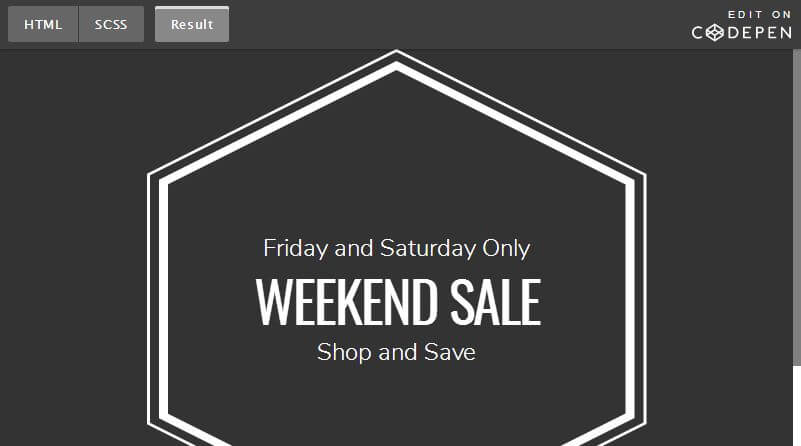
10.バッジオブオナー
古き良きバッジは、特定のコンテンツに注意を促すのに最適です。しかし、イメージとして使われることがよくあります。この例では、純粋なCSS(err、Sass)を使用して同じ効果を作成しています。このセットアップで素晴らしいのは、これをWordPressのようなCMSと組み合わせて、バッジを動的にすることができるということです。これでPhotoshopの作業をカットできます。
コンテナのひと工夫でフレッシュさを
コンテナにちょっと工夫すれば、創造的な外観とレイアウトにつなげることができます。また特に今では、CSSグリッドなどの技術の登場により、はるかに大きなスケールでシェイプを実装することが可能になっています。
上記の例は、あらゆるユースケースに適しているわけではありませんが、標準をくずすことでフレッシュなものを作るよい例です。次のプロジェクトでは、文字通り「ボックスの外で」考えてみてください。
※本記事は、10 Examples of Unorthodox Container Shapes Created with CSSを翻訳・再構成したものです。
▼こちらの記事もおすすめです!