カスタムスピナーは、ページを生き生きとさせるのに重要な役割を果たします。無料のスピナーをGIFとして提供しているカスタムサイトがたくさんありますが、CSSとSVGを使用してアニメーションを作成したい場合はこの記事を参考にしてみてください。
Ajaxを搭載したアプリをデザインしている場合でも、サイトに楽しいプリローダーを追加したい場合でも、これらのスニペットは役に立つはずです。
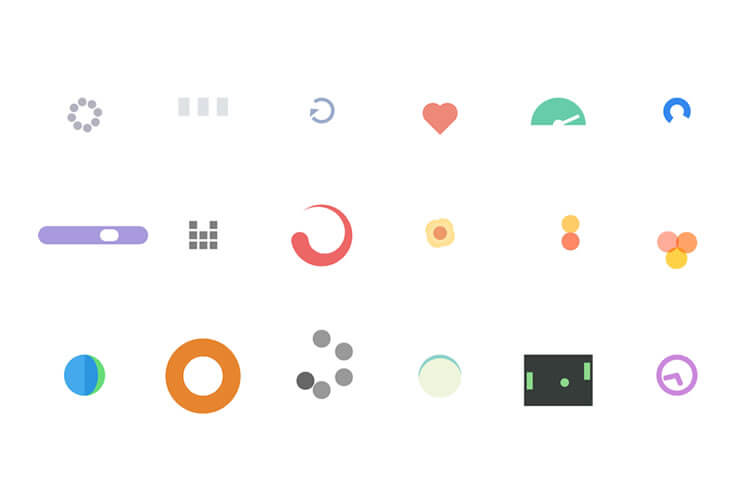
1.さまざまなCSSスピナー
素晴らしいカスタムCSSスピナーのコレクションはIulian Savinによって開発されました。回転するサークルからアニメーションバー、カスタムのボールが弾むローダーまで、多数のアニメーションスタイルがあります。
これらのローダーはすべて、どんなプロジェクトに対しても無料でコピー&ペーストをして使用することができます。スピナーは、ソースコードをダウンロードできるGitHubレポからも提供されており、CodePenからコピー&ペーストするよりも簡単です。
2.日蝕スピナー
これは日蝕を模倣した非常にユニークなスピナーです。わずかにHTMLを使用しているだけで、Hamlテンプレートのおかげでさらに小さくなっています。使い勝手によってはHamlとSassコードをHTML / CSSにコンパイルできます。
3.非常にシンプルなCSSスピナー
これ以上シンプルなスピナーはないほど、光る曲線がぐるぐる回るだけのシンプルなスピナーです。Thomas Mandelidによって作成された非常に基本的なコードスニペットです。本記事で最もスタイリッシュなデザインの1つというわけではありませんが、十分に機能します。どのウェブサイトにもマッチするスピナーが必要な場合は、こちらがおすすめです。
4.Beaultiサークル
Beaultiサークルという名前の由来はわかりませんが、非常にかっこいいCSSカスタムスピナーです。アニメーションスタイルは見ていて楽しく、完全にCSSとHTMLだけで構築されています。見ている人の目を引くとても綺麗かつミニマルなデザインで、カスタムスピナーとして完璧に機能します。企業サイトでは少しカジュアルすぎると感じられそうですが、明るい青色に変更したり、少し小さくするなどの工夫次第で良いサイトが出来上がるでしょう。
5.純粋なCSSスピナー
Mark Kahnにより開発され、さまざまな色のバリエーションと、全色が入ったレインボー色のスピナーです。かなり尖ったハイテクな印象を与えます。このスピナーの黒いデザインが気に入った場合は、利用することをおすすめします。レイアウトに合わせてスピナーの色をカスタマイズしてみてください。
6.フォントアイコン付きスピナー
カスタムCSS3アニメーションを自由なアイコンフォントと組み合わせる、面白いアイデアによって開発されたスピナーです。このペンには、Icomoonのアイコンがたくさんあります。これらはすべてCSSを使用してアニメーション化され、カスタムスピナーのように見える回転グラフィックを作成します。もともとカスタムスピナーですので、デザインを色々試してみてください。15〜20分ほどでお気に入りのデザインを作れるはずです。
7.オリンピックリング
これは、最も創造性のあるローダーの1つといえます。オリンピックのリングをCSS3でHTML文書に組み込むと、この素晴らしいスピナーデザインが得られます。JavaScriptコードが少し必要ですが、アニメーションを直接処理するわけではなく、遅延を処理するために使われており、それ以外はすべてCSSのみで構成されています。
それでも、わずかな変更を加えるだけで、CSSのみで動く仕様に変えることもできます。オリンピックの主催者は、このローダーをWebサイトに追加することをおすすめします。
8.CSSのみのAndroidプリロードスピナー
これは、典型的なAndroidローディンググラフィックの後にデザインされた、かなりかっこいいローディングスピナーセットです。Androidを使用したことがある場合は、読み込み画面で見たことがあるでしょう。100%複製ではありませんが、かなり似ています。そして、このペンは純粋なCSSしか使用していないため、Web開発者の選択肢には入れておきたいところです。
9.バウンズディレイローダー
厳密にはスピナーではありませんが、それでもこのリストから除外するわけにはいかないほどかっこいいです。開発者のJoni Trythallは、このバウンドするローダーボールを、わずかなCSSと独創的な気まぐれでゼロから作成しました。コード自体はHaml&SCSS上で動作しますが、CodePen内のHTML / CSSに簡単にコンパイルできます。前処理に慣れていない場合は、ページにコピー&ペーストする方法が簡単かもしれません。
10.回転ドット
ドットが回転するスピナーです。すべてのドットがきちんと整列するよう速度を落とし、その後速度を上げするようにデザインされています。間違いなく優れたサイト作成ができ、どんなレイアウトにも簡単に溶け込めるほど小さいです。
開発者のÖmerFatihは、シンプルさを念頭に置いてこのスニペットを作成したため、8行のHTMLと50行未満のCSSで動作させることができます。見ている人の目を引くためのちょっとした工夫を加えたいときに使える素晴らしいミニマルなスピナーです。