価格表示のページ(プライシング・ページ)はあらゆるオンラインショップにとって必要不可欠なものです。
そしてどんな価格表示ページも、さまざまなオプションや価格を提示する価格表なしにはありえません。ところがこれをゼロから自分で作るのはなかなか大変です。
本記事には、オープンソースのプライシング・テーブルを10選して集めています。
どれも完全にレスポンシブで、カスタマイズにもそのまま使うにもテンプレートとして優れたものばかりです。
ぜひ活用してください。
(イメージをクリックするとCodePenが見られます。)
なお、レスポンシブデザインの基本については、以下のような記事を参照してください。
・レスポンシブデザインの基本をすべて解説!【どんな端末でも見やすいサイトを作るコツ】
・レスポンシブWebデザインのためのCSS役立ちテクニック5選!【CSS×レスポンシブ・デザイン】
・【レスポンシブ・メニューの作り方】CSSで横幅いっぱいのレスポンシブ・タイルメニューをつくる手順を4段階で確認!
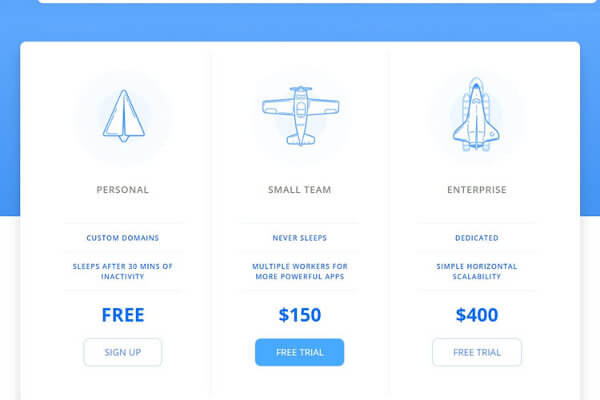
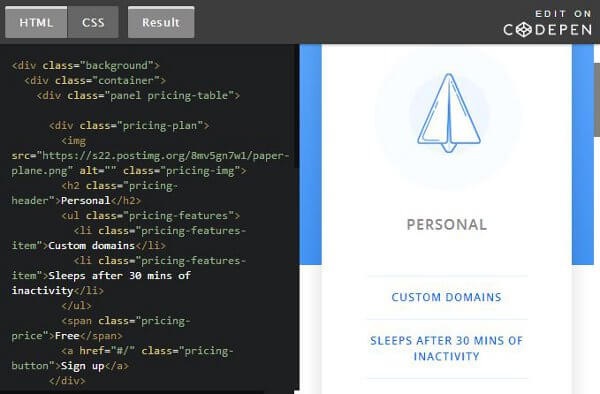
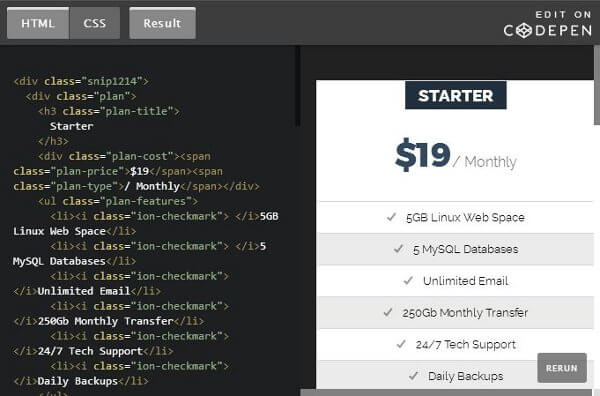
1. アイコン・テーブル
見た目が優れているものは売れる。これは事実です。製品写真でもイラストでもいいのですが、この点に関してはとにかくビジュアルはテキストに勝ります。
上のアイコン化されたテーブルは、ビジュアルに重点を置いた価格表のよさをとてもうまく利用しています。アイコンを加えることで、顧客におのおののパッケージで彼らが得ることになるものを、一目で教えることができるからです。
手ごろなプランは紙飛行機、大きなプランはロケットというコントラストが素敵です。
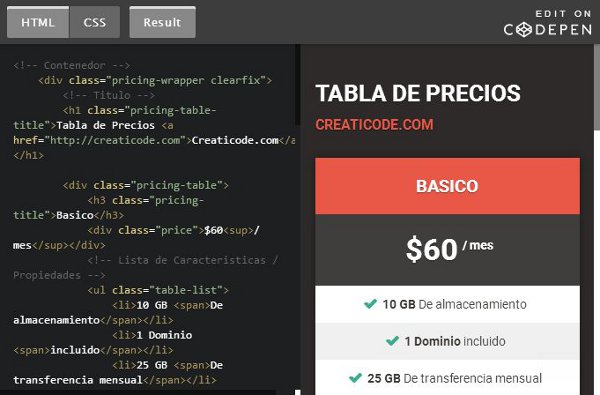
2. ゼブラストライプ・テーブル
定番のシンプルなゼブラストライプの価格表は、大きな価格表記と色使いが目立つデザインです。使用するWebサイトに合わせて簡単に色を変えることができます。
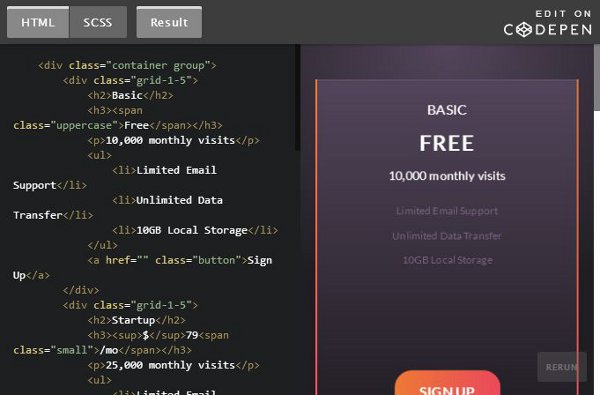
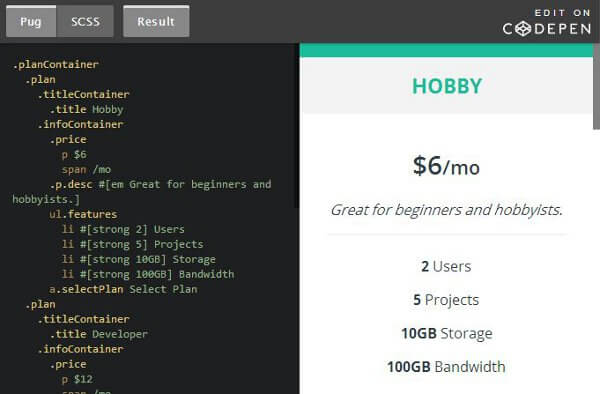
3. 濃い紫色のテーブル
グラデーション背景とボーダーのホバー効果によりプロフェッショナルな見た目の価格表はレスポンシブで、小さいブラウザでは価格表が縦に並びます。すっきりしたタイポグラフィーとボダンデザインが特徴です。
4. プロフェッショナル・テーブル
B2B(企業間商取引)ウエッブサイトに最適なプロフェッショナル感のあるデザインです。一つのコラムだけ濃い色を使い、ドロップシャドウ付けして目立たせ、選ばれる確率を上げています。レスポンシブで小さいブラウザでは縦に並びます。
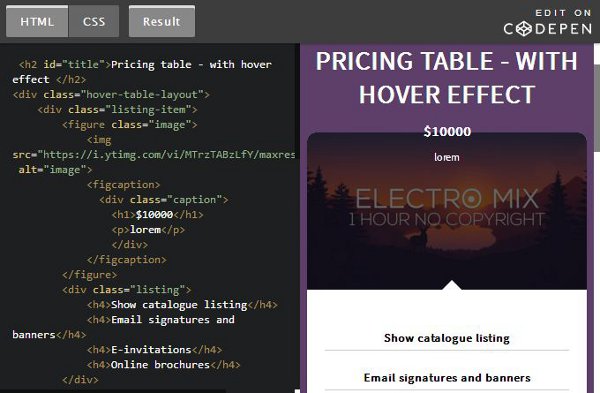
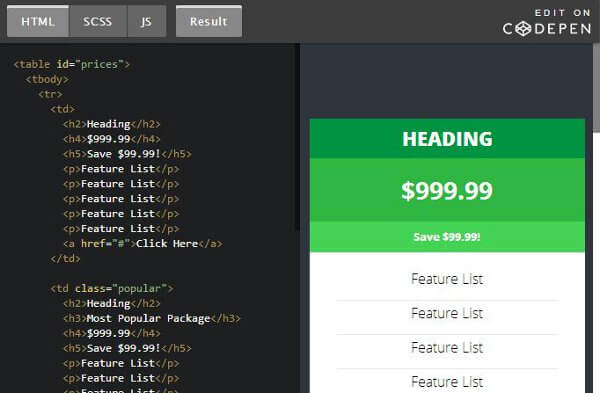
5. ホバーエフェクト・テーブル
高級感と躍動感のある価格表です。ヘッダーの色が変わるホバーエフェクトはCSSでコントロールされ、好みの背景が選べます。また、コラム内をクリックすると適応するサインアップページに飛ぶようになっています。
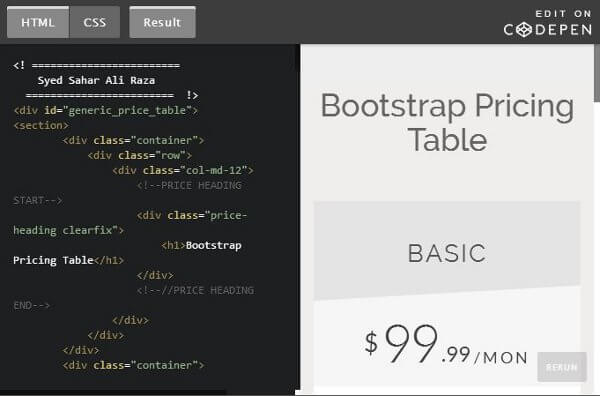
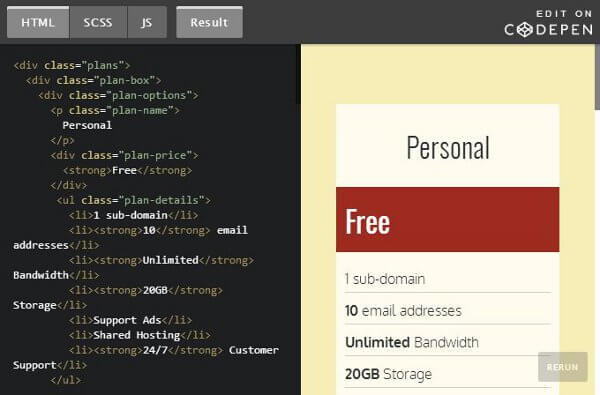
6. ブートストラップ・テーブル

様々な可能性のあるブートストラップを使ったレスポンシブな価格表です。ホバーアニメーションが良くできており、すっきりとしたデザインとタイポグラフィーで汎用性に優れています。ヘッダーやボバーアニメーション等は好みで変更できます。
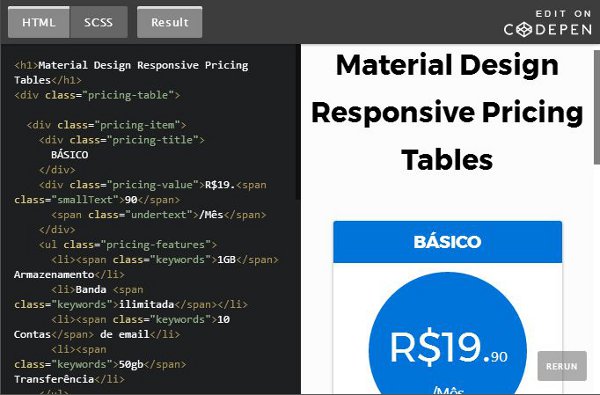
7. マテリアルデザイン・テーブル

グーグルの提唱するマテリアルデザインスタイルの価格表で、ドロップシャドウホバーや平坦な色付けが特徴です。レスポンシブでCSSコードのみで処理でき、右上の「おススメ」リボンは必要に応じて変更できます。
8. すっきりシンプルなテーブル

すっきりしたデザインで動きの軽いCSSだけを使った価格表です。全体に色調を抑え、色付けしたCTA(行動喚起)ボタンの枠を目立たせることにより、クリック数とトラフィック増加が期待できます。
9. 未完成のテーブル

レスポンシブな価格表用コーディングの試作品です。カラフルな色でヘッダーを目立たせ、一部のコラムを大きくするなど既存のテクニックを使用していますが、それぞれの強い色を上手くまとめています。
10. フレックスボックス・テーブル

フォーマットにフレックスボックス(フレキシブルボックス)を使った価格表で、マウスオーバーでサイズや色が変わります。レスポンシブデザインのレイアウトにはdevsとフレックスボックスが使われています。将来的にはフレックスボックスがレスポンシブデザインの主流となるでしょう。
※本記事は、10 Free Open Source Responsive Pricing Table Designsを翻訳・再構成したものです。