ES6はJavaScript開発者に多くの新しい機能および構文のアップデートを行いました。いくつかのアップデートは非常に大きなものですが、いくつかは注意していないと見逃してしまう程の小さなアップデートです。
本稿ではコード量を減らし、効果を最大化することのできる6つのアップデートについてご紹介したいと思います。
ES6のすごい機能アップデート6選
- オブジェクトの省略表現
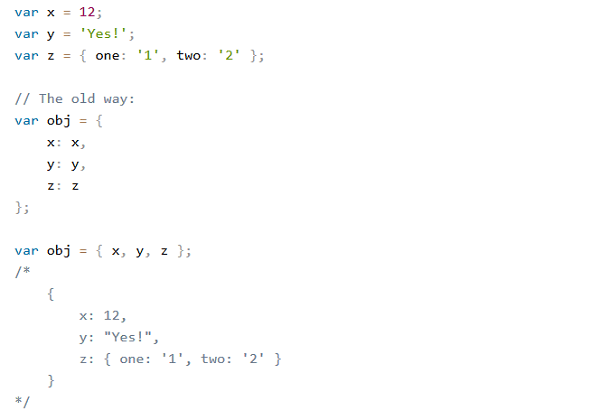
新オブジェクトを生成する際、キーを定義せずにキーと値のオブジェクトを生成することができます。変数名がキーになり、変数値が新オブジェクトの値になります。
【ES6】
【以前の方法】
これまでにキーに値を入れるコードを数え切れない程書いてきましたが、ES6によってコードをシンプルに短くすることができるようになりました。
- メソッドプロパティ
オブジェクト関数の宣言を以下のように短縮できます。
これまでのfunctionキーワードをすべて省略することができるので、よりシンプルで少ないメンテナンスで済ますことができます。
- ブロック vs 即時関数
これまでの即時関数を作成する表現は少し不細工でした。
ES6では、{ }およびletを使うことでブロックを生成することができ、親クラスなしで即時関数のような機能を実装することができます。
ブロック内でfunctionを宣言すると、その中身はブロック外からも見えてしまいますが、letを使うことでブロック内に限定することができます。
- forループとlet
JavaScriptの変数の巻き上げによって、ブロックの最初に繰返し処理の変数を「for(var x =…」というように宣言してきました。変数の宣言を忘れてグローバル変数として扱われてしまったこともあるでしょう。しかし、ES6ではletを使うことで改善されています。
近い将来、letはvar以上に利用されることになるでしょう。
- クラスのプロパティ値を操作するgetおよびset機能
MooToolsチームの一員として、筆者はJavaScriptのクラスが認知されるずっと前から大ファンでした。これまでのやり方は以下でした。
ES6ではプロパティ値のgetおよびset機能が新しく追加されてるので、functionでそれら機能を作成する必要がなく、「obj.prop = {value}」でプロパティ値がセットされていればgetおよびset機能を利用することができます。
- startsWith、endsWithおよびincludes機能
これまで他言語でstartsWith、endsWithおよびincludesといったString関数を長い間使ってきましたが、ES6でこれら機能がJavaScriptに追加されました。
最後に
ES6はJavaScriptにとって非常に大きな進展をもたらしました。ここでご紹介した機能を初めとしたES6の小さな機能アップデートはコードのメンテナンス性を大きく改善するでしょう。今後のJavaScriptのアップデートが楽しみでなりません。
(※本稿は「Six More Tiny But Awesome ES6 Features」を翻訳・再編集したものです)