唐突ですが、CSSコーダーのみなさんに質問です。
2つの要素を縦に並べその間にスペースを置きたい時、最初の要素に「margin-bottom」を設定しますか?それとも2番目の要素に「margin-top」を設定しますか?
「言われてみれば……」な質問かもしれませんが、考えるとどちらがCSSの記述として正しいのか気になりますね。そこで本稿ではこの質問をTwitterアンケートを使って調査したChris Coyier氏の記事をご紹介します。
「margin-bottom」と「margin-top」のどちらを使うか?の調査結果

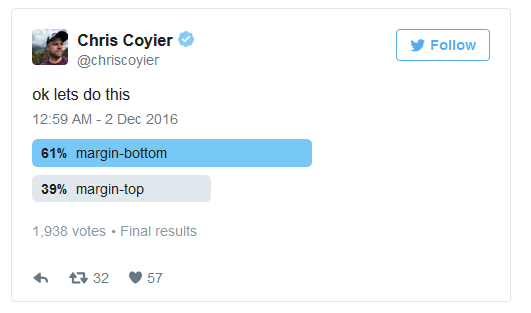
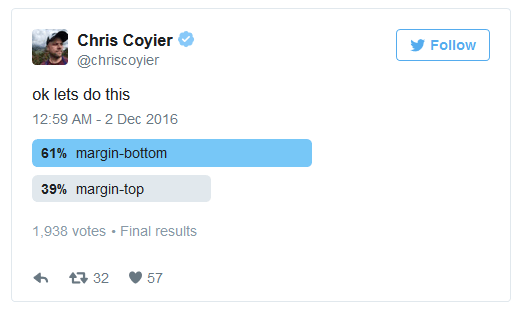
■Twitter:https://twitter.com/chriscoyier
この投票結果は、約2,000の投票の内61%が「margin-bottom」を選択したので、「margin-bottom」の多数派となりました。でもこの結果はある程度予想できたかもしれませんね。というのも、2番目よりも最初の要素にスペースを設定する方がより論理的で自然に見えます。。
いずれにせよ、どちらか一方の要素からスペースを取り除くのは一般的なことです。
ただこの「margin-bottom」にとらわれる必要はありません。
というのもWebサイトの構成、スペースの取り方、セレクタのやり方はいろんな方法があります。ここでご紹介しているのはその中のほんの1例にすぎません。ある方法が他の方法よりも飛びぬけて優れているということもありませんが、それぞれの方法がどういう状況下でうまくいかなくなるか?ということは把握しておくのがいいでしょう。
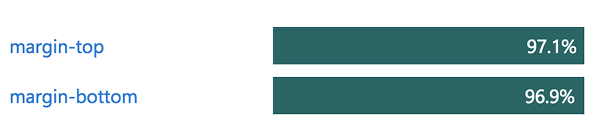
一方で、Greg Whitworth氏の1,070,510ページものWebサイトの調査によると、「margin-top」が使われている割合が「margin-bottom」よりもほんの少しだけ多かったと指摘しています。

この調査結果に対して、「margin-top」や「margin-bottom」をスペースに使うことに積極的な価値を見出していない開発者が多くいる、と指摘する声も聞かれているようです。
いずれにしても「margin-top」と「margin-bottom」のは絶対にコレ!という定まった正解があるわけではなく、「そのプロジェクトに適しているほうを使う」が正解となりそうです。このように異なる結果が読み取れるデータを見るのも面白いものですね。
ちなみにどちらも使えそうな場合、あなたは「margin-top」派?それとも「margin-bottom」派?
(※本稿は「margin-bottom or margin-top」を翻訳・再編集したものです)