容量の少ないウェブサイトが、容量の大きいサイトより動きがいいのは明らかです。余計なCSSで、サイトの動きを遅くしないでください。ツールを使って、使っていないCSSを削除して、サイトの動きをよくしてください。
使っていないCSSとは何か?
あなたがベテランの開発者であったとしても、あなたのウェブサイトに必要ないCSSを入れている可能性があります。たとえば、 Bootstrapのようなフレームワークには、たくさんのCSSがあり、すべては必要ありません。もし、開発している時、新しいものを入れて、後で削除した場合、スタイルシートに残っている可能性があります。使っていないCSSは、入れただけで稼動してなく、容量が大きくなっているだけです。なので、できるだけなくすようにしなければなりません。
なぜ使っていない CSSを削除しなければならないか?
CSSがHTMLをどのように表示するか決めるので、ユーザーの画面にコンテンツが表示される前に、ダウンロードしてすべてのCSSファイルを解析しなければいけません。したがって、ウェブページにCSSがたくさんあると、画面に表示されるまで時間がかかります。HTMLファイルに入っているCSSを小さくしたり、スタイルシートを小さくしたりすれば、画面表示が最適化されます。しかし、使っていないCSSを削除すれば、もっと効果的です。これらを組み合わせると、画面表示が速くなります。余分なCSSが速度を遅くしていて、開発者を悩ませます。整理されたスタイルシートのほうが、乱雑なものより使いやすいです。ユーザーとあなた自身のためにも使っていないCSSを削除してください。
使っていないCSSの削除方法
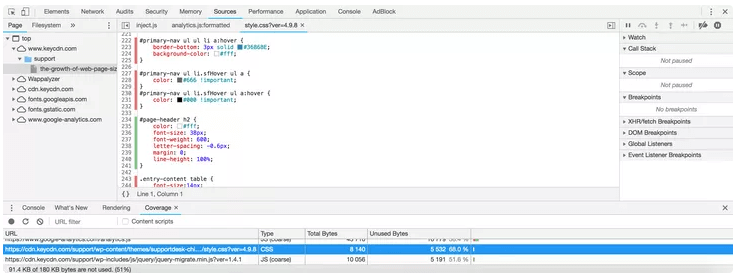
もしChromeを使っているなら、DevTools が使いやすいです。どのコードが使われているかすぐにわかります。このツールを開いて、次の順番でさぎょしてください。
- Chrome DevToolsをひらく
- cmd + shift + pでコマンドメニューをひらく
- 「Coverage」と入力し、Show Coverageをクリックする
- Sourcesをひらいて、CoverageからCSSファイルを選ぶ
緑の線が引いてあるCSSは、実行されているコードです。赤線が引いてあるものは、実行されていないものです。赤と緑が両方ひかれているものは、コードの一部だけ実行されているものです。

これは、1つのページで使われていないというだけではなくて、他のページでも使われていないという事です。なので、複数のページを確認して、使われていないものがリストに出てくるようにしておかなければいけません。Google Sheetsにコピーして保存しておくことができます。こうすると、削除がやりやすくなります。
使わないCSSを削除するツール
多くの開発者は、使わないCSSを削除するためのものを持っています。だから、プロセスを自動化するように設計されているいろいろなツールがあります。ここでは、使わないCSSを削除するために開発者が使っている、有名なツールを紹介します。
1. UnusedCSS

わかりやすい名前が、使い勝手がいい事を表しています。ウェブサイトのURLを入力するだけで、すべて処理してくれます。identifying and removing unused CSS rulesを追加すると、ファイルの容量がわかります。無料の体験版がありますが、有料の月額会員になって、ダウンロードしたほうがいいです。プレミアム会員になると、自動で動くようにスケジュールを組むことができます。他のファイルも作業できるようになります。なので、今稼動しているサイトのみで動くように注意しなければなりません。なので、テスト段階のものには向いていません。
2. PurifyCSS
PurifyCSSは、HTML、PHP、JavaScriptから使っていないCSSを削除するための無料ツールです。下の方で、ひとつひとつファイルを指定しなければいけません。あなたの元のファイルを修正するよりは、CSSを最適化して新しいファイルを作るものです。これは、現在稼動しているウェブサイトには使えません。開発段階で使わなければいけません。これは、開発段階か、CSSを追加してアップグレードしている時に使うのがいいでしょう。
3. PurgeCSS

PurgeCSSは、PurifyCSSの影響を受けています。なので、とてもよく似ています。しかし、使いやすくなっています。コンテンツとCSSファイルを比較して、合わないものを削除してくれます。ただ、ホワイトリストを手動で作らなければいけません。もし、HTMLのようなプラグインを使っている場合、この点がめんどうになります。
4. UnCSS
UnCSSは、個々のファイルではなく、現在稼動しているウェブページに使う時には、PurgeCSSより正確です。しかし、遅くて、マニュアルのセットアップが必要です。UnCSSは、他のツールと一緒に使うと効果的です。たとえば、Gruntと Node.jsを一緒に稼動させると、自動的に使っていないCSSが削除されます。
CSSを自動的に削除する
ウェブサービスの一部として、CSSを最適化するツールがたくさんあります。使っていないCSSを削除するツールは、新しいものが次々開発されています。だから、それらを使うのをためらわないでください。古いバージョンのOperaとFirefoxには、Dust Meというアドオンが入っていて、使っていないCSSを抽出してくれます。しかし、2015年以降なくなっています。Mozillaには、CSS Coverageという新しいツールが入っていて、開発者がCSSを最適化するのに役立っています。
使わないCSSを削除する時の注意事項
ここで紹介したツールは、完璧ではありません。CSSセレクターの属性を分ける方法がいくつかあります。DOMで合ったとしても、APIsを使っていたり、第3階層にあるものであれば、間違っている可能性があります。自動的に使っていないCSSを削除したい時は、必要なアプリに傷害が起きていないか注意しなければいけません。あなたは、ウェブサイトが他のサイトよりいいか確認しなければいけません。DevToolsは、最初からしっかりしたCSSを作るのに役に立ちます。
UnCSSで使っていないCSSを自動的に削除する方法
さて、ツールを使ってスタイルシートを整える方法を教えます。ここでは Dean Humeを紹介します。Windowsで、Node.js、 Grunt、 UnCSS や CSSminというプラグインをセットアップして、自動で使っていないCSSを削除する方法を説明します。
1. Node.jsをインストールする
ウェブサイトから最新版のNode.js をダウンロードしています。
2. Gruntをインストールする
Node.js を開いて、次のコマンドを入力してください。
npm install -g grunt-cli
Gruntは自動的にダウンロードされます。
3. フォルダーを開く
Node.jsのコマンドを使って、UnCSSを作動させたいファイルを開いてください。たとえば、次のように入力してください。
cd C:TestProject
4.UnCSS と CSSMinをインストールする
Node.jsのコマンドに、次の事を入力してください。
npm install grunt-uncss grunt-contrib-cssmin --save-dev
UnCSS と CSSMinがフォルダーにインストールされます。
5. Grunt.js のファイルを整理する
gruntfile.jsというJavaScriptを整理してください。gruntfile.jsは、UnCSSのプラグインファイルのような動きをします。Node.jsのコマンドに、このコードを入力してください。
module.exports = function (grunt) {
grunt.initConfig({
uncss: {
dist: {
files: [
{ src: 'index.html', dest: 'cleancss/tidy.css' }
]
}
},
cssmin: {
dist: {
files: [
{ src: 'cleancss/tidy.css', dest: 'cleancss/tidy.css' }
]
}
}
});
// Load the plugins
grunt.loadNpmTasks('grunt-uncss');
grunt.loadNpmTasks('grunt-contrib-cssmin');
// Default tasks.
grunt.registerTask('default', ['uncss', 'cssmin']);
};
上のコードは、UnCSSで、index.htmlファイルの中の使っていないCSSを探し、cleancssというファイルに入れるという指示です。これで、tidy.cssという新しいファイルができて、CSSが小さくなります。最後の数行は、プラグインに関する重要なものになります。
6. Gruntを動かす
最後に、ファイルフォルダーに戻って、Grunt を動かすために、次のように入力してください。
cd C:TestProject>grunt
これには、UnCSS と CSSminが入っていないといけません。すべて正しく実行されたら、CSSファイルが整理され、小さくなります。開発者の中には、この方法で95パーセント以上CSSファイルを小さくしたという人もいます。これは、最小の作業で、最大の結果を出します。あなたは、セットアップするだけです。そうすると、 Gruntが自動的に動いて、使っていないCSSを抽出してくれます。
まとめ
使っていないCSSに加えて、あなたのウェブサイトには、使っていないHTMLとJavaScriptがあるはずです。ファイルを結合したり、縮小したり、圧縮したりする前に、不必要なコードで容量が膨らんでいないか確認して、使っていないCSSを削除してください。