#概要
このHTML利用データはGoogle検索結果上位20位のページから収集された800万のインデックスページを参照しています。
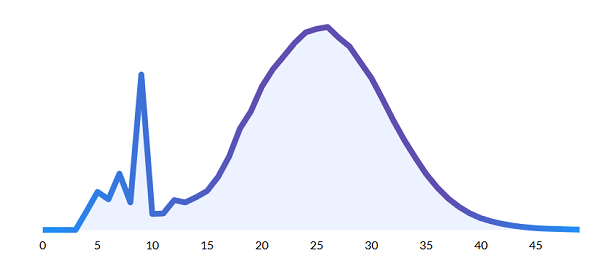
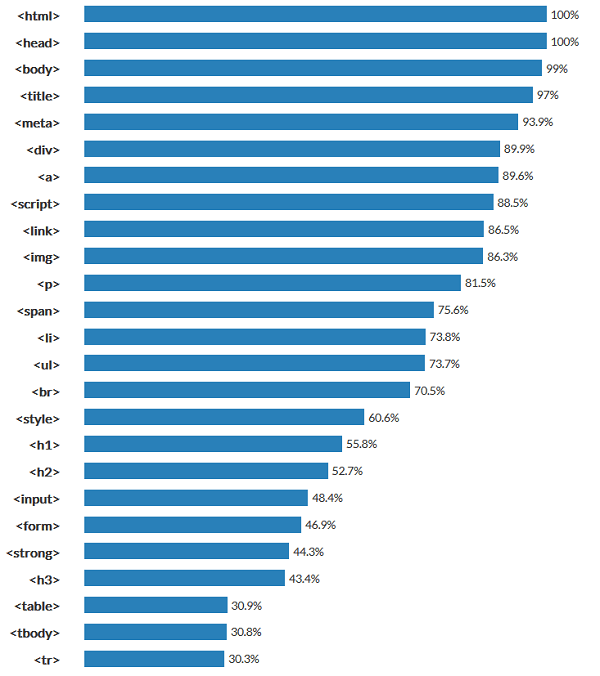
検索順位上位のWebページは平均して25の異なる要素型を使用していることがよく分かります。

以下はそれらの検索順位上位のWebページのほとんどのページで使用されている25個の要素です。

#Doctype
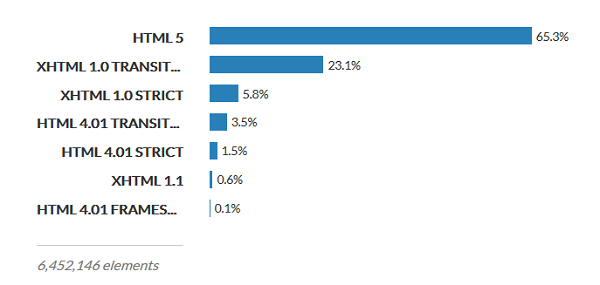
doctypeはHTML文書の冒頭に記載され、ページが利用している(X)HTMLのバージョンを示しています。

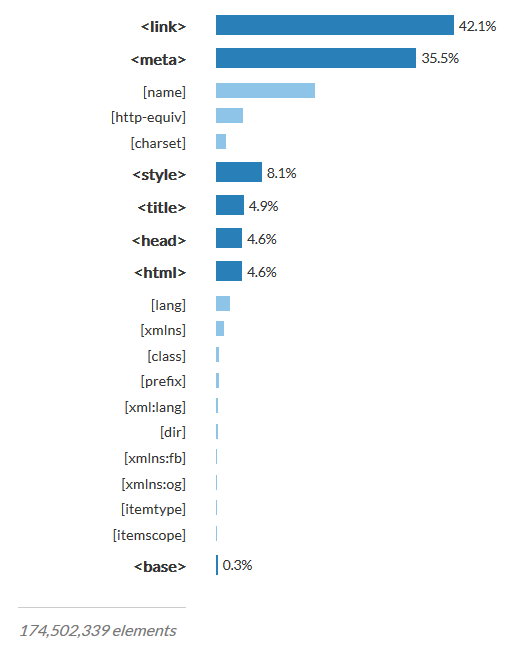
#基本要素とメタデータ
htmlはルート要素としても知られており、doctype宣言のすぐ後に記載されWebページのコンテンツをラップします。メタデータはスタイルやスクリプト、データなどのページ情報を含んでおり、検索エンジンまたはブラウザーがページを利用・レンダリングするのに役立ちます。

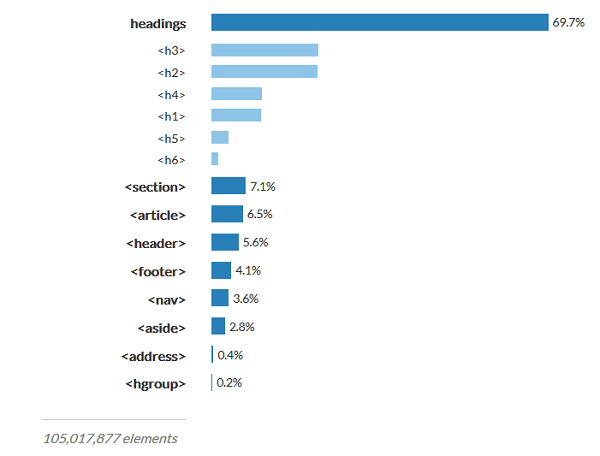
#コンテンツセクショニング
コンテンツセクショニング要素を使えば、コンテンツを論理的な断片に体系づけできます。

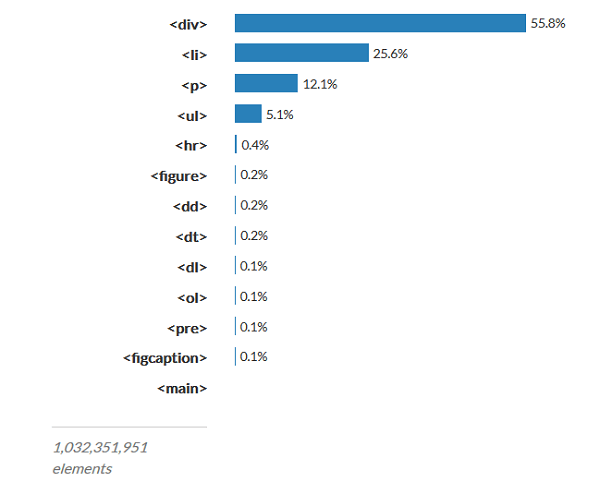
#テキストコンテンツ
テキストコンテンツはbody要素内でコンテンツを体系づけたり、コンテンツの用途を識別するのに役立ちます。

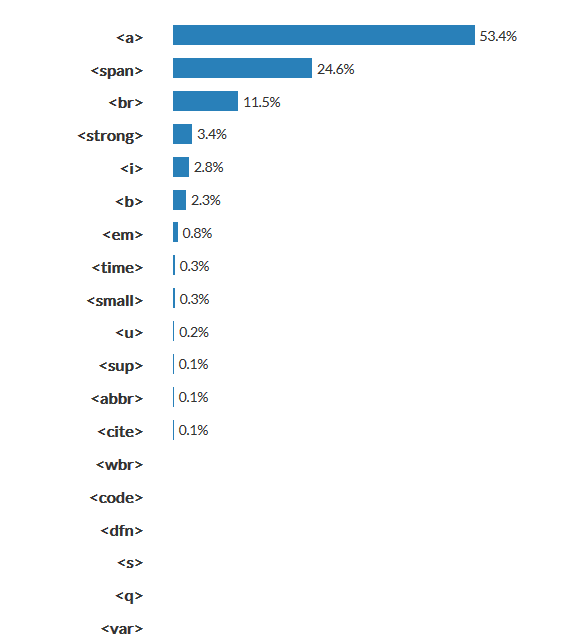
#インラインテキストセマンティックス
HTMLのインラインテキストセマンティックスを使えば、単語、行または任意のテキスト範囲の意味や構造、スタイルを定義できます。

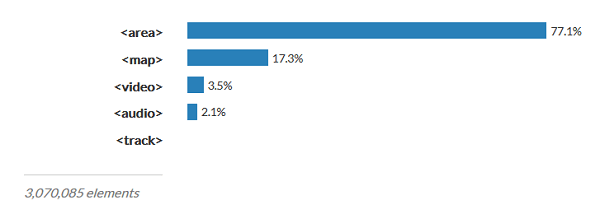
#画像とマルチメディア
HTMLは画像、音声、映像などのさまざまなマルチメディアリソースをサポートします。

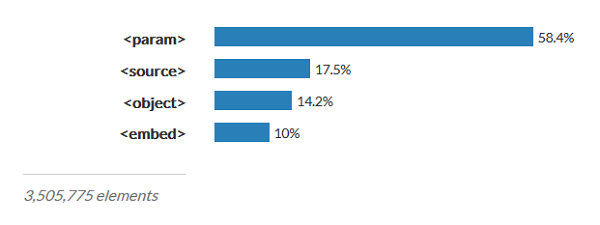
#埋め込みコンテンツ
HTMLは公式にサポートするマルチメディアコンテンツ以外のさまざまなコンテンツを、容易に対話できるとは限らない場合であっても埋め込めます。

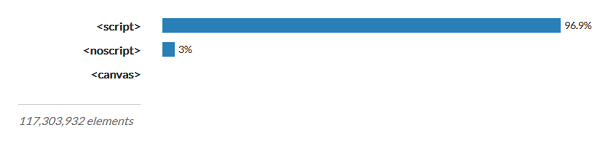
#スクリプティング
動的なコンテンツやWebアプリケーションを作成するために、HTMLではスクリプト言語を使用できます。もっとも有名な言語は、JavaScriptです。いくつかの要素がスクリプト機能をサポートします。

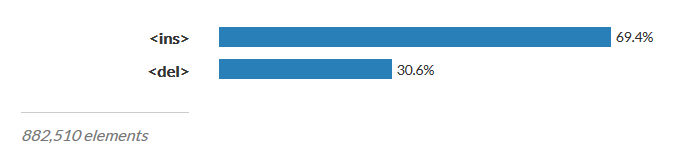
#編集範囲の特定
これらの要素は、テキストの特定の範囲が変更されたことを示します。

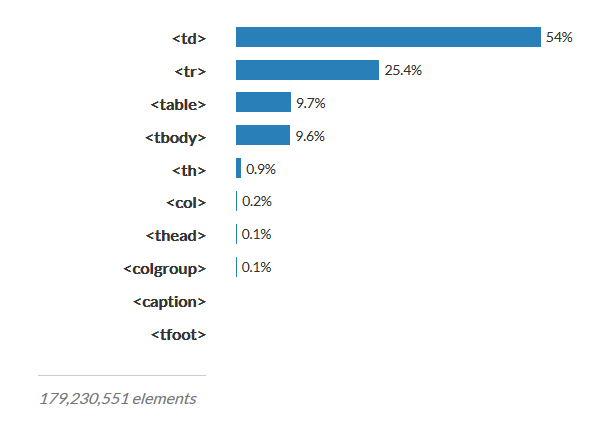
#テーブルコンテンツ
この要素は表形式のデータを作成、制御するために使用します。

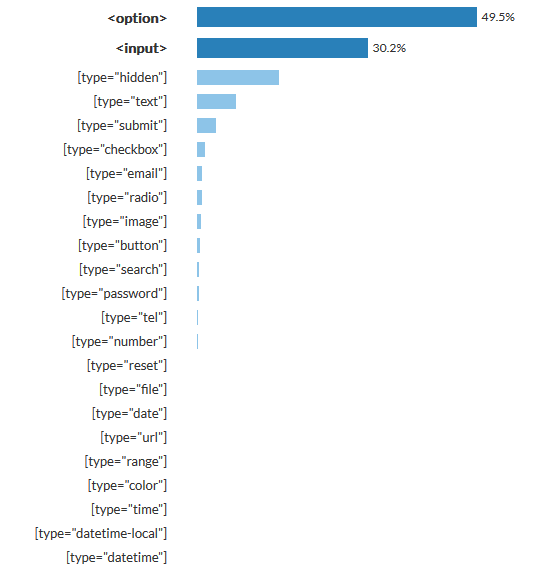
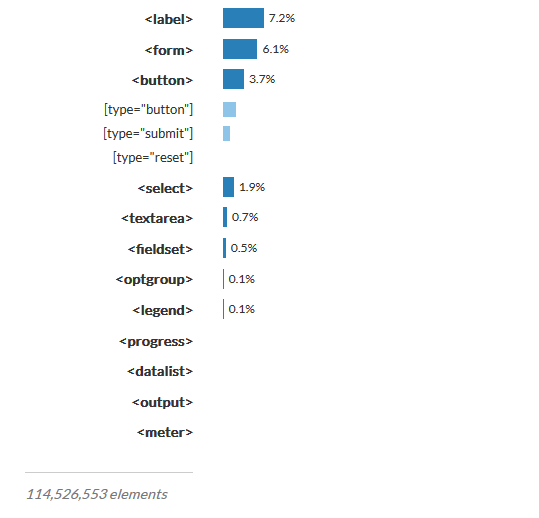
#フォーム
HTMLはユーザがデータを記入、送信できるフォームを作成するために、組み合わせて使用する要素を多数提供します。


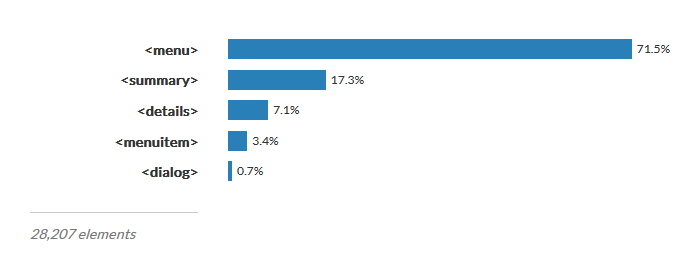
#インタラクティブ要素
HTMLにはインタラクティブなユーザーインターフェースを作成するための要素があります。

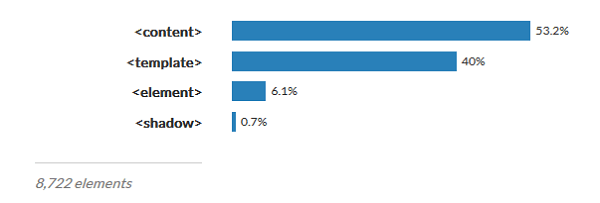
#Webコンポーネント
Webコンポーネントは要するに、独自の要素を作成して通常のHTML要素であるかのように使用できる、HTML関連技術です。加えて、独自版の標準HTML要素も作成できます。

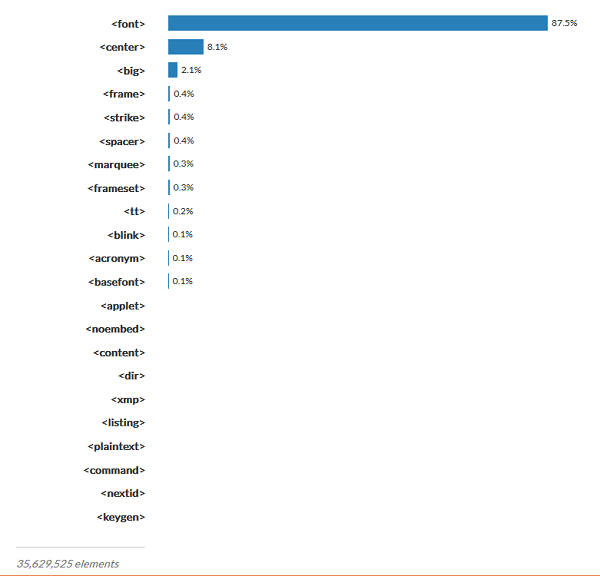
#廃止・非標準の要素
以下は非推奨の古いHTML要素であり、使用するべきものではありません。新たなプロジェクトではこれらを使用せず、既存のプロジェクトでも可能な限りこれらを置き換えてください。この一覧は情報提供のために記載しています。

参考リソース
MDNのHTML要素リファランス
W3CのHTML要素
HTML5 DoctorのHTML5 Element Index
(※本稿は「The average web page」を参照しています)