今日はRichard Rutterさんのタブレットの文字表示についての投稿をご紹介いたします。画像と同じようなアプローチでテキストサイズをちょうどよくする方法のようです。それではどうぞ。
読みやすいテキストに設定するとき、ビューポートサイズに合わせてあらかじめ適切に定義されたサイズで本文と見出しを設定するのが一般的です。
rem単位を使ってテキストサイズをページのデフォルトとユーザーに合わせ調整する手法です。
画像に関してはビューポートに依存して可変しますが、同じアプローチをテキスト表示に用いることができます。
サイズと形状を画面やブラウザウィンドウに合わせて固定する手法をご紹介します。
ビューポート単位の導入
CSS3では、新しいビューポート単位が登場しました。ビューポート単位は、ピクセル、em、パーセンテージなどの長さの単位が使用できます。ビューポート単位は次の4つ。いずれも1の値はビューポートの幅または高さの1%に相当します。
vw – ビューポートの幅
vh – ビューポートの高さ
vmin – ビューポートの高さまたは幅のいずれか小さい方
vmax – ビューポートの高さまたは幅のいずれか大きい方
単位は、ディスプレイの見出しのサイズを画面またはブラウザ幅に比例するように設定できます。h1見出しのフォントサイズをビューポート幅の13%にするとき、
h1 {
font-size:13 vw;
}
幅を選択すると、レンダリングされるフォントサイズは次のようになります。
| ビューポート幅 | 13 vw |
| 320 | 42 |
| 768 | 100 |
| 1024 | 133 |
| 1280 | 166 |
| 1920 | 250 |
レンダリングされるフォントサイズ (px)
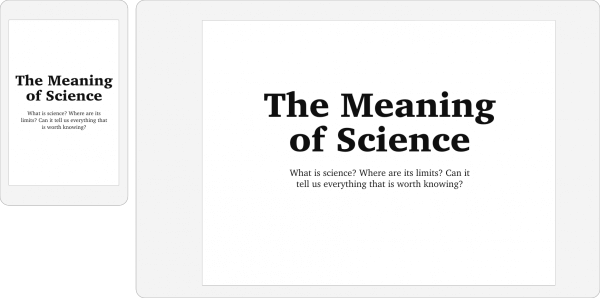
この方法でvwを使用するとき、問題となるのはポートレートデバイスとランドスケープデバイスのテキストブロックの比率の違いです。
フォントサイズはビューポート幅に基づいており、横長表示テキストは縦長表示のデバイスにレンダリングした場合よりはるかに大きくなるのです。
印象は異なりますがテキストが両方の向きで同じサイズなら視覚効果は変わりません。vminを使用してフォントサイズを設定するとビューポートの一番小さい辺の割合としてサイズが設定されるため変わらないレンダリングが可能になります。
h1 {
font-size: 13vmin;
}
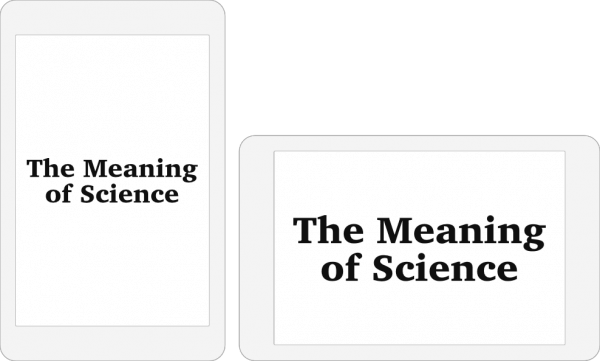
vwとvminのレンダリングを比較すると、vminを使用してテキストサイズを使用可能な大きさに抑える方法がわかります。
| ビューポート | 13 vw | 13 vmin |
| 320 × 480 | 42 | 42 |
| 414 × 736 | 54 | 54 |
| 768 × 1024 | 100 | 100 |
| 1024 × 768 | 133 | 100 |
| 1280 × 720 | 166 | 94 |
| 1366 × 768 | 178 | 100 |
| 1440 × 900 | 187 | 117 |
| 1680 × 1050 | 218 | 137 |
| 1920 × 1080 | 250 | 140 |
| 2560 × 1440 | 333 | 187 |
レンダリングされるフォントサイズ (px)
ハイブリッドフォントサイジング
垂直方向のメディアクエリを使用し画面寸法に比例してテキストを設定すると、表示テキストのサイズを変更するときに効果的。
サブ見出しなど、同じ比率で拡大縮小したくない場合は別です。下記のようにvminを使用して見出しのサイズを調整できます。サブ見出しh2は小数点以下16pxで始まり、メイン見出しh1と同じように拡大します。
h1 {
font-size:13vmin;
}
h2 {
font-size:5vmin;
}
テキスト設定にvminのみを使用した場合は素早い拡大縮小ができるのです。
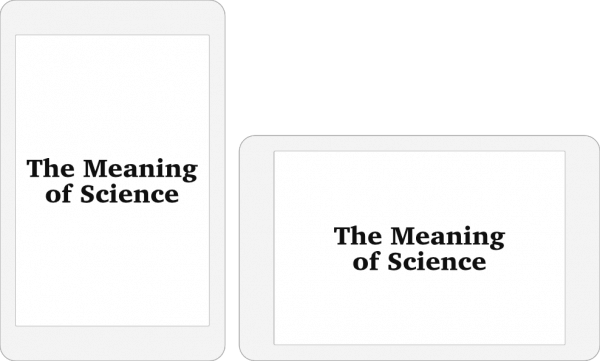
携帯電話でのテキスト表示バランスは良好ですが、タブレットの小見出しの文字サイズはサイズが大きくなりすぎ不自然です。
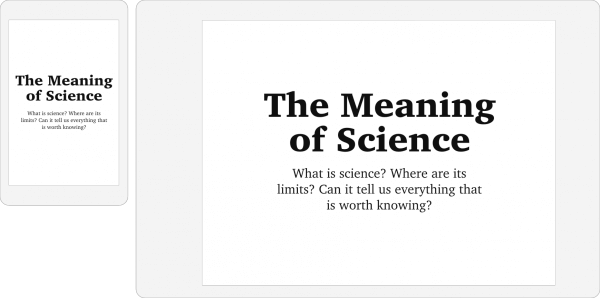
この問題はフォントのハイブリッドメソッド使用で解決します。CSSのcalc()関数を使ってremとビューポートの両方の単位に基づいてフォントサイズを同時に計算します。
h2 {
font-size:calc(0.5rem + 2.5vmin);
}
w320 px画面の場合、(0.5×16)+(320×0.025)= 8 + 8 = 16px サイズは16pxとなります。
w768 px画面の場合、(0.5×16)+(768×0.025)= 8 + 19 = 27px サイズは27pxとなります。
結果、バランスのとれた見出しにできます。
remとvminの割合をいろいろ試しサイト設定にふさわしい数値を見つけてくださいね。
※本稿はGet the Balance Right: Responsive Display Textを翻訳・再編集したものです。