テーマ:jQuery (flexslider)/CSS3
難易度:中級
所要時間:30分
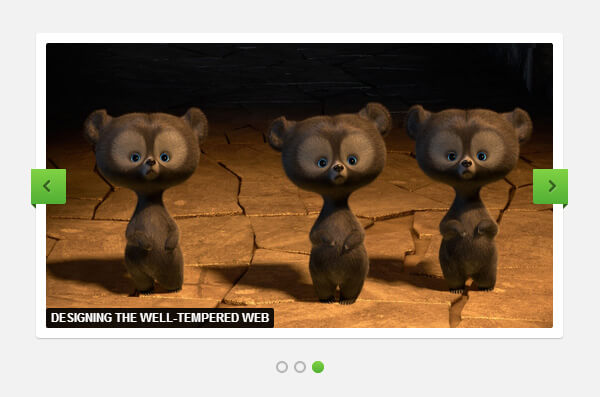
今回は、Impressionist UIを用いた魅力的なスライダーの作成方法をご説明します。
機能面でのコードはFlexSliderのプラグイン、スタイリングはCSS3を使用しております。
ぜひ楽しくご覧ください。
あなたのプロジェクトにも活用できれば幸いです。
それでは始めましょう。
ステップ1―マークアップ
スライダーを作成するHTMLのマークアップ言語は、非常に簡単です。
“flex-container”というフレックスボックスの階層に<div>を作成し、この<div>の中に別の”flex-slider”という階層を追加します。
このdivというのは、全てのスライダーの中に入っているものです。
また、各スライドには要素のリストが必要です。
<div class="flex-container">
<div class="flexslider">
<ul class="slides">
<li>
<a href="#"><img src="img/slide1.jpg" /></a>
</li>
<li>
<img src="img/slide2.jpg" />
</li>
<li>
<img src="img/slide3.jpg" />
<p>Designing The Well-Tempered Web</p>
</li>
</ul>
</div>
</div>
続いて、jQueryライブラリとFlexSliderのプラグインに進みます。
次のコードを含むスライダーを作成するためには、設定が必要です。
細かい設定は、プラグインのウェブサイトへアクセスして確認することが出来ます。
<link rel="stylesheet" href="css/slider.css" type="text/css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js"></script>
<script src="js/jquery.flexslider-min.js"></script>
<script>
$(document).ready(function () {
$('.flexslider').flexslider({
animation: 'fade',
controlsContainer: '.flexslider'
});
});
</script>
ステップ2―基本スタイル
まずはスタイルをリセットし、どのブラウザでも互換性があるように、全ての余白を整えます。
.flex-container a:active,
.flexslider a:active,
.flex-container a:focus,
.flexslider a:focus { outline: none; }
.slides,
.flex-control-nav,
.flex-direction-nav {
margin: 0;
padding: 0;
list-style: none;
}
.flexslider a img { outline: none; border: none; }
.flexslider {
margin: 0;
padding: 0;
}
次に、ページを読み込んでいる途中で画像が飛ばされないように、スライドを非表示にします。
画像にもいくつか設定が必要です。
.flexslider .slides > li {
display: none;
-webkit-backface-visibility: hidden;
}
.flexslider .slides img {
width: 100%;
display: block;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
}
最後に、いくつかスタイルを追加してスライドの流れを整えます。
.slides:after {
content: ".";
display: block;
clear: both;
visibility: hidden;
line-height: 0;
height: 0;
}
html[xmlns] .slides { display: block; }
* html .slides { height: 1%; }
ステップ3―コンテナスタイル
ウェブコンテナを設置するためには、背景を白に設定し、CSS3の”box-shadow”というプロパティで小さな影を作ります。
そして内側に10ピクセルの余白を作り、角を丸くします。
アニメーションウェブサイトの魅力で、読者への印象を良くしましょう。
Slideを使えば、顧客名簿も空白にはなりません。一番いい部分のみ選んで作りましょう。それぞれのスライドが、美しさ、機能的、使い勝手の良さという3つの基準を兼ね備えています。すべての要素がスムーズに構築され、あなたのウェブサイトのインパクトを高めます。
.flexslider {
position: relative;
zoom: 1;
padding: 10px;
background: #ffffff;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 0px 1px 1px rgba(0,0,0, .2);
-moz-box-shadow: 0px 1px 1px rgba(0,0,0, .2);
box-shadow: 0px 1px 1px rgba(0,0,0, .2);
}
このスライドには、最小値と最大値の範囲を設定しました。
実際にプロジェクトを実行する時には、変更したり削除したりする必要があります。
拡大プロパティを1に設定したので、モバイルブラウザで大きさを変更する必要はありません。
.flex-container {
min-width: 150px;
max-width: 960px;
}
.flexslider .slides { zoom: 1; }
ステップ4―戻る/進むの矢印
戻る/進むのボタンを設置するには、CSS3の緑色のグラデーションを追加して、左右と上下を設定します。
垂直にボタンを並べるためには、上から50%のところにそれを配置して、半分の余白をマイナスで設定します。
.flex-direction-nav a {
display: block;
position: absolute;
margin: -17px 0 0 0;
width: 35px;
height: 35px;
top: 50%;
cursor: pointer;
text-indent: -9999px;
background-color: #82d344;
background-image: -webkit-gradient(linear, left top, left bottom, from(#82d344), to(#51af34));
background-image: -webkit-linear-gradient(top, #82d344, #51af34);
background-image: -moz-linear-gradient(top, #82d344, #51af34);
background-image: -o-linear-gradient(top, #82d344, #51af34);
background-image: linear-gradient(to bottom, #82d344, #51af34);
}
“:before”という擬似クラスを使って、矢印を追加することも可能です。
HTMLに新しいタグを入れなくても、コンテンツを追加することが出来るのです。
CSSだけで簡単に図形を作成するには、境界線機能を使ってリボン効果を設定し、”:after”という擬似クラスを使います。
.flex-direction-nav a:before {
display: block;
position: absolute;
content: '';
width: 9px;
height: 13px;
top: 11px;
left: 11px;
background: url(../img/arrows.png) no-repeat;
}
.flex-direction-nav a:after {
display: block;
position: absolute;
content: '';
width: 0;
height: 0;
top: 35px;
}
終了ボタンを追加するには、リボン効果で”triangle”を左右に設置します。
.flex-direction-nav .flex-next {
right: -5px;
-webkit-border-radius: 3px 0 0 3px;
-moz-border-radius: 3px 0 0 3px;
border-radius: 3px 0 0 3px;
}
.flex-direction-nav .flex-prev {
left: -5px;
-webkit-border-radius: 0 3px 3px 0;
-moz-border-radius: 0 3px 3px 0;
border-radius: 0 3px 3px 0;
}
.flex-direction-nav .flex-next:before { background-position: -9px 0; left: 15px; }
.flex-direction-nav .flex-prev:before { background-position: 0 0; }
.flex-direction-nav .flex-next:after {
right: 0;
border-bottom: 5px solid transparent;
border-left: 5px solid #31611e;
}
.flex-direction-nav .flex-prev:after {
left: 0;
border-bottom: 5px solid transparent;
border-right: 5px solid #31611e;
}
ステップ5―スライダーコントロール
スライダーコントロールというのは、スライドをクリックするための小さな丸のことです。
この部分はスライダーの最後に配置します。
まず、“border-radius”と”box-shadow”プロパティを使って丸を作成します。
そして、ボックスの影は削除し、ボタンと同じようにCSS3のグラデーションを加えたら完成です。
.flexslider .flex-control-nav {
position: absolute;
width: 100%;
bottom: -40px;
text-align: center;
margin: 0 0 0 -10px;
}
.flex-control-nav li {
display: inline-block;
zoom: 1;
}
.flex-control-paging li a {
display: block;
cursor: pointer;
text-indent: -9999px;
width: 12px;
height: 12px;
margin: 0 3px;
background-color: #b6b6b6 \9;
-webkit-border-radius: 12px;
-moz-border-radius: 12px;
border-radius: 12px;
-webkit-box-shadow: inset 0 0 0 2px #b6b6b6;
-moz-box-shadow: inset 0 0 0 2px #b6b6b6;
box-shadow: inset 0 0 0 2px #b6b6b6;
}
.flex-control-paging li a.flex-active {
background-color: #82d344;
background-image: -webkit-gradient(linear, left top, left bottom, from(#82d344), to(#51af34));
background-image: -webkit-linear-gradient(top, #82d344, #51af34);
background-image: -moz-linear-gradient(top, #82d344, #51af34);
background-image: -o-linear-gradient(top, #82d344, #51af34);
background-image: linear-gradient(to bottom, #82d344, #51af34);
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
ステップ6―キャプション
これでほとんど完成ですが、キャプションにも簡単なスタイルを追加しましょう。
RGBAカラーモードを使い、背景を少し透過した黒色に設定してください。
それをスライドの一番下に配置します。
.flexslider .slides p {
display: block;
position: absolute;
left: 0;
bottom: 0;
padding: 0 5px;
margin: 0;
font-family: Helvetica, Arial, sans-serif;
font-size: 12px;
font-weight: bold;
text-transform: uppercase;
line-height: 20px;
color: white;
background-color: #222222;
background: rgba(0,0,0, .9);
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
}
結論
これで解説は終わりです。
上手く活用し、何か新しい発見に繋がれば幸いです。
次のプロジェクトでも、個人的なウェブサイトでも構いませんので、自由にこのスライダーを使用してください。
もっと多くの解説や説明、素材を提供しているので、私たちのフォローも忘れないでくださいね。ぜひ楽しんでください!
スライダーをダウンロードする