サイト制作中、私はメールの購読ボックスをもう少し改善しようと思い立ちました。
私のアイデアは、メールアドレスが入力された場合のみアクションボタンを有効化するというものでした。CSSの疑似クラス:placeholder-shownを使って、送信前に視覚的にメールアドレスを検証することができたので、みなさんにご紹介します。
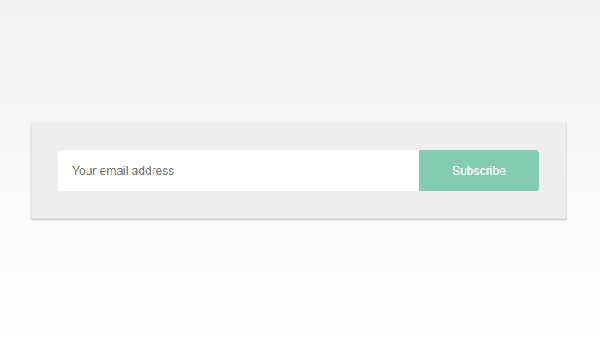
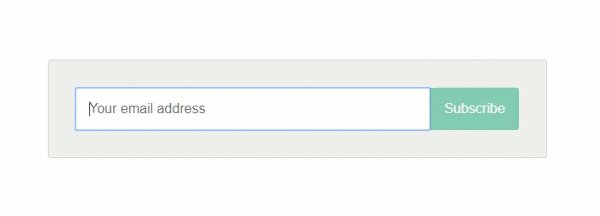
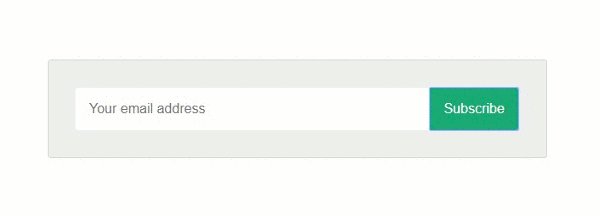
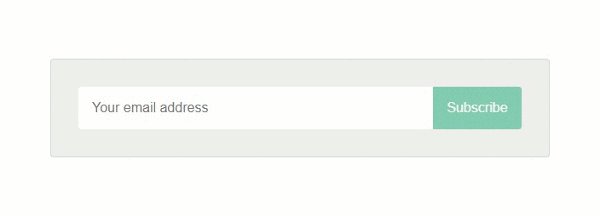
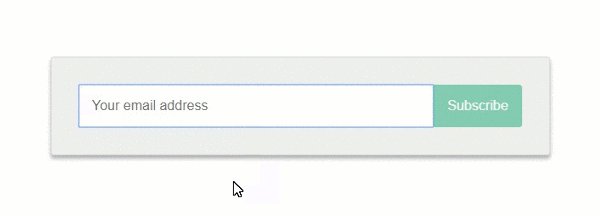
実装結果
こんなフォームが作れます。実際に触ってみてください。
:placeholder-shownについて
CSSの疑似クラスである:placeholder-shownは、placeholder属性のテキストを表示しているフォームと、そうでないものとの比較を行います。
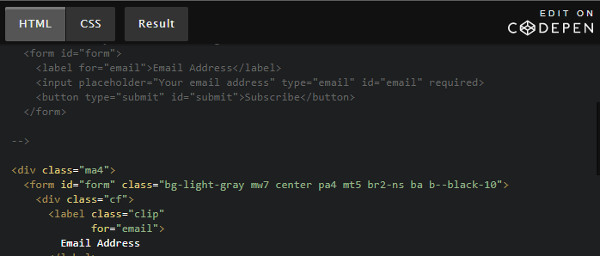
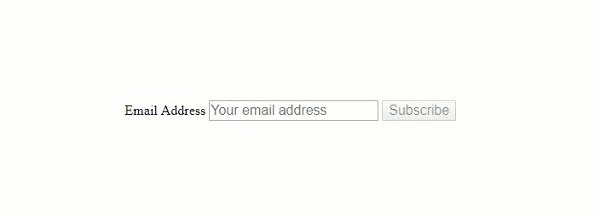
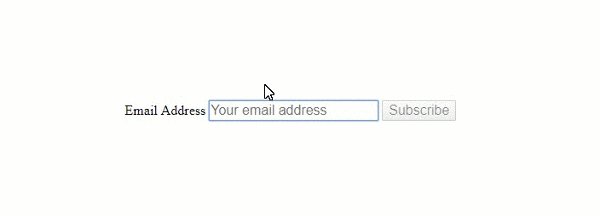
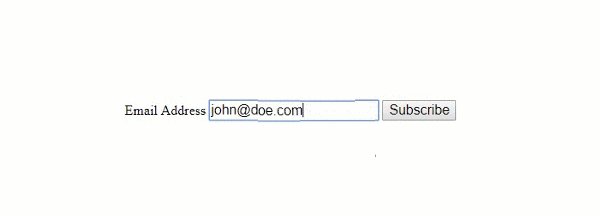
・HTMLのみのバージョン

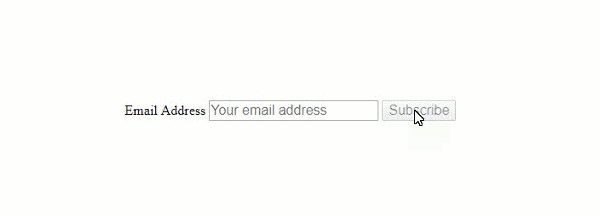
送信ボタンが、メールアドレスの入力を始めてから有効化されています。
今回のデモにはTachyonsを使いましたが、この使用は任意です。次のマークアップだけでも十分に機能します。
・CSS
簡単にまとめると、次のCSSは「プレースホルダーが表示された#email要素の隣りにある、フォーカスのない#submit要素を選択する」という動作をしています。
このCSSで、入力フィールドに何かが入力されるまで送信ボタンが無効化されているように見せられます。実は無効化されているのは見た目だけで、HTMLのdisabled属性で実際に無効化しているわけではありません。

キーボードのTabキーを使った操作には、この手法はあまり効果的ではありません。そのため、#submit要素にフォーカスがある場合にはボタンの無効化を行いません。前出のコードで:not(:focus)を使ったのはこのためです。

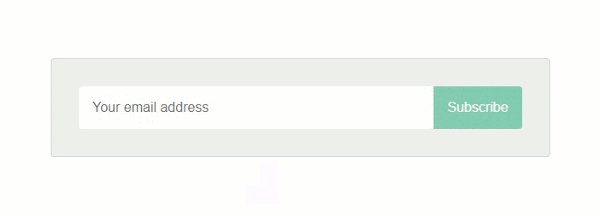
:focus-within
今回のデモを作りながら、:focus-withinを使えばもっと改良が加えられると考えました。疑似クラス:focus-withinはフォーカスを受け取った要素、もしくはフォーカスを受け取った要素を含む要素を選択します。子要素の状態によって親要素を選択するCSSの親セレクタに似ています。

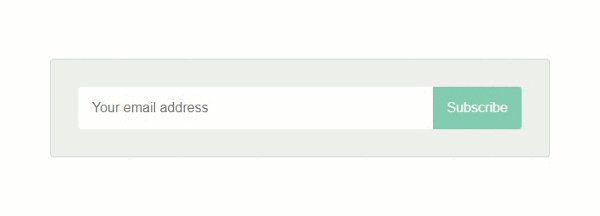
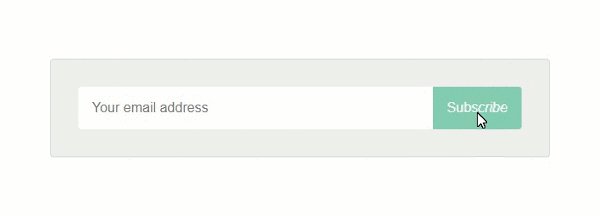
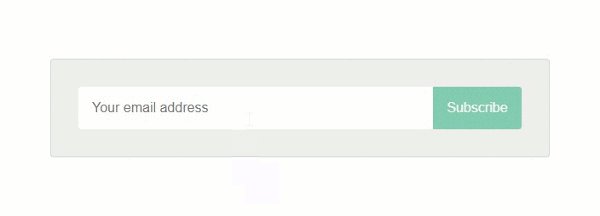
最後に、シンプルなドロップシャドウを加えました。
これで完成!
この手法は、ネイティブの振る舞いを邪魔せずにフォームを改善できます。CSSだけで安全にUXを向上させられます。あなたのサイトでもぜひ活用してください。
▼こちらもおすすめですよ。
【グリッド×アニメーション】コード付き!「動くCSSグリッド」のクリエイティブな使用例10選!
※本記事はVisually validate an input field using CSSを翻訳・再構成したものです。