スキューモーフィズムは、デザインに現実的な要素を使用することです。たとえば、車やコンピュータのようなオブジェクトに似たUIを構築することができます。それはかつてのデザイントレンドの1つであり、今また再燃しようとしているようです。しかし、今回はちょっとした「ひねり」があります。
新しいスキューモーフィズムデザインについて、印象的なことは、CSS3とJavaScriptを組み合わせると、まったく新しいレベルのインタラクティブ性が実現できることです。したがって、これらの要素はリアルに見えるだけでなく、現実的なアクションをとることもできます。
CodePenでいくつかの素晴らしい例が見つかりました。これらのモダンな技術を使用するときに広がる可能性のほんの一部をご覧ください。各Code Pen画像をクリックすると、インタラクティブ要素を体験することができます!
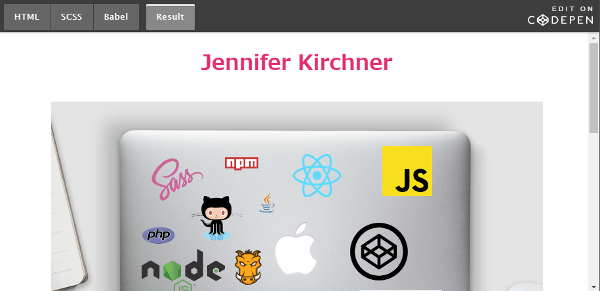
1.ノートパソコンのステッカー
Tech Conference(またはあなたの地元のコーヒーショップ)に行ったことがあるなら、ラップトップを持ち歩いているデザイナーやデベロッパーが間違いなく多くのステッカーをPCに貼っているのを見たことがあるでしょう。
ここでは、開発者Jennifer Kirchnerがこのコンセプトを使用して、さまざまなプログラミングスキルを紹介します。ステッカーにカーソルを合わせると、非常に滑らかなアニメーションが実現します。
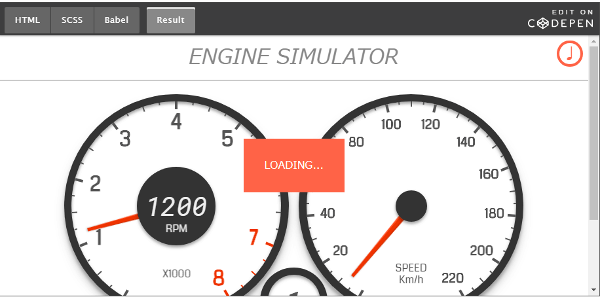
2.Rev it Up
真っ赤なスポーツカーを夢見てきたなら、チャンスです。このエンジンシミュレーターを使用すると、速度とRPMに影響を与えながら、矢印キーで仮想エンジンを回転させることができます。ボーナスとして、ギアをシフトすることもできます。
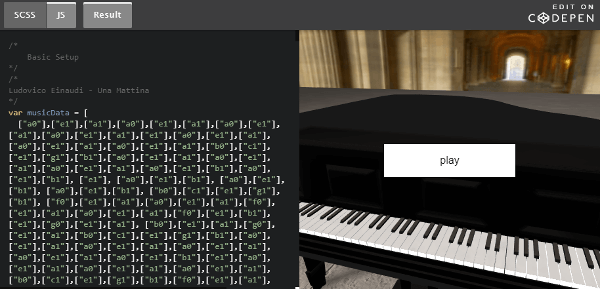
3.クラシックピアノ
ボタンをクリックすると、このグランドピアノが曲を「再生」するのを見ることができます。さらに驚くべきことに、マウスホイールを使用してシーンを拡大または縮小することができ、非常に劇的な効果が得られます。
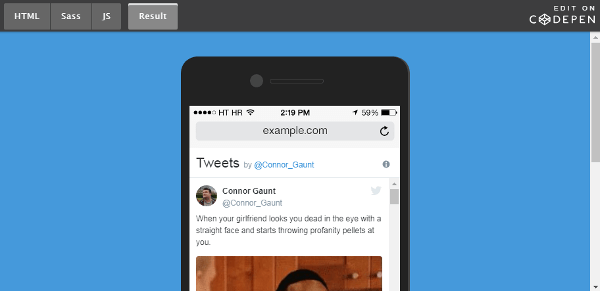
4.iPhoneでツイート
このリアルなiPhoneシミュレータは、作者Connor GauntのTwitterフィードを読み込むように設定されています。スクロールが有効になり、レスポンシブなデザインポートフォリオにとってこれは本当に興味深い選択肢になります。
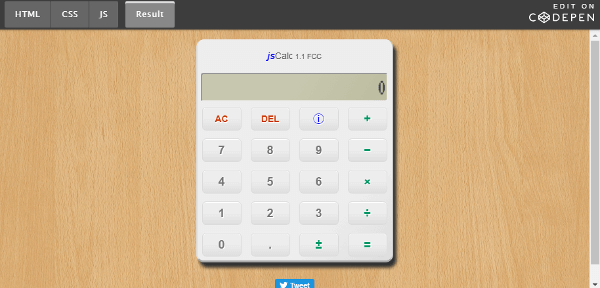
5.計算する
動的な要素によって、UIの使いやすさが大幅に向上します。例えば、この電卓を例に挙げましょう。本質的に同じことを行うシンプルなフォームを作成することができますが、デザイン内にリアルなオブジェクトを利用することで、はるかに直感的な体験が可能になります。
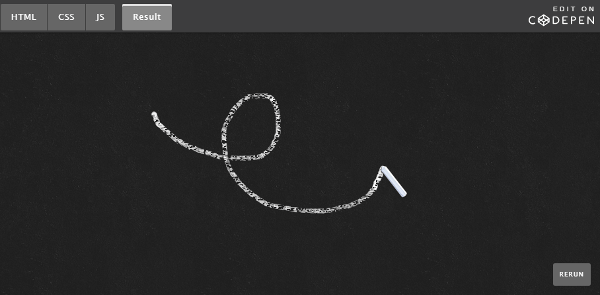
6.黒板
教室の定番といえば、現実世界では黒板でしょう。このインタラクティブなボードでは、白いチョークの棒で手を汚すことなく、黒板へ文字などを書くことができます。マウスとタッチ対応デバイスの両方で動作します。
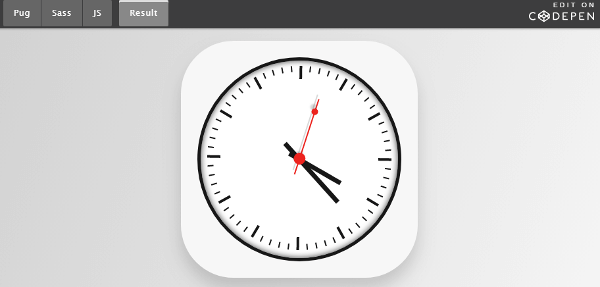
7.時間は…
古き良きアナログ時計は、最近見かけなくなっています。しかし、CSSとJSを使用する美しく機能的なバージョンを手に入れることができます。この時計は、サイトの配色に合うように編集するのも簡単で、エレガントです。
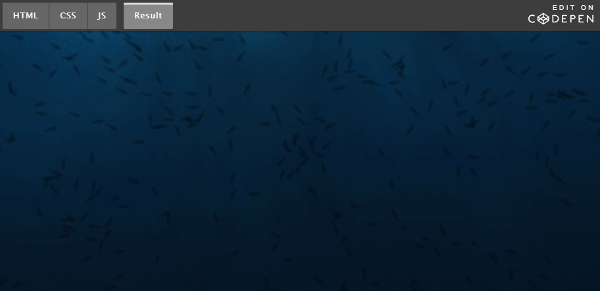
8.魚らしきもの
自然に焦点を当てたプロジェクトは、没入型の経験から恩恵を受けることができます。この深海の背景は素晴らしい例です。本物のように見えるだけでなく、マウスクリックで魚を散らす、インタラクティブ機能もあります。
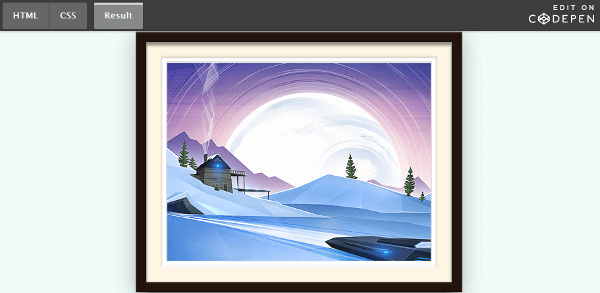
9.ウォールアート
家の装飾は、スキューモーフィズムが非常に有用な別の領域です。ここでは、最も基本的な形でイメージスライダーがあります。しかし現実的なイメージフレームと背景色の使用は、あなたの家でアートワークがどのように見えるかを示すために使用できます。ユーザーが壁の色をカスタマイズできるようにすることで、このアイデアをさらに進化させられそうです。これは、より高いコンバージョンにつながる簡単なステップです。
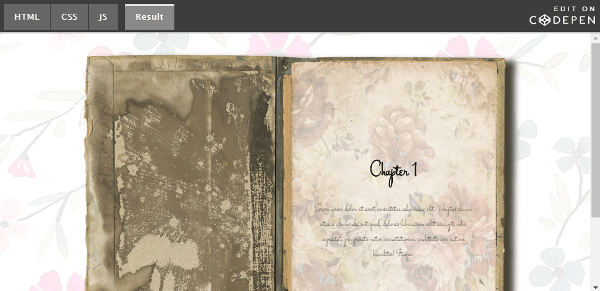
10.古典を読む
ここに示されているようなインタラクティブなフリップブックは、ユーザーにとって楽しいものとなり、長い時間あなたのサイトに引き止めるのに役立ちます。それは、短編小説や子供の本にも使うことができます。
スキューモーフィズムデザインを使おう
スキューモーフィズムデザインは、あらゆるタイプのウェブサイトにとって理想的にマッチするとは限らないかもしれません。実際、コンセプトを中心にサイト全体をデザインすることはあまり実用的ではないかもしれません。しかし、上記の例では、信じられないほど創造的な可能性があることが示されています。
正しく使用されれば、これらの要素はより面白く、直感的なUIを作り出すでしょう。
※本記事は10 Examples of Interactive Skeuomorphic Design Elementsを翻訳・再構成したものです。
▼こちらの記事もおすすめです!