今回は、JERRY CAOさんのカードレイアウトや雑誌形式など時を超えたUIパターンについての投稿をご紹介いたします。なお、この記事は前編と後編の2部構成となっています。前編がまだの方はこちら
課題
文章が多いサイトで閲覧しにくい・・・
解決法
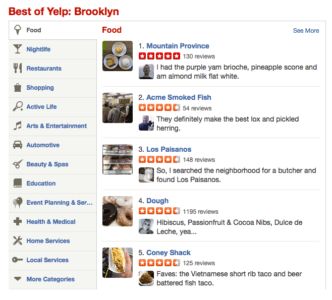
文章が多い場合、Fパターンを適用します。ユーザーは大量のコンテンツブロックを文字のFやEのように閲覧します。
右上の角から水平に、そして下の行を同じように、興味のあるものを見つけるまで視線を動かします。
最初の行を見て、必要のない情報だとわかると次の段落に移るのです。
Yelpは、完全整列の水平行を利用。興味のあるトピックや画像を見つけたときは詳細情報をそのまま閲覧でき、興味がなければ垂直下に進んで別情報を探せます。
課題
サイトにインタラクティブではないアジェンダやCTAがある・・・
解決法
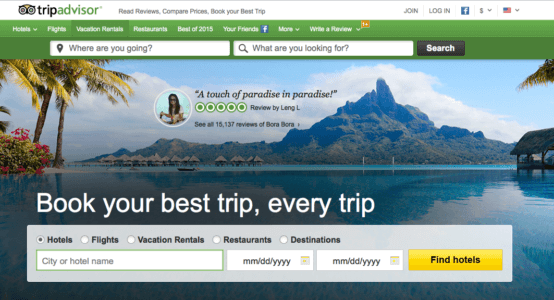
Fパターンと同様、Zパターンはユーザーの視線の動きに沿っています。
Zパターンは少ないコンテンツ量のときに有効です。
適切に配置されたビジュアル、テキスト、CTAによってユーザーの注意を特定のポイントに誘導するのに、Zパターンは効果的です。
ユーザーは、左から右へと読書のようにコンテンツを読み、再び左上から読み始めます。
視線は直接下に落ちるのではなく、中ほどで少し留まってから下の左から右に移動するのです。
画像を中心に配置したりテキストと画像を交互に配置したりする場合などに有用です。
課題
サイトに多くの繰り返すビジュアルパターンがある・・・
解決法
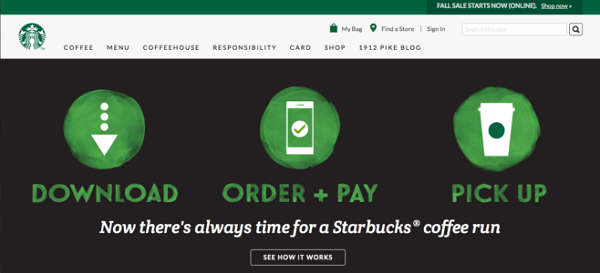
対称性は、一般的に美しいとみなされ、秩序、構造、信頼といった感覚をも与えます。
見た目のバランスが良いため、ユーザーとの感情的なつながりを容易くします。サイトの楽しさ、ブランド識別のしやすさ、サイト認識のしやすさなど差別化を図りやすくなります。
課題
水平対称性レイアウトだと堅苦しくなってしまう・・・
解決法
準水平対称性は、水平対称性の利点を備えますが、サイトに若干の遊び心や力強さを付け加えてくれます。視覚的アンバランスがプラスに作用するのです。
課題
中心点に注目を集めたい・・・
解決法
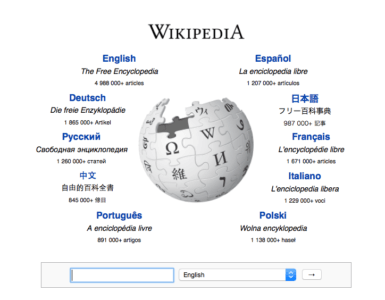
回転対称性は、点を中心として円状に配置する手法。うまくいけば美しく作り出すことができます。
中心に会社名、ロゴ、周囲にリンクを配置するのが典型的です。
円形パターンは、視線を導きたい方向に促すことができるのです。
課題
特定機能のコンテンツを目立たせたい・・・
解決法
非対称性は、緊張とダイナミズムを生み出します。実用的ではありませんが、焦点を明確に示すサイトに有用です。
適切に使えばホワイトスペースを活用できます。非対称的要素があると、ユーザーの視線がすばやく動きサイトがエネルギッシュなものに感じるでしょう。
単に見苦しいと思われる場合もありむずかしいパターンです。
※本稿は12 timeless UI patterns analyzedの後半部分を翻訳・再編集しています。