アプリ、ソフト、プログラム、ユーザインタフェースに新規ユーザを引き込むのにツールチップほど効果的なアプローチはありません。
目的がはっきりしていて分かりやすく、ユーザも他のものに気を取られることなくツールチップの指示通りに作業を進めることができます。
本記事では、ツールチップの効果的な使い方や注意点などをご紹介します。
ツールチップの目的
ツールチップの役割はUXの向上に尽きます。
ただ、目的がはっきりしているとはいえ、ツールチップの良し悪しがそのままUXに結びつくので注意が必要です。
・見慣れないアイコンやボタン
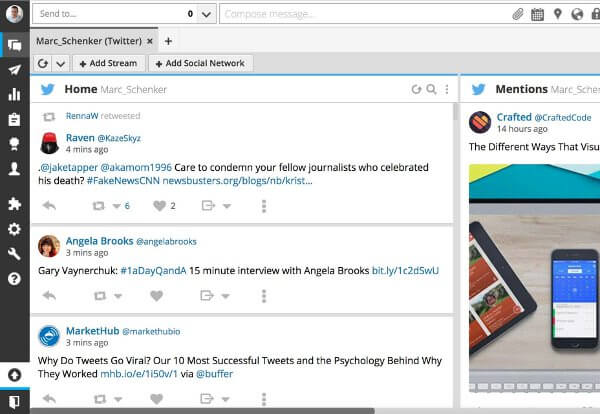
ユーザが見慣れていないようなアイコンやボタンがあるときは、インターフェイスにツールチップを入れることをおすすめします。
どこかで見たことがあるようなデザインになっていても、ユーザに一言説明するのがベターです。

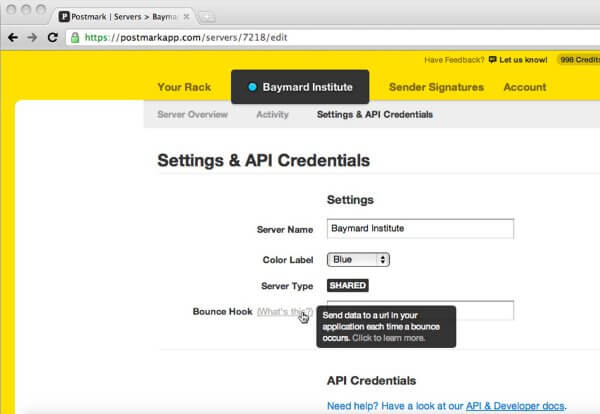
・付加的な情報
重要な情報ではなく、あくまで補足的な情報にするというのがミソです。
スクリーンが文字で埋め尽くされないようにするためのツールチップなので、ユーザにとって使い易く・分かりやすくなるようなさりげないサポートをさせましょう。
何にでも向いているわけではない
ツールチップは間違った使い方をするとUXを損なってしまいます。
・使いづらいデザイン
ユーザが何度も何度もツールチップに頼らざるを得ないような場合、デザインに何かが根本的に欠けています。
ツールチップはあくまで補助的な役割なので、要注意です。
・ツールチップのコンテンツとのインタラクション
ユーザがいざツールチップのコンテンツに頼ろうとカーソルをかざしたとき、ツールチップが消えてしまっては本末転倒です。
CTAはきちんと目立つように強調しておきましょう。

ツールチップデザインのコツ
・ミニマリズム
マイクロインタラクションとしてユーザの助けになれるよう、色・コピー・言葉の選び方を意識して、伝えるべきことがユーザにきちんと伝わるようにしましょう。

・サステナビリティ
いつ、だれが使っても便利で使い易くなるように誠実につくりましょう。
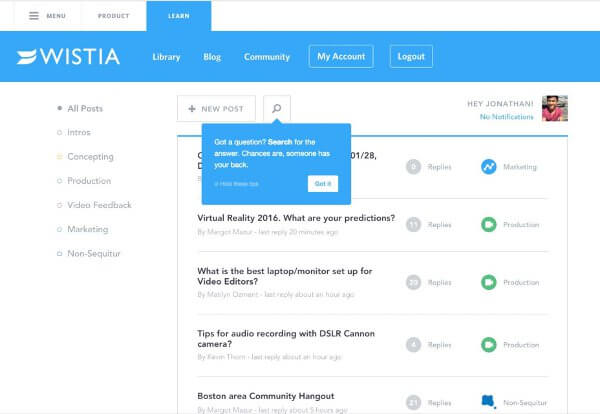
・気づきやすさ
ツールチップは探さなくても見つかるようにするか、わかりやすく矢印をつけたりしましょう。
・分かりやすく端的に
ツールチップが使えるスペースは限られています。
必要な情報を短い言葉で端的に伝えるよう意識して、余計なものは入れないようにしましょう。
マイクロインタラクションとしてのツールチップ
ツールチップはインターフェイスが使い易いものになるようユーザを助けてくれる究極のマイクロインタラクションです。
デザインの良し悪しでUXの良し悪しをも左右します。
ツールチップ本来の目的を忘れずにデザインして、必要な情報を分かりやすく端的に伝えるよう気を付ければ大丈夫なので、ぜひ意識してみてくださいね。
(※本記事は、How to Use Tooltips as Microinteractionsを翻訳・再構成したものです)