最近普及しつつある新たなトレンドをご存じでしょうか?マウスカーソルがサイトの外に出るとモーダルウィンドウを表示し、ユーザーにサイトに戻るよう促すというものです。大手のブログやSaaS製品で採用されており、これからも広がっていくことが予想されます。
しかしこうしたモーダルは、正しく実装されていないと逆効果になってしまいます。
そこで今回は、ユーザーを引き止めるモーダルの上手な実装方法とその例を紹介します。
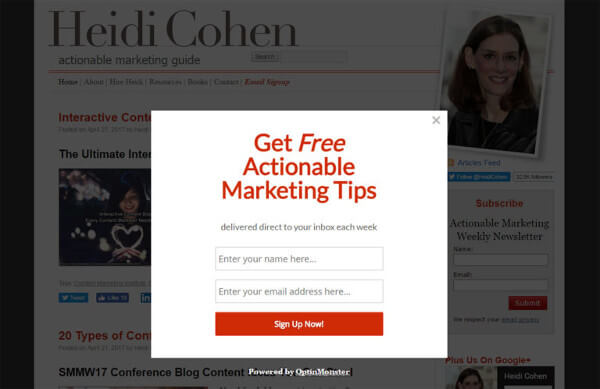
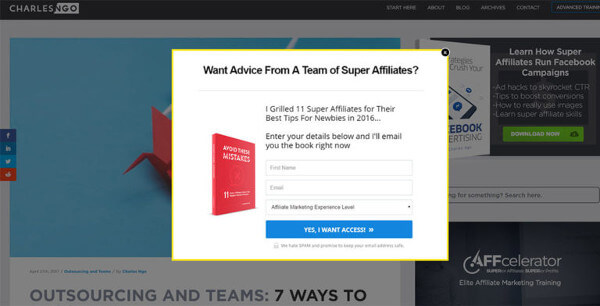
オファーで興味を引く
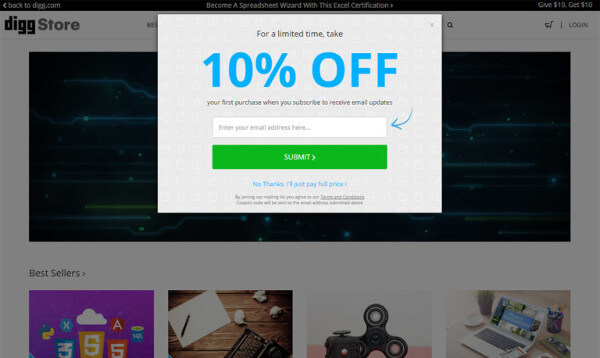
ユーザーがサイトを去ろうとするとき、彼らはそうしようと心を決めています。引き止めるには、それに見合うオファーが必要です。無料のガイドや電子書籍、チートシートなど、ユーザーがほしがるものを提供してください。たとえば、マーケティングのブログを運営するチャールズ氏は、彼が作った書籍とレッスンを提供しています。

サイトを去ろうとするときに、このような目を引くモーダルが特別なオファー付きで表示されれば、多くのユーザーはまたサイトに戻ってくれるでしょう。見出しにも十分に気を遣い、オファーを魅力的にしてください。
罪悪感を覚えさせるコピー
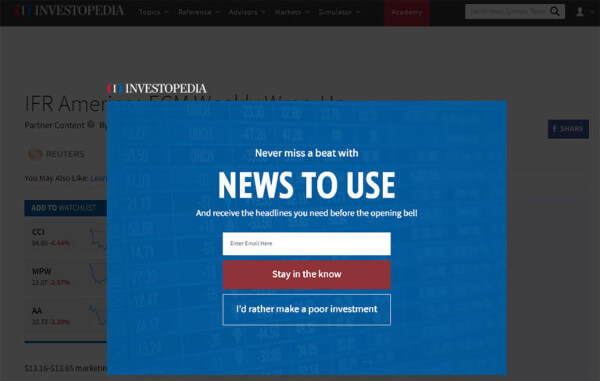
モーダルと同時に、コピーの作り方にもトレンドが見られます。ユーザーに罪悪感を覚えさせ、メッセージを無視するという決定を考え直すよう促すのです。やり方次第ではユーザーを更にいら立たせるだけになってしまいますが、シンプルながらも効果が高く、採用が増えています。投資情報サイトInvestopediaの例を見てみましょう。

2つあるCTAボタンはとても目立ち、注意を引きつけます。本文ではまずユーザーとのつながりを感じさせ、その後、ニュースレターに登録するのと貧しいままでいるのとどちらがマシか選択を迫ります。

ドラマチックなアニメーション
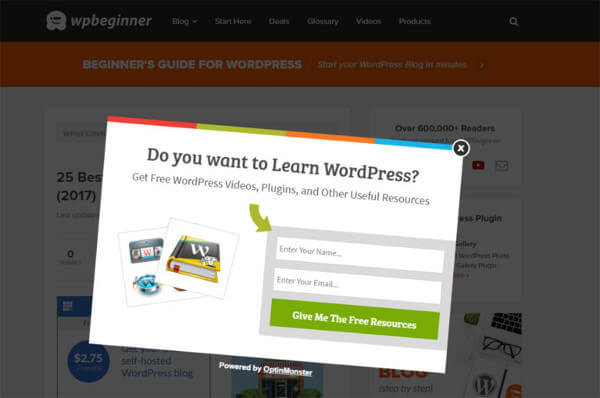
通常のモーダルウィンドウはどこからともなく突然現れます。これだけでも目立ちはしますが、今回の手法でモーダルを使うのであれば、とにかく早く興味を引かなくてはなりません。アニメーションはその役割を大いに果たしてくれます。WPBeginnerの例では、カーソルが画面外に出るとすぐに、こんなモーダルウィンドウが大きく揺れながら登場します。

ただ、必ずしも大きなアニメーションが必要なわけではありません。さりげないものでもユーザーは気付き、注目してくれます。
最後に
今回紹介したポイントには、もしかしたら採用したくないものもあるかもしれません。一歩間違えばユーザーは強い嫌悪感を覚え、二度とサイトに来てくれなくなるかもしれません。興味を失ったユーザーを引き戻すのはそれだけ大変なことですが、やりすぎないように、バランスを見極めて実装してください。
※本記事はShowcase of Outstanding Responsive Web Designsを翻訳・再構成したものです。