数週間をかけて100以上のB2B向けSaaSのランディングページの分析を行い、UXデザインのトレンドを解析しました。
今回はその中から重要なトレンドを5つ紹介したいと思います。
-
1.コンテンツは至るところに
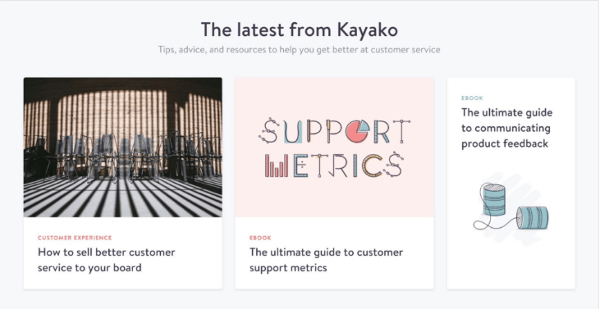
SaaSにおいてはコンテンツこそが王様であると言われています。しかし、ビジネスにおいてはコンテンツがあまりいい扱いをされない場面もよくありました。いくつものリンクを辿らなければ見つけられない場所に配置されているものも見られます。2017年現在、多くのビジネスがランディングページに小さなセクションを設け、オリジナルコンテンツを取り上げるようになっています。これによりランディングページの情報が常に新鮮になり、企業イメージの上昇につながっています。

-
2.動画がついにメインストリームに
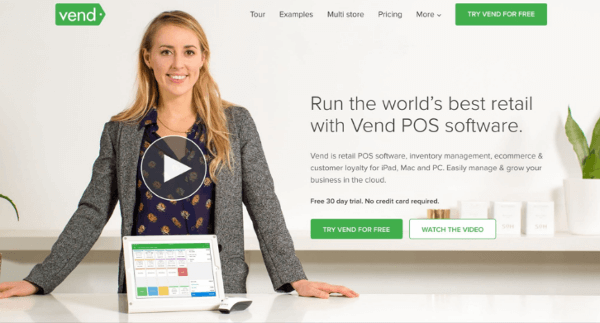
長年、マーケターは次にくるのは動画だと言い続けてきましたが、SaaSのランディングページにおいてはようやくそれが現実となりました。今回分析したうちの半分のランディングページで動画が使われていたのです。目立つ場所に動画が配置され、ユーザーもアクションを起こす前にまず動画を確認するようになっています。

-
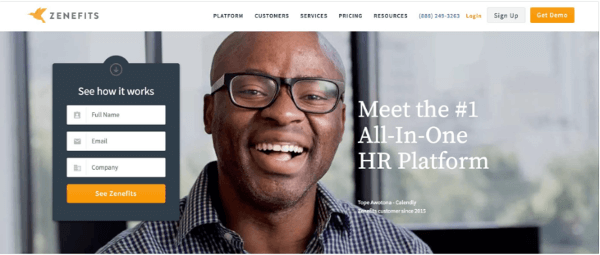
3.CTAのためにインラインフォームを設置

2017年のSaaSはユーザーの登録フローをより真剣に考えるようになっています。ランディングページにフォームを設置し、ユーザーの行動を促すのです。これによりユーザーは、何かをクリックする前にメールアドレスなどの情報を入力することになります。こうした流れが起こったのは、まずユーザーに少数の情報を入力してもらい、次のステップへの心理的負担を減らしたいという狙いがあるからです。またユーザーが途中で登録をやめてしまった場合でも、手元にユーザーへとつながる情報を残しておくことができる効果もあります。
-
4.第二のCTAが企業ユーザーを掴む
多くのビジネスが、最も重要な第一のCTAの近くに第二のCTAを加えています。あまり目立たない色で設置されていることが多く、製品のデモにつながるようになっている場合が多いです。このおかげで通常の登録フローには乗ってくれないユーザーを誘導し、引き止めることができるのです。
-
5.取引先のロゴはもはや無意味
顧客企業のロゴを設置し説得力を高める手法はよく行われますが、至る所で見るようになったせいもあり、ユーザーが全く興味を持たなくなってしまいました。さらに、中には実際には取引のない企業のロゴを設置するSaaSもあるようです。我々の分析によれば、ロゴだけでなく製品によって顧客に生まれたストーリーなどをしっかりと掲載することが重要になっています。時には製品の案内よりも先にそうしたストーリーを見せた方がいいほどです。動画なども使って、製品がもたらすものをアピールしてください。

※本稿は 「5 SaaS web design trends in 2017」を翻訳・再編集したものです。