十分な視覚的階層は、成功するデジタル製品の基礎です。効果的な方法でUI要素を整理することで、内容を理解しやすく見やすくすることができます。
視覚的要素の提示は、ユーザエクスペリエンスに大きな影響を与える。コンポーネントがスマートに整理されている場合、ユーザーは無駄に努力せずに製品をナビゲートして対話し、プロセスを楽しむことができます。
強力な視覚的階層を作るのは何でしょうか?もちろん、さまざまな種類の製品には異なる方法が必要ですが、UIコンテンツの構成に役立つ共通のソリューションがいくつかあります。
今日の記事では、Webおよびモバイル製品の魅力的な視覚的階層を作成する上で有用なヒントを前編と後編に分けてご紹介します。
この記事は、後編です。
5.黄金比を適用する
黄金比とは、人間の目にとって最も美しいと思われる様々なサイズの要素の数学的な割合です。その割合は1:1.618に等しく、多くの人が見たことのある貝殻形の螺線で描かれています。
デザイナーは、ワイヤーフレームの段階で黄金比を適用することがよくあります。レイアウトの構造を計画し、ユーザーインターフェイス要素を適切な割合で配置してサイジングすると、ユーザーにとって快適なものになります。
6.グリッドを使用する
グリッドは、クリエイティブプロセスのさまざまな段階で適用される重要なツールの1つであり、視覚的階層も例外ではありません。グリッドは、すべてのコンポーネントを構造化し、適切なサイズと割合で配置するのに役立ちます。さらに、要素が比例して均等に配置されているかどうかをグリッドで表示するので、ホワイトスペースを生かして作業することができます。
7.色を追加する
色の選択と組み合わせは、ユーザーがコア要素を区別するのに役立ちます。視覚的階層には不可欠です。色はユーザーの心に影響する力によって定義される独自の階層を持っています。大胆な色は目立ちやすいので、デザイナーはコンテンツをハイライトする手段としてそれらを使用します。
さらに、いくつかの要素に1つの色を適用すると、何らかの形で接続されていることが示されます。たとえば、赤色を購買ボタンの色として選択すると、ユーザーが必要なときに直感的にそれを見つけることができます。
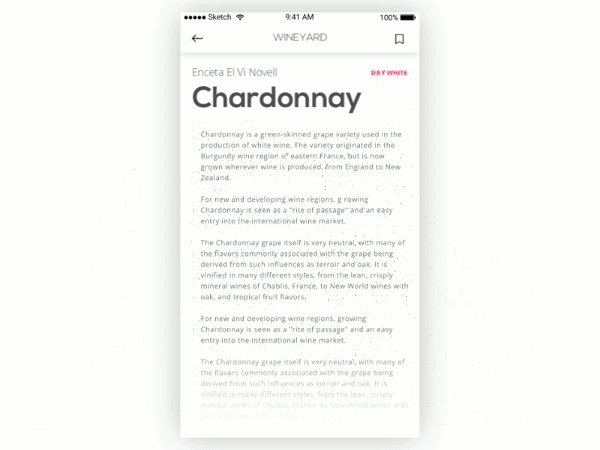
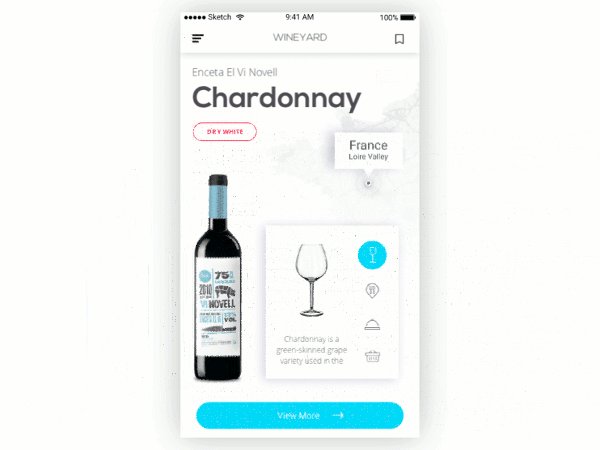
8.フォントに注意を払う
視覚的階層には、フォントを変更して組み合わせることで、最も意義のあるコピーとそうでないものとの間にコントラストを構築するという、タイポグラフィ階層というものがあります。フォントは、大きさ、色、およびそれらの配置を調整することによって変換できます。異なるフォントは、ユーザが情報を徐々に知覚できるように、コピー・コンテンツを異なるレベルに分割することができるでしょう。しかし、あまりにも多くのフォントがあると乱雑になり、デザインが矛盾してしまうので、フォントの数は3以内にすることを推奨します。
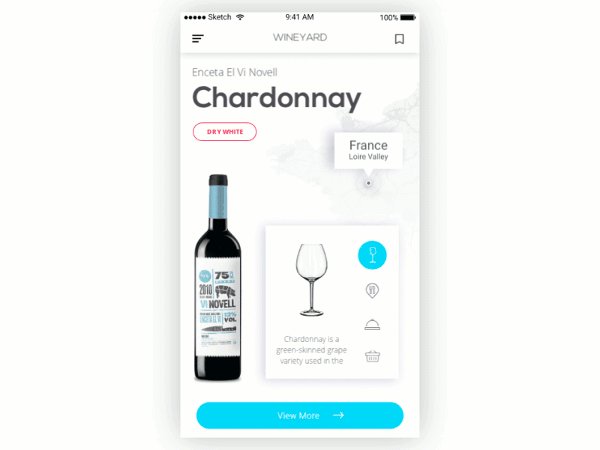
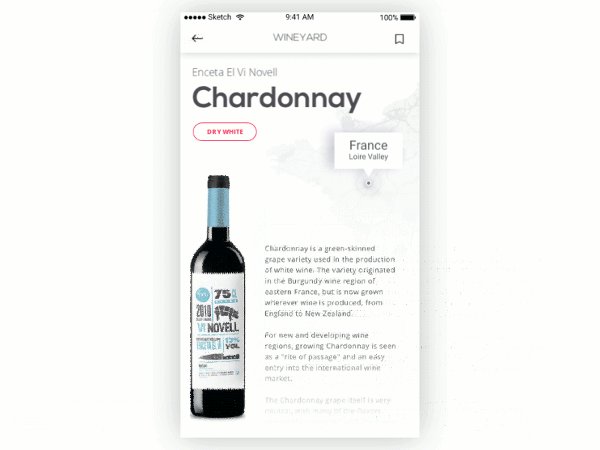
9.Web用に3つ、モバイル用に2つのレベルを
前述のように、さまざまなフォントは、見出し、サブヘッダ、本文、CTA要素、キャプションなどの要素で構成される活字体のレベルを形成します。第一次、第二、第三のタイポグラフィレベルがあります。最初のものは、最も大きなタイプを含み、スクリーン上のコア情報への人々の注意を引くことを目的としています。次のレベルでは、簡単にスキャンでき、ユーザーがコンテンツをナビゲートする際に役立つコピー要素を提供しています。第3レベルでは、通常、本文テキストと、比較的小さなタイプで提示されるいくつかの追加データが適用されます。
Web製品には大量のコンテンツを提供する可能性が高いため、3つのレベルがすべて含まれています。一方、モバイル用のタイポグラフィでは、レイヤー数を2以内に保つことを推奨します。小さな画面は3つのレベルのための十分なスペースを提供しないので、サブヘッダのような2次レベルの要素は、モバイルUIをきれいにするためには別にしなければならないはずです。
効果的な視覚的階層は美学のみならず、それは、問題解決のナビゲーションおよび対話システムだけでなく、フレンドリーなユーザーエクスペリエンスを提供することを目指しています。十分な視覚的階層を作成するには、デザイナーは機能とビジネス目標を考慮してすべてのUI要素を整理する必要があります。
▼こちらの記事もおすすめです!
※本記事は9 Effective Tips on Visual Hierarchyを翻訳・再構成したものです。