人がどのように情報を知覚するのかを把握し、その方法をナビゲーション、色の選択などに使用すると、製品の使いやすさと読み取りやすさに大きな影響を与えます。今日は基本に戻り、ゲシュタルト群化原理がユーザインターフェースにどのようなプラスの影響を与えるかを見てみましょう。
ゲシュタルト理論とは?
ゲシュタルトとは、ドイツ語で「形」を意味するGestaltという語に由来します。主として、意味の認識の法則を模索する認知心理学の分野において使用されます。人は多くの要素で構成される複雑な物体を認識するとき、意識の有無にかかわらず、対象物を物体の組み合わせではなく、ひとつの完全な組織として捉えます。
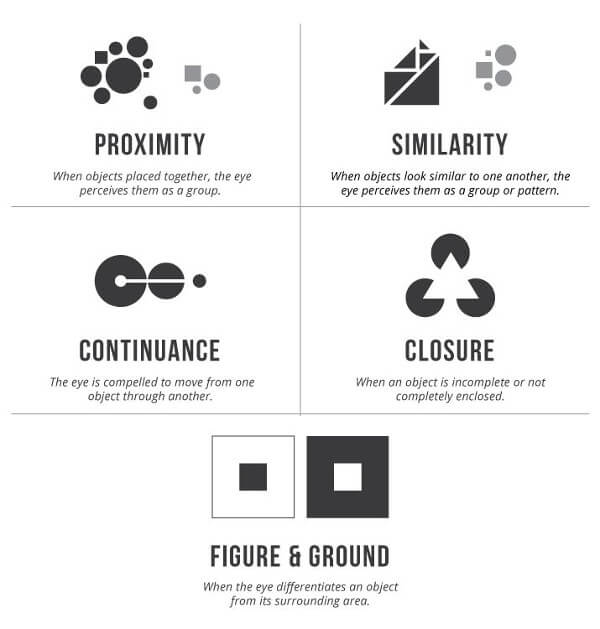
これは、アプリまたはウェブサイトのユーザの心理をよりよく理解するのに役立ちます。群化原理(または法則)はデザイナーにとって非常に重要です。これらの原理は、人が目に映るものを、近接、類同、連続、閉合、共通という5つのカテゴリに分類し、いくつかのパターンとともに整理するという考えに基づいています。

この記事では、デザインの実践で広く使用されている類似性の原理について検討します。
類似の原理
類似の原理は、形、大きさ、色、質感、または方向などの視覚的特徴を共有するものは同じグループに属するという考えに基づいています。異なるレイアウト要素に同一または類似の視覚的特徴を与えることで統一感を出し、スキーム全体をより迅速に理解できるようにユーザに促すことができます。
色

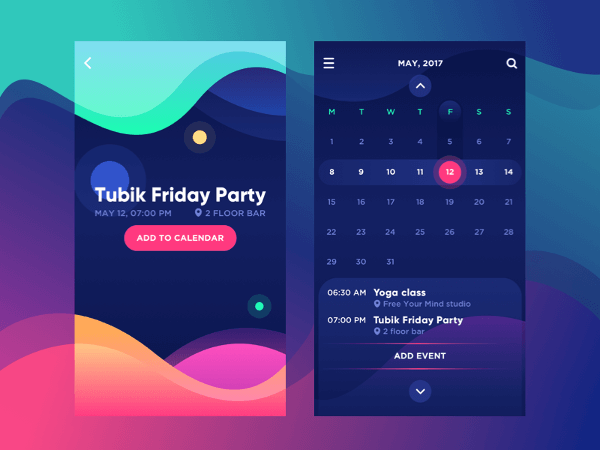
カレンダーアプリで色の類似性を適用する一般的な例です。カレンダー画面上の曜日を示す文字は、カレンダーグリッド内の数字に使用されている色とは異なる1つの色で視覚的にグループ分けされています。また、数字のフィールドにおいては、ユーザが選択した週の日付は明るく見えますが、月の他の日付は薄くなります。このように、色でグループ分けすることで、デザイナーは効果的で簡単なナビゲーションパスを作成できます。

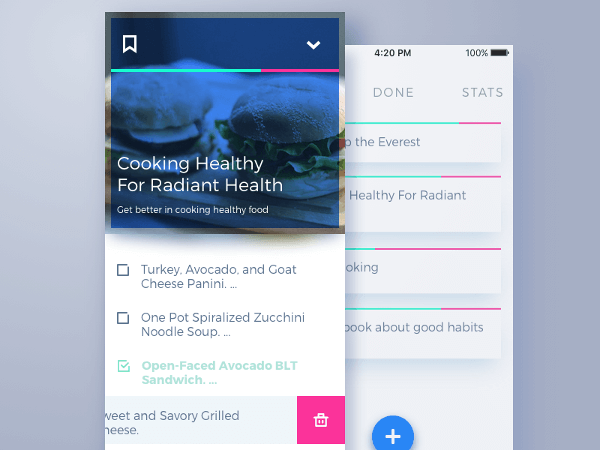
上の例では、グラフィカルインタフェースのコピーで、色による効果的なグループ分けをしています。Doneとマークされているタブが進行中のタスクとは異なる色で表示されています。これによりユーザはリストをすばやく読み取り、タスクの種類をグループ化することができます。

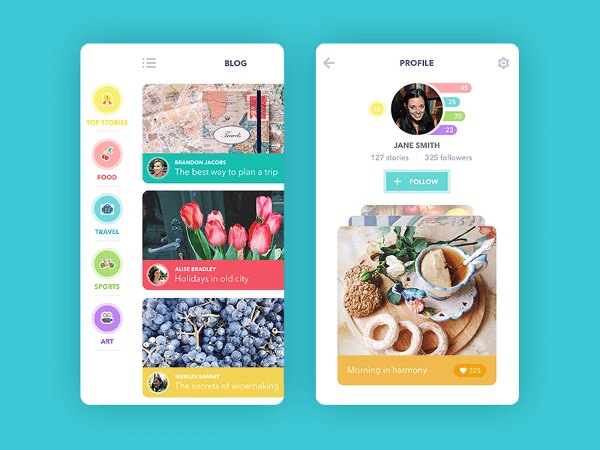
コンテンツのカテゴリおよびブロックをマーキングするのもいい方法です。ブログ、電子商取引、教育リソースなど、さまざまなコンテンツで構成されるインターフェースにおいて効果的です。カラーマーカーは、ナビゲーションを簡単にし、デザインの一貫性を維持し、ユーザの望むコンテンツを見つけやすくします。

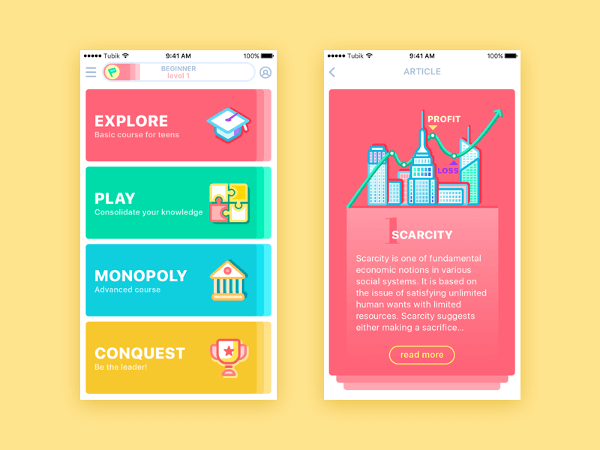
これは、経済学に特化した教育用アプリです。コンテンツは、4つのカテゴリに分類されています。カテゴリをマークするために使用される色は、その色に属するすべてのカードの背景色として使用されます。したがって、インタラクションの過程で、ユーザは自分がどこにいるかを素早く知ることができます。
サイズ
要素をサイズ別にグループ化し、視覚的階層を作成することで、直観的で使いやすいインターフェースを作成するのに役立ちます。この方法は、優先順位を設定し、最も重要なコンテンツを表示するのに役立ちます。類似のコンテンツ要素をこの原理でグループ化すると、それらの間のつながりを素早く整理できます。

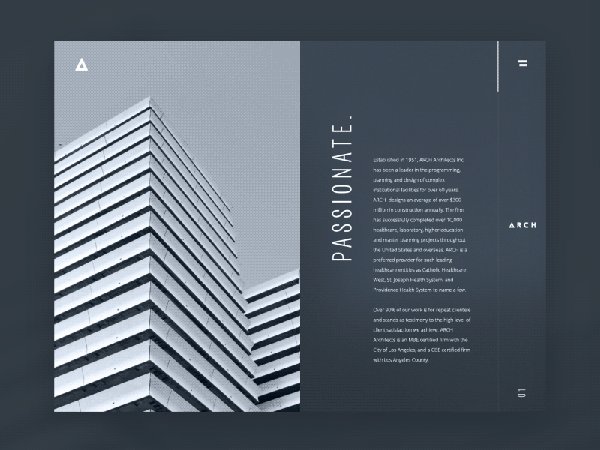
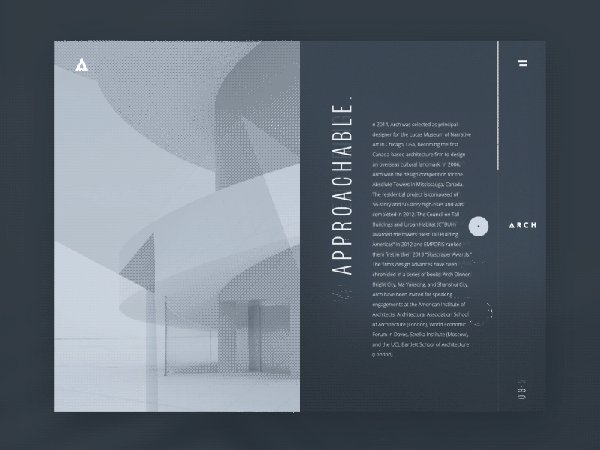
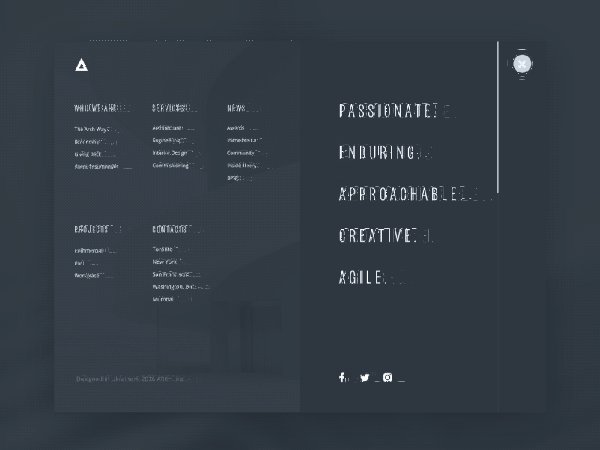
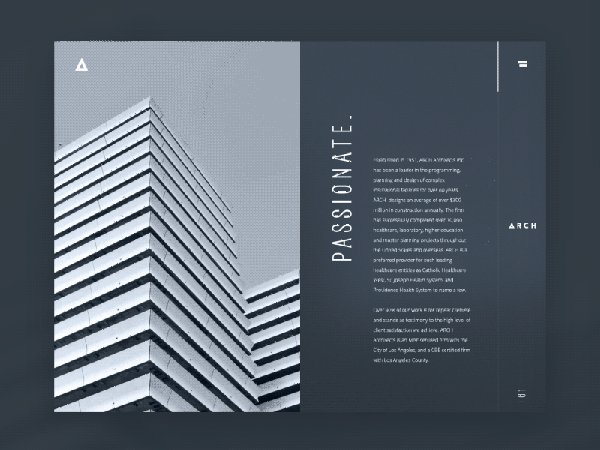
上の例は、建築会社の企業Webサイトのものです。企業の利益とアプローチを示すコピーブロックは、2つの群化原理(この例では、テキストのサイズと向き)が使用されています。

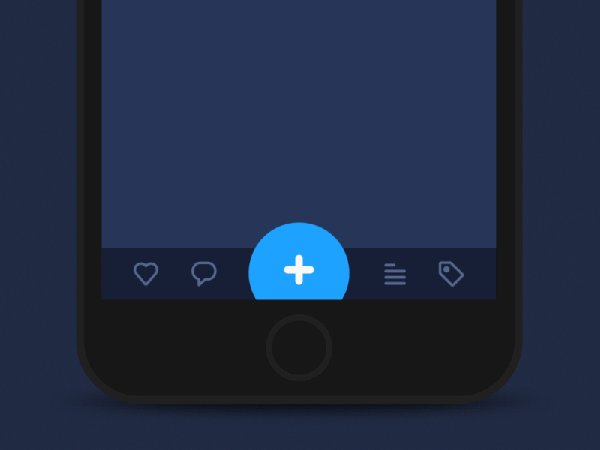
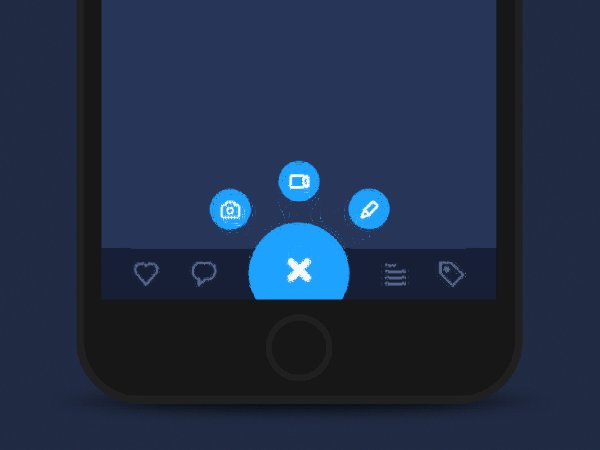
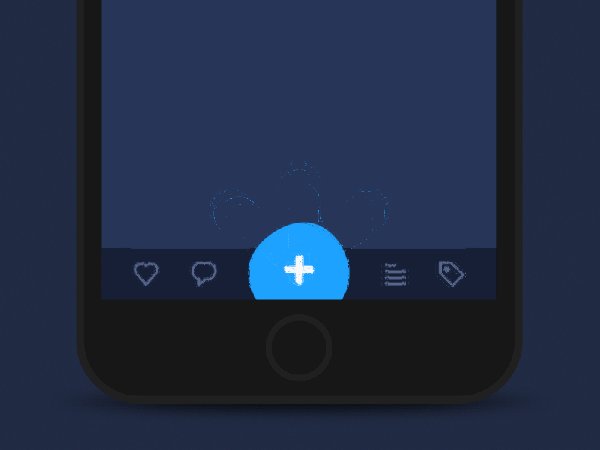
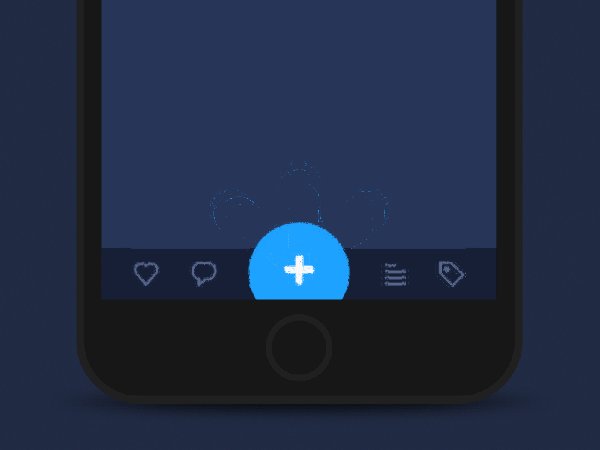
上の画像は、サイズと色によるグループ化の例です。タブバー内では、副次的インタラクティブ要素が、同じサイズで暗く表示され、メインボタンは明るい色かつより大きなサイズで表示されています。メインボタンから発生する3つのオプションには、メインボタンと同じ色が使用されていますが、サイズが異なります。
形
また、図形を使用しグループ化を図ることもできます。

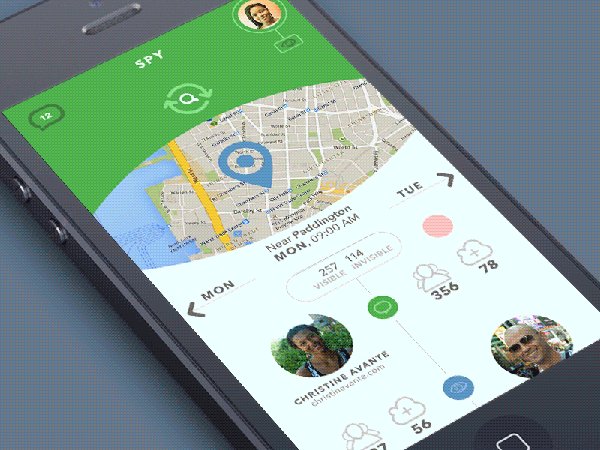
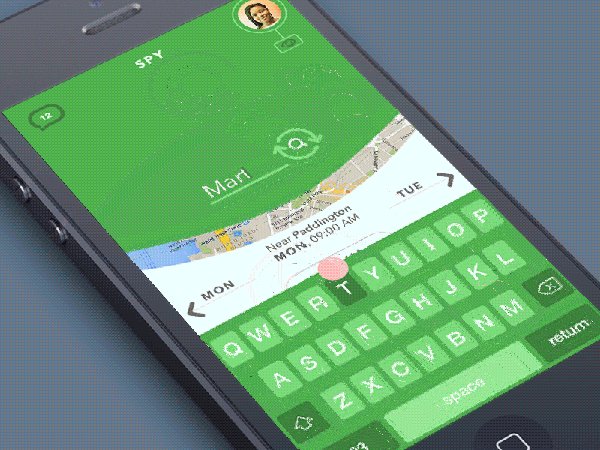
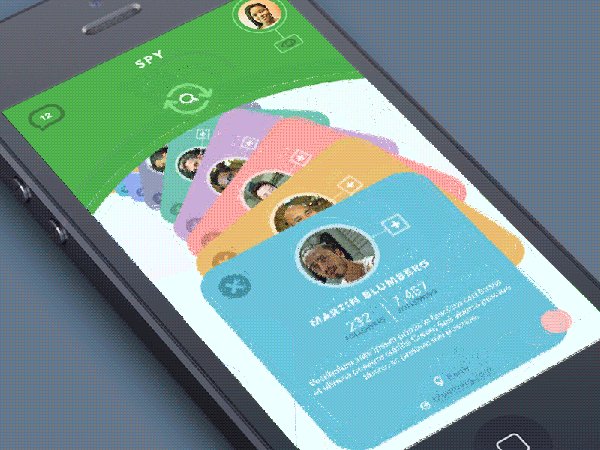
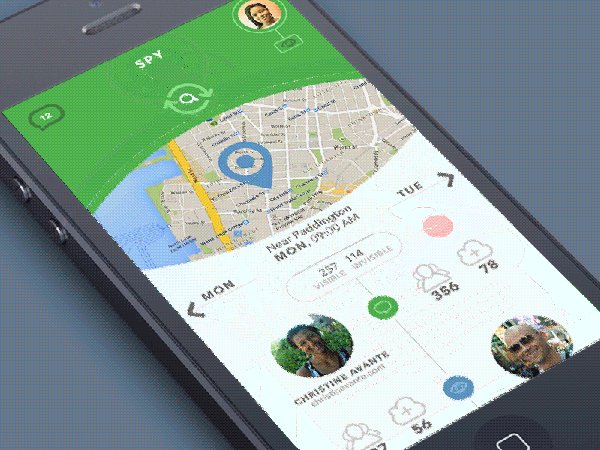
これは、データカードのベースである対象物とのやりとりをシミュレーションするために、同じ形状のカードを使用するアプリの例です。このアプローチにより、ユーザは関連するコンテンツブロックのセットを認識することができます。

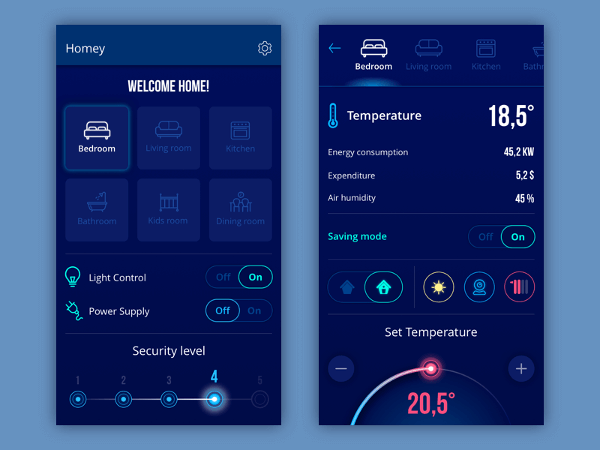
上に示したHomeyアプリのインターフェースでは、部屋をマークするボタンは角の丸い四角形を使用し、特定のルームスクリーン内のさまざまなインジケータのボタンは丸形を使用します。これによりアプリ内の関連するレイアウト要素とグローバルナビゲーション間の明確なつながりを生み出します。
最後に
これらの原則を理解することで、ユーザの労力を軽減し、人間の認知能力や心理的パターンに従って機能する使いやすいインターフェースを実現できます。
▼デザインと心理学について、こちらの記事もおすすめです。
・【デザインの心理学】UIデザインにすぐ取り入れられる!ゲシュタルト心理学の3法則
・UXデザイナーのための心理学入門【ユーザのカテゴリ分類から始める】
※本記事はGestalt Theory for Efficient UX: Principle of Similarity.を翻訳・再構成したものです。