ユーザに快適な体験を提供するウェブサイトを設計するには、細部に注意を払う必要があります。ここでは、多くのウェブサイトが見逃している、小さくても大きな影響を持つユーザ体験をご紹介します。
訪問リンクを異なった色でマークする
ユーザが訪れたことのあるウェブサイトを識別できるよう、リンクをマークしましょう。
訪問したリンクを見ることができれば、誤って同じリンクを2回クリックすることを防ぐことができます。大概のWebページ上にはたくさんのリンクがあるため、訪問したリンクが明確にマークされていない限り、ユーザはクリックしたものとしていないものを覚えづらいです。訪問したリンクに、元のリンクカラーとは異なる色でマーキングすることで、見分けがつきやすくなります。

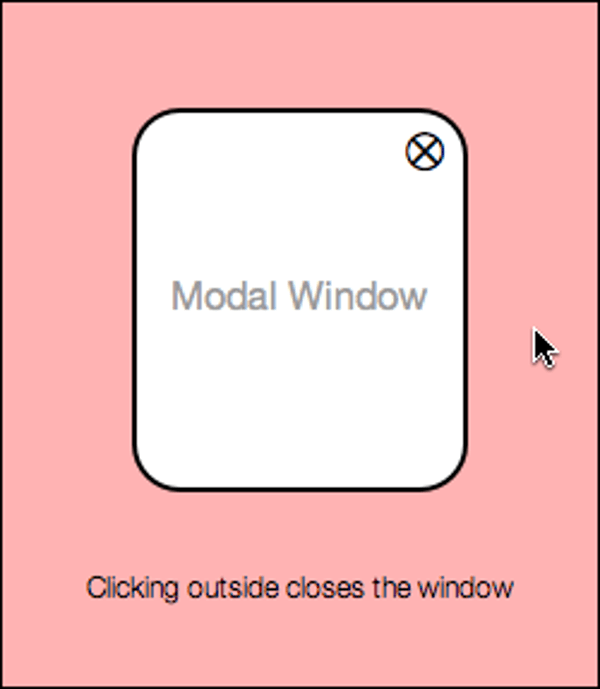
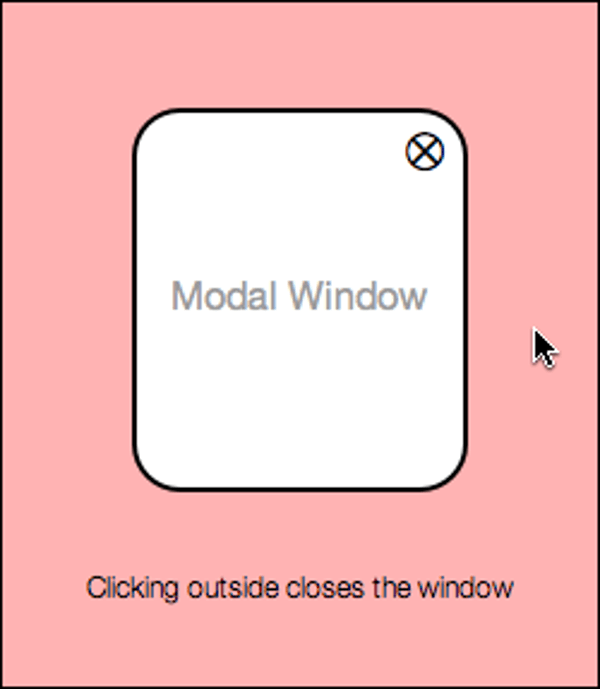
ユーザが外側をクリックするとモーダルウィンドウを閉じる
多くの設計者は、モーダルウィンドウの隅に「X」ボタンを置いて、ユーザがウィンドウを終了するために使用しますが、あまり効果的ではありません。「X」ボタンだと、サイズが小さく、そこにマウスでカーソルを合わせる必要があるため、クリックするのに時間と労力がかかります。代わりに、外側の背景領域をクリックして、モーダルウィンドウを終了することができるようにしましょう。

キーボードフォーカスを最初のテキストフィールドに設定する
画面上にフォームが表示されると、マウスからキーボードに切り替える必要があります。キーボードフォーカスを最初のテキストフィールドに設定して、ユーザがフォームを簡単に記入できるようにします。こうすることで、入力を開始する前に最初のテキストフィールドにカーソルを合わせてクリックすることなく、手をキーボードに直接移動できます。

「Enter」キーで「送信」可能に
ユーザが「Enter」キーを押してフォームを送信できるようにしましょう。このショートカットを有効にすることで、ユーザはフォームをより迅速かつ簡単に送信できます。これは、ユーザが頻繁にユーザ名とパスワードを入力してログインボタンを押す必要があるログインフォームで特に重要です。

アクションを説明するためにツールヒントをアイコンに表示する
アイコンは、Webサイト上の特定のアクションを説明するのに便利です。ただし、すべてのユーザがアイコンの表すアクションを直感的に理解できるわけではありません。ユーザがマウスの上にマウスを置いたときに、アイコンの機能を説明するツールヒントを表示することが大切です。これにより間違ったアイコンをクリックすることを防ぐことができます。
ブログページにホームページへのリンクを張る
ブログをホームページにリンクさせましょう。リンクがなく、ホームページのアドレスを入力しなければならないというのは、ユーザにとって面倒な作業です。簡単なことですが、多くのウェブサイトが見逃しがちなことです。

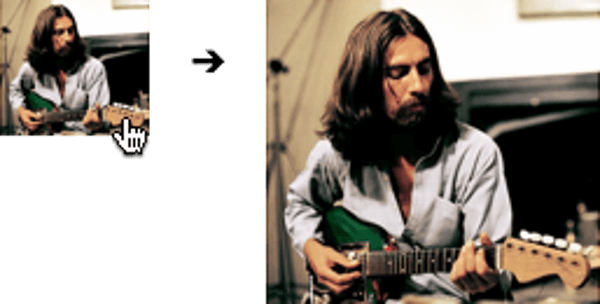
画像をクリックして拡大可能に
サムネイルをクリックしたときに、同じサイズの画像を別の背景に表示してしまうウェブサイトがありますが、ユーザはより大きなイメージを期待しているため、クリックしたサムネイルよりもわずかに大きいイメージを取得できるようにしましょう。

ユーザが投稿内容を編集できるようにする
ユーザがコメントやコンテンツを投稿できるWebサイトでは、それらを後から編集可能な設定にしておきましょう。間違ったURLにリンクしたり、何か間違ったスペルを付けたりするなど、投稿間違いを起こした際に、ユーザは間違いを訂正できるので、より良いユーザー体験につながります。
「サインイン」と「サインアップ」
「サインイン」と「サインアップ」を一緒に使用すると、ユーザの思考に認知的な衝突を引き起こし、間違ったものをクリックさせてしまう恐れがあります。両方とも「サイン」という言葉があるため、ぱっと見で区別がつきづらいのです。代わりに、どちらか一方を使用します。次に、使用しない方の代替フレーズを考案します。たとえば、「サインイン」と言う別の方法は「ログイン」であり、「サインアップ」と言う別の方法は「アカウントを作成する」です。
上記のような些細なポイントに焦点を当て、より有意義なユーザー体験を提供しましょう。
▼UXデザインについて、これらの記事はいかがでしょうか?
・UXデザインでやってはいけないこと4つ【ついついやってしまう?チェック必須】
・UXデザインにおいては「目に見えない」要素こそが重要!インビジブル・デザインの考え方
※本記事は9 Small User Experience Details Most Websites Missを翻訳・再構成したものです。