私はQuovantisで仕事をしており、食べ、眠り、息をしながら黙々とデザイン作業をする人々に囲まれています。私はオブザーバーのようなもので、彼らと議論を行い、テストの際にはユーザの立場で参加し、意見を述べます。日々UXについて議論する中で、良いデザインと悪いデザインの境界は何なのだろうと疑問を抱きました。
今回はその中でも見過ごされがちで、普段はあまり語られない部分について解説します。
空の状態をデザインする
ユーザを製品につなぎ止めておくのは、簡単であり難しくもあります。
印象を形作る上で言葉は強い力を持っており、慎重に選択を行うべきです。たとえば3歳の子どもが病気で、急いで病院に連れて行ったとしましょう。そこで小児科医が不在だと言われたら、あなたは見捨てられたような気分になるでしょう。
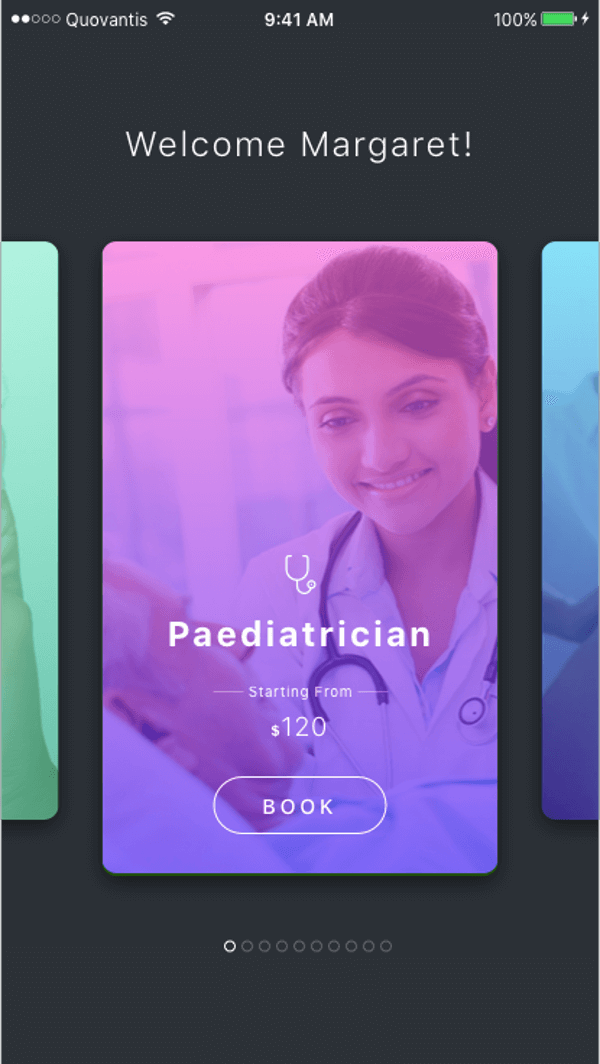
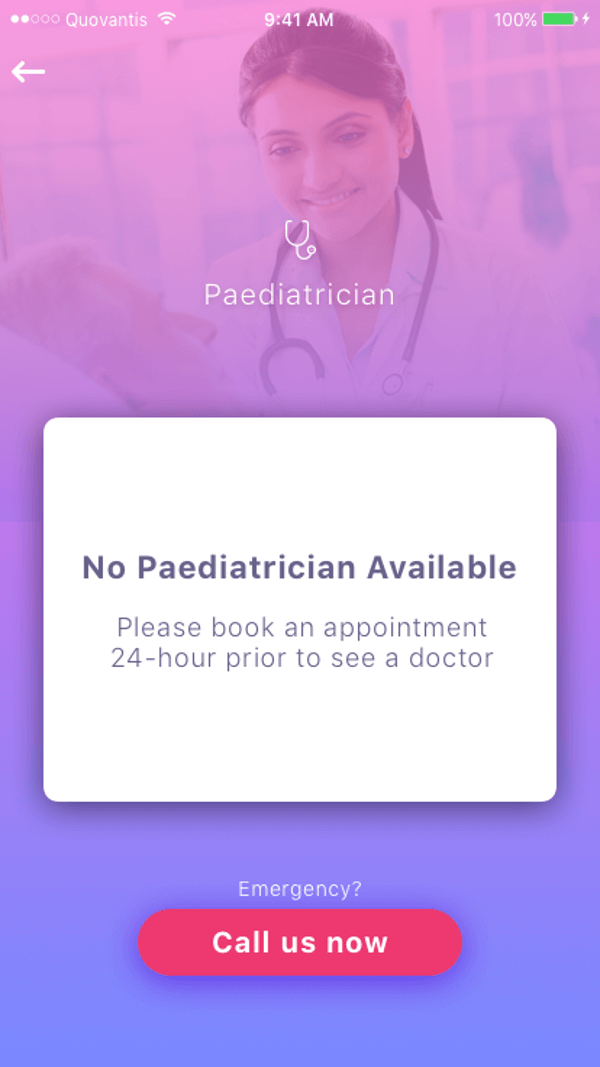
デザインでもこうした事態が起こります。次の画像を見てください。

BOOK(予約)のボタンが見えますね。押してみましょう。

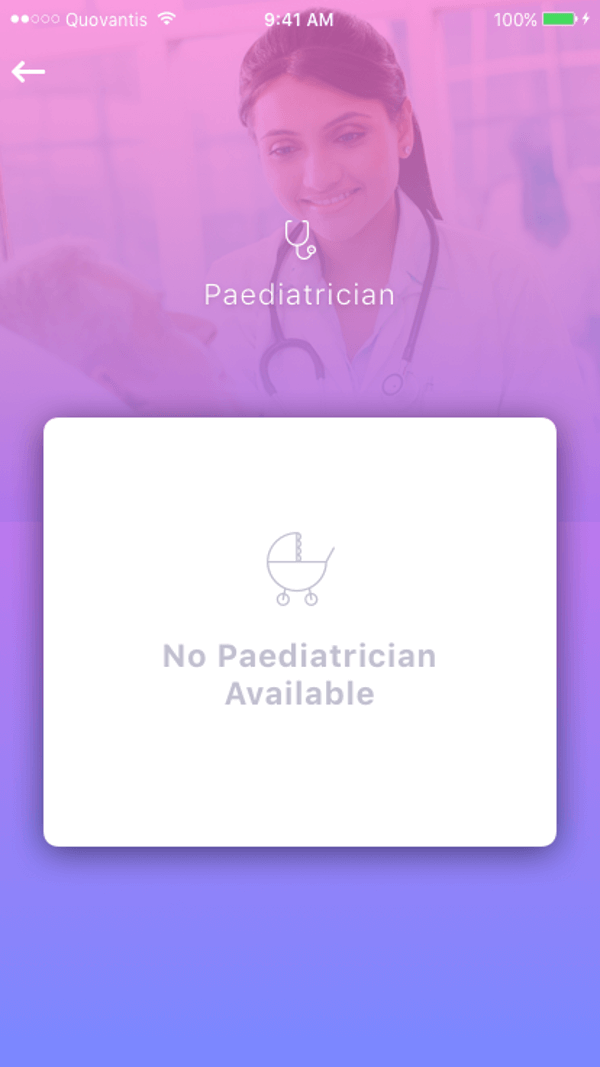
担当できる小児科医がいないと表示されてしまいました。これでは先ほどのたとえと同じです。問題を抱え、すぐにでも助けが必要な場面で、ユーザを放り出してはなりません。不在とだけ言われても理由がわかりませんし、別の手段も見えません。
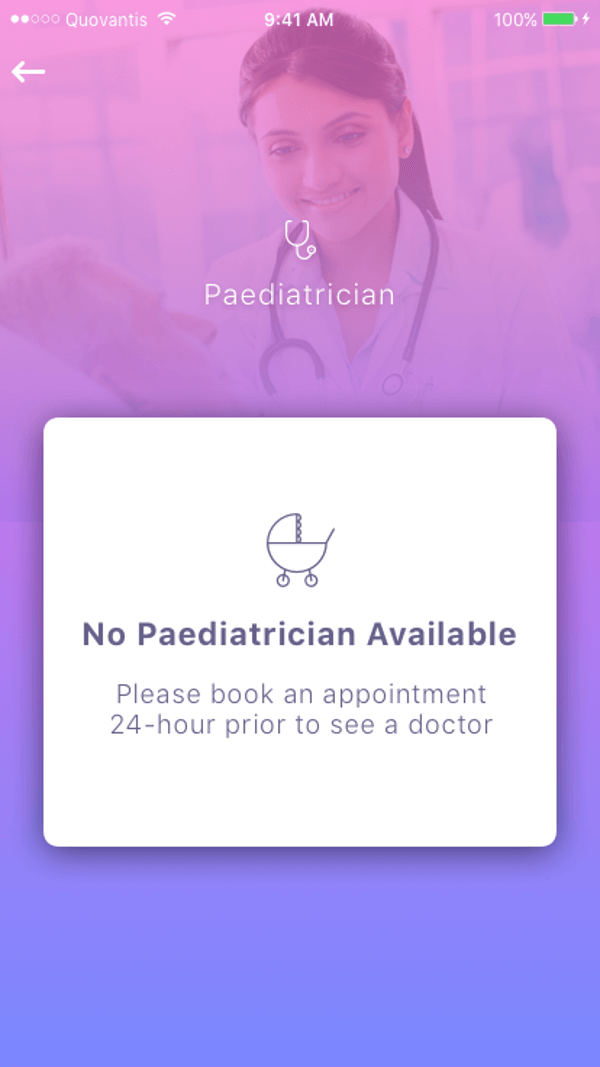
では、こうしてみたらどうでしょう?

「担当できる小児科医がいません。診察を受けるには24時間前までに予約をお願いします」と書き換えました。これで不在の理由はわかりました。でも、それだけです。
もう少し、寄りそう形にしましょう。

画面下に「緊急ですか?今すぐ電話してください」と書いたボタンをつけました。ようやく人間らしい振る舞いをするようになりました。
ただ情報を表示するだけでは、アプリがユーザの問題を解決できません。解決につながる行動を提供してください。
待ち時間を短く、もしくは楽しくする
待ち時間は退屈な上、どれだけ待てばいいのか見通しもわかりません。真っ白な画面だけを表示してユーザを待たせるのは、先の見えない真っ暗なトンネルに誘導するのと同じです。
ユーザに時間がかかることを知ってもらい、アプリに引き止めるには、ロード画面やプログレスバーで作業中であることを示しましょう。

これは実は、マジシャンが物体を隠す時に行っていることと似ています。彼らは人間の知覚をごまかし、ある一点に注意を引き付けているうちに他の作業を行っています。
アプリでも同じように、ユーザが起こした行動に反応し、アプリが生きているかのように振る舞わせるのです。ユーザの行動がきちんと受け付けられ、結果を表示するために待ち時間が必要だということをしっかり示しましょう。
こうした小さな点に注意することで、UXがさらに改善します。基本的なUX改善策をやり終えたら、こうした部分にも気を配ってみてください。
▼UXデザインをよりよくするには、こちらの記事もおすすめです。
・UXデザインでやってはいけないこと4つ【ついついやってしまう?チェック必須】
・UXデザインにおいてよく使われる手法とテクニックまとめ【どれを使うか迷ったときに】
※本記事はAre you fooling around with UX?を翻訳・再構成したものです。