デザインは素敵な見た目だけでなく、ユーザーが製品をどれだけ簡単にナビゲートできるか、またユーザーと製品とのやりとりがどれほど簡単であるかについても重要です。ナビゲーションを会話として見る方が良いでしょう。ユーザーが美しいと思うがナビゲーションを上手く使用できない場合は、そのデザインは避けてください。
ここに、モバイルアプリにおけるナビゲーションのベストプラクティスをご紹介しましょう。
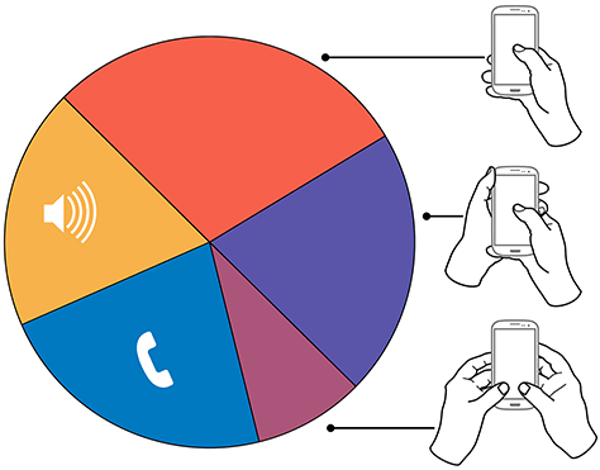
1.「親指」を忘れないでください
スティーブン・フーバー(Steven Hoober)は調査研究を行い、49%の人々が自分の携帯電話で何かをするために親指を片方だけ使用することを発見しました。
つまり、デザイン時には、アプリがさまざまな方法で使用されるという事実を考慮する必要があります。
経験則として、頻繁に使用されるアクションを画面の下部に配置することが重要です。このようにして、ユーザーは片手または両手で携帯電話を持ち歩くときに簡単に手を伸ばすことができます。
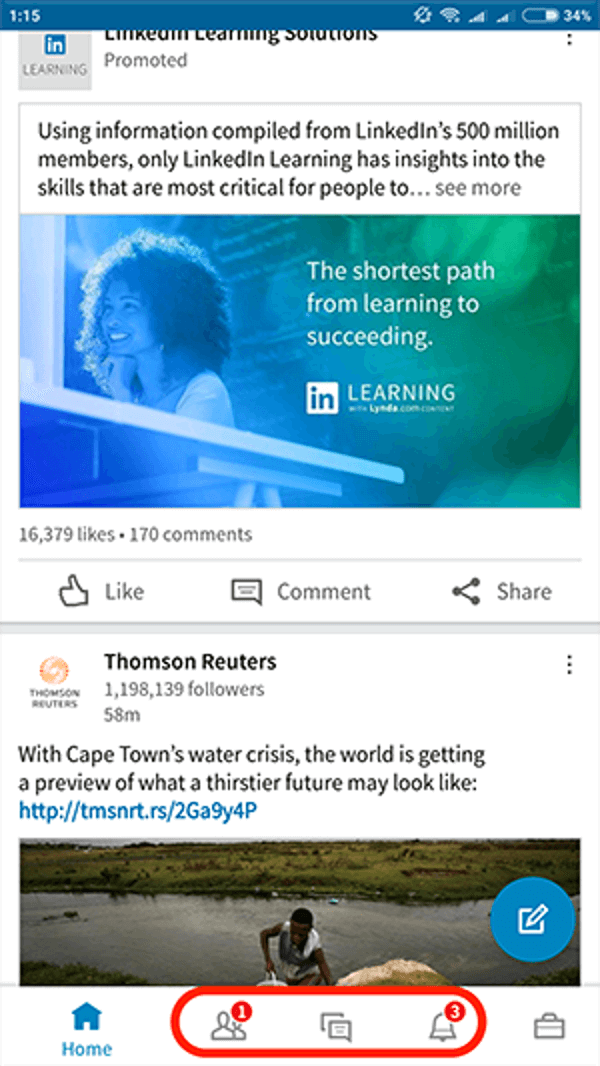
2.下部のタブ・バーに注意
LinkedInやInstagramなどの多くのアプリは、最も重要な機能としてタブバーを使用しています。たとえば、Instagramでは、タブ・バーからコアの機能にアクセスできます。これにより、高速に機能の切り替えが可能になります。
タブ・バーのアイコンにバッジを表示して、そのビューに関連する新しい情報があることを示すことができます。
ボトムナビゲーションを設計する際に留意すべき点がいくつかあります。
- ・最も重要で最も頻繁に使用される宛先のみを表示する
- ・タブ・バーにスクロール可能なアイコンの使用を避ける
- ・下部のタブ・バーに異なる色のアイコンを使用しないようにする
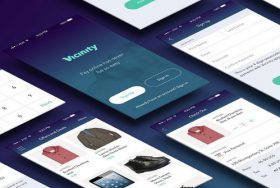
3.カードスタイルのデザインを使用する
カードは、モバイルアプリのインターフェースデザインで使用するのに最適です。実行可能なコンテンツを表示できます。彼らはコンテンツが自然で分かりやすいようにします。そして、この方法は別のものをスワイプする非常に楽しい感触をユーザに与えるでしょう。
一般的なアプローチの例として、Google Primerアプリがあります。あなたはそれぞれのカードをタップすることができますし、それらのそれぞれの上に書かれているものを読んで完了するたびにカードをスワイプします。
4.混乱を避ける
混乱を避けることで、デザインをきれいにすることができます。また、この方法でコンテンツの優先順位付けも行います。UIの外観がシンプルで簡単になり、UXも改善されます。
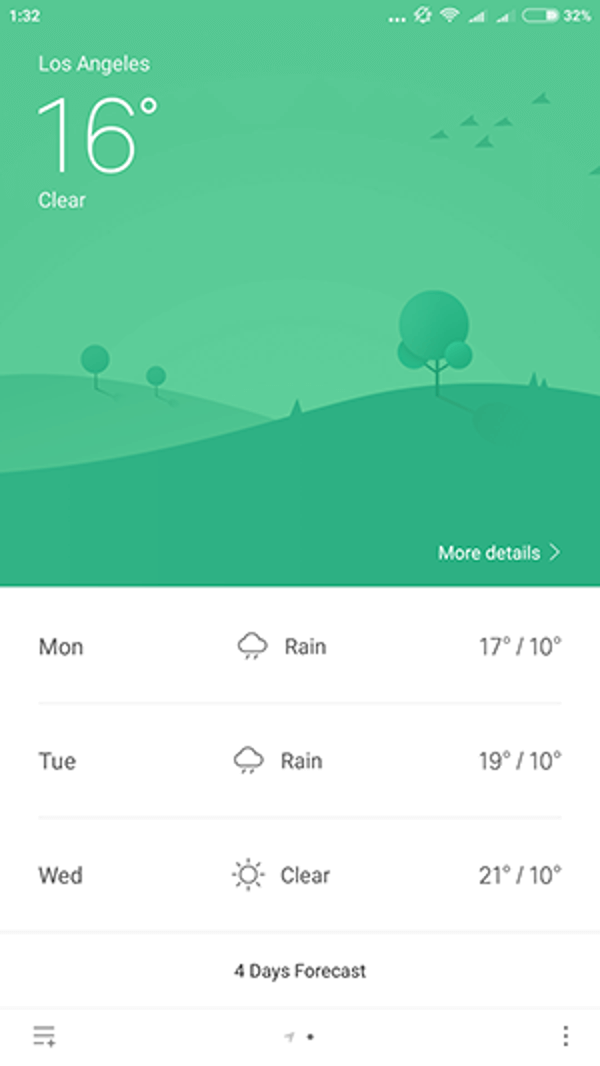
5.フルスクリーンのナビゲーションについても考える
フルスクリーンナビゲーションはスペースを節約することとは正反対ですが、一部のモバイルアプリでは最適なナビゲーションデザインオプションとなります。全画面ナビゲーションは、基本的にすべてのナビゲーション要素を一覧表示するホームページです。この種のナビゲーションは、一貫性とシンプルさに適しています。もちろん、絵や色を適切に選ぶことを忘れてはいけません。
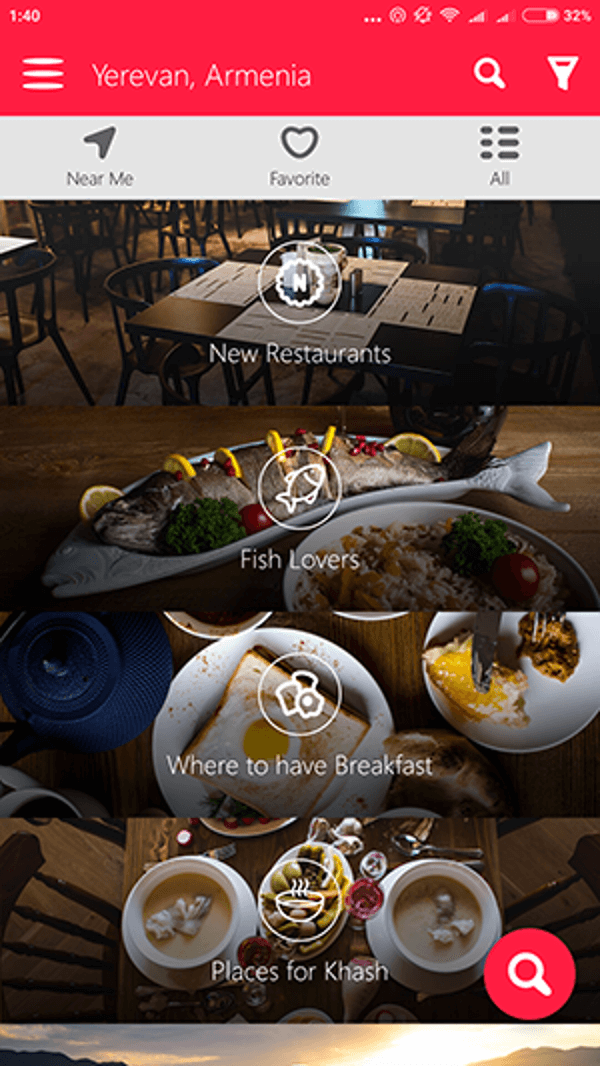
6.検索ボックスを追加する
アプリ内に検索ボックスや虫眼鏡のアイコンがないと、非常に暗い部屋に閉じ込められているように感じられます。だから、望むものを自由に検索できるようにしてください。検索ボックスを非表示にしないでください。
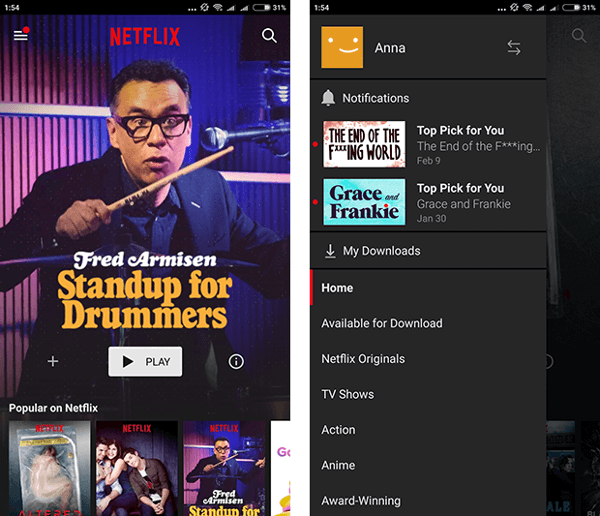
7.ハンバーガーメニューを過小評価しない
ハンバーガーメニューは基本的にメインメニューで、詳細なオプションのリストがいくつか含まれています。ハンバーガーのナビゲーションの概念とその代替案の人気が高まっていることに注意してください。しかし、悲しいことに、「メニュー」という言葉が表示されない限り、ハンバーガーのアイコンの後ろには何かがあると推測できないことがあります。しかし、複雑なアプリであり、表示するコンテンツがたくさんある場合は、ハンバーガーメニューが必要です。
まとめ
プロダクトとUXのデザイナーは、アプリのナビゲーションを簡単かつ使いやすくするという課題に直面しています。これを実行している間、彼らはまた、すべてのインタフェース要素を表示し、混乱を避け、コンテンツの優先順位を付けるために十分な画面スペースを確保することに苦労しています。これらは毎日直面している闘いです。しかし、これらの基本的なナビゲーションのベストプラクティスを念頭に置くと、ユーザーフレンドリーなインターフェースを設計するのが簡単になります。
▼こちらの記事もおすすめです!
※本記事はBest Practices for Mobile App Navigation: The Basicsを翻訳・再構成したものです。