デザイン業界の動きは速く、日々新たなツールが登場しています。他のデザイナーに差をつけるためには、ツール選びも重要です。常に新しいツールを探求し、可能性に心を開いておきましょう。
今回は2018年にぜひ使ってほしい、優れたデザインツールをご紹介します。新年を、新たなツールで新鮮に始めましょう。
1.Adobe XD

Adobeがリリースする、最新ツールがこちらです。特にプロトタイピングとモックアップに関して、Photoshopの代替になることを目指して開発されました。PhotoshopとIllustratorの中間を求めるデザイナーに、パワフルな機能を提供してくれます。
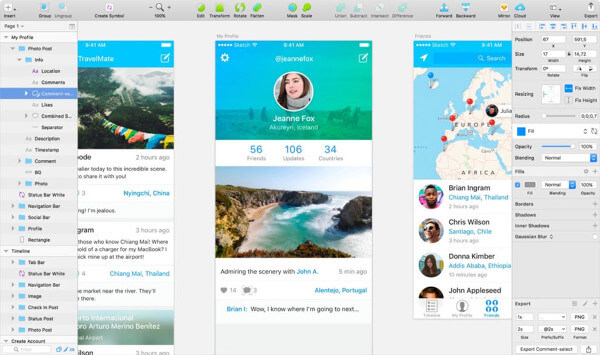
2.Sketch App

Adobe製品の最大のライバルとなっているのが、このSketchです。デザイナーは何年も、モックアップの作成にPhotoshopを使ってきました。しかしSketchは次第に存在感を増し、Adobe製品より格段に安い価格で、それ以上の機能を提供するようになりました。コミュニティも活発で、プラグインも多数開発されています。
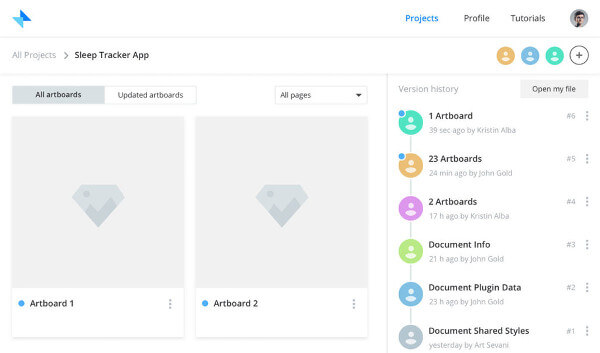
3.Plant Version Control

プログラマーは長年バージョン管理ツールを使ってきました。しかしデザインにおいてはなかなか満足できるツールが見つかっていませんでした。そこに登場したのがPlantです。強固なバックエンドを備え、GUIだけで全ての操作が行えます。無料プランが用意されているため、今すぐ使い始められます。
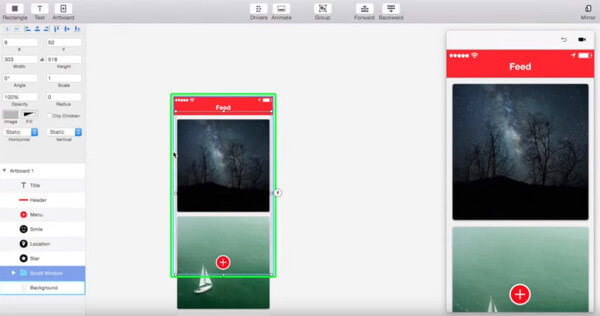
4.Principle

アニメーションは、ウェブでもアプリでも欠かせません。アニメーション制作ならこのPrincipleがおすすめです。Mac版のみのアプリですが、UXアニメーションの作成においてはおそらく最高峰です。SketchやPSDファイルも、簡単にインポートして使えます。
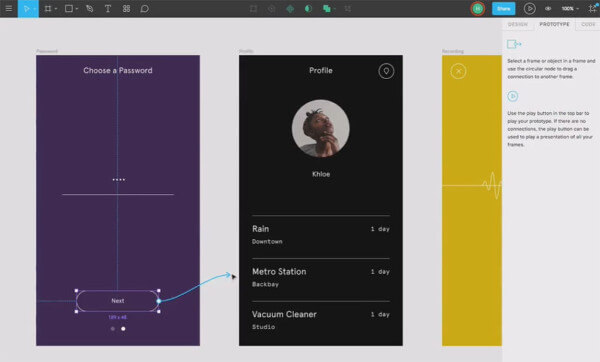
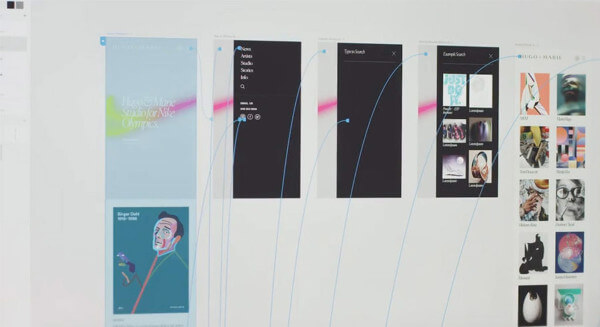
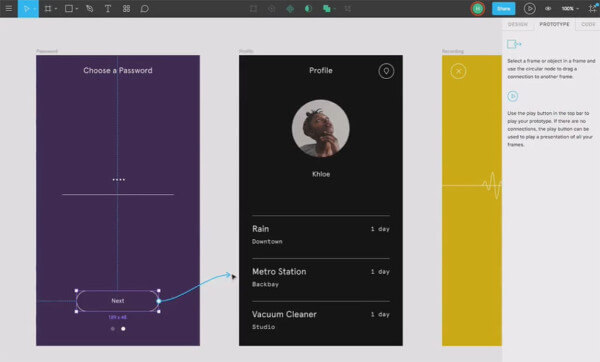
5.Figma

プロトタイピングでは、まず紙へのスケッチから始め、それからデジタルに移行するデザイナーが多いです。しかし、もし全てをデジタルでこなしたいのであれば、Figmaを使ってみてください。コラボレーション機能も搭載し、複数人で同じプロジェクトに取り組めます。デザインの共有からCSSでのエクスポートまで、必要なことはすべてこなしてくれます。
まとめ
今回ご紹介したのは、どれも完成度が高く、おすすめのツールばかりです。しかし冒頭で話したように、デザイン業界はめまぐるしく動きます。これからも新たなツールを紹介していきますので、ぜひチェックしてください。
▼こちらの記事もおすすめです!
※本記事はBest Tools for Web Designers to Use in 2018を翻訳・再構成したものです。