最近では驚くほどいろいろなことがCSSで出来るようになりましたが、プログラマーであればかっこいいレイアウトやアニメーションが可能なことは知っていますよね。でもそれだけではなく、CSSはキャラクターデザインのような楽しいプロジェクトにも使えるんです。
そんなちょっと変わっているけどクールな、HTMLとCSSによるキャラクターデザインを今日はご紹介します。
(イメージをクリックすればCodePenが見られます。)
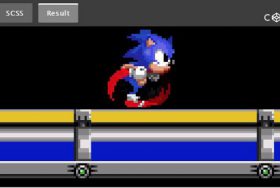
1.Angry Birds

みんな大好きなAngry Birds。ゲームとして人気を博しましたが、映画にもなりました。
そんなAngry BirdsがRachel Bull氏によってCSSでも再現されました。
トップの部分に画像がありますが、これはカスタムフォントのために使われています。それ以外のキャラクターやグラデーション等は全てCSSです。
あまり実用的ではないかもしれませんが、良いインスピレーションになりますね。
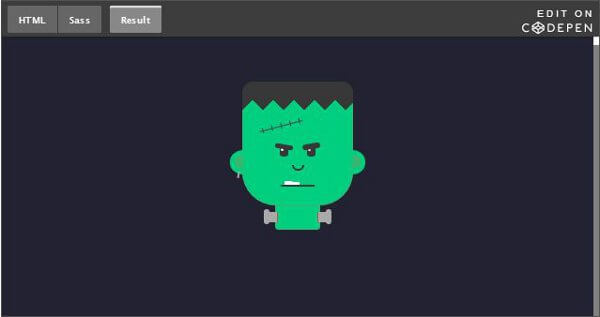
2. フランケンシュタイン

Mary Shelley氏による緑のフランケンシュタインはよく知られているキャラクターですが、
とても素晴らしいキャラクターデザインの1つです。
40行のHTMLから成っており、Victoria Ninni Bergquist氏によるCSSで、なんとフランケンシュタインがまばたきまでしています。
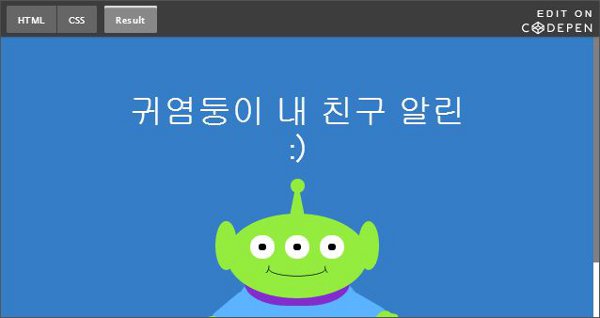
3. トイ・ストーリーのエイリアン

ピクサーの作品には忘れられないキャラクターが多くありますが、このエイリアンもその1つですよね。
Sunyoung Park氏は、フロントエンドコーディングの限界を試すためにこちらを作成しました。古いバージョンを含めたほとんどのブラウザで機能するはずですが、rotate()のプロパティに多く頼っている部分もあります。
IE9以降でサポートされているCSSのTransformsを使用しているのでインターネットさえあれば見ることができるキャラクターです。
4. Aku Aku

プレイステーションを持っていた人の中にはクラッシュバンディクーを知っている人も多いはずです。Aku AkuというキャラクターをCSSで再現したのがこちら。
それぞれのエレメントがDivで作られており、目や鼻を作り出すためのclassがそれぞれに付けられています。
このデザインで難しい部分はおそらく羽の帽子と口の部分のアニメーションでしょう。
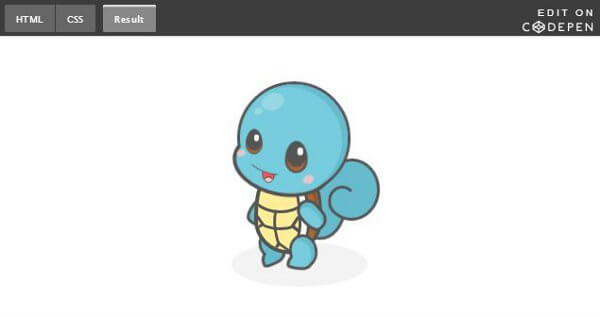
5. ベイビィゼニガメ

こちらもクールなアニメーションが特徴のキャラクターデザイン。
Josh Bader氏はこのゼニガメをCSSとたった15行のHTMLで作成しました。すごいですよね!
疑似クラスの:afterをそれぞれのエレメントに加えることで、歩くアニメーション効果を表現しています。
構造を見るとそのシンプルさとコードの少なさにただ驚くばかりです。
6. Rick and Morty

アメリカのアニメRick and MortyのRickをCSSで再現したのがこちら。
深みを出すためにドロップシャドウが使われており、キャラクターに躍動感が出ています。アニメーションのリピートも全体のデザインにうまくフィットしていますね。
Sassで動いているので、ちょっといじってみたい場合はコードの中にカスタム変数があります。とてもよくフォーマットされているので、Sassの勉強にはもってこいです。
7. Brian Griffin

アメリカの大人気アニメFamily Guyから、犬のBrianが登場。Rachel Bull氏による作品です。
CSSだけでどれだけ詳細にデザインが可能かがよく分かりますね。全体のスタイルがアニメの雰囲気とマッチしており、ドロップシャドウがよりリアリティを出しています。
150ライン以上のCSSで出来た本格的なものですが、Compassライブラリを使用しています。
8. エメット

こちらはレゴ・ムービーに登場するエメットです。こちらもRachel Bull氏作で、CSSおよび、HTMLコーディングを簡素化させるためのHamlを使用。
いくつかの要素はCSSだけで出来ているとは思えないほどです。髪の毛の部分などは本物のプラスティックに見えますね!
参考になるSassの論理が多く見られるため、コーディングマニアの方はコードを見るだけでも楽しいはずです。
9. イーブイ

David Khourshid氏よるポケモンGOの人気キャラクター。
実際のアプリと似た背景とスタイルで、その上でCSSのみのキャラクターを再現しています。ちょっとした色付けとスマートなレイヤー使いで、3D感まで出ています、
アニメーションの作りも素晴らしく、とてもリアルに感じます。
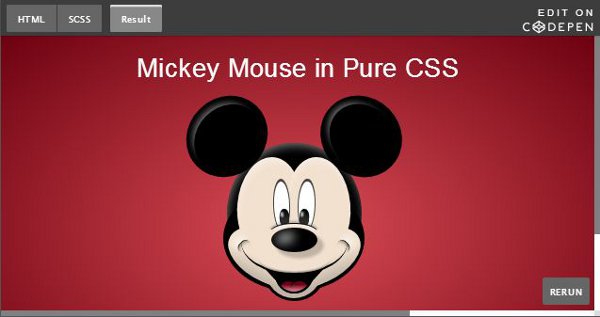
10. ミッキーマウス

動きも無くシンプルな作りに見えるこちらのミッキーですが、実はSassで450以上のラインで出来ています。
一番技術を要するのは、全ての形を正しく作り上げ、それぞれがうまく揃うように重なり合わせていく部分です。
非常によく出来ていて、初期のミッキーを彷彿とさせますね。
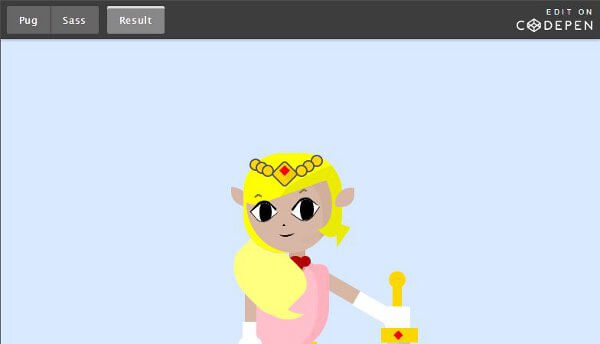
11. ゼルダ姫

最後に紹介するとっておきは、ゼルダの冒険のゼルダ姫。足はありませんが、全体的にはとても正確です。
Charlie Marcotte氏のこの作品は、SassとカスタムCSS transformsを使用し、HTMLはPugによってだいぶ簡素化されています。
いかがでしたか?もし自分のCSSの知識の限界にチャレンジしてみたければ、似たようなプロジェクトに取り組んでみるといいかもしれません。きっとスキルを試すいい機会になるはずです。
※本記事は、10 Character Designs Created Entirely With HTML & CSSを翻訳・再構成したものです。
関連記事