シングルページのWebサイトは、シンプルさとスピードを両立させたいデザイナーにとって人気のある選択肢です。このタイプのWebサイトは、インタラクションの主要な方法がスクロールであったモバイルデバイスの時代に特に人気がありました。シングルページレイアウトでは、モバイルユーザーにとってほぼシームレスなエクスペリエンスを提供することができます。
同時に、シングルページのWebサイトを作成することは、複数ページのサイトを構築するよりもはるかに簡単です。
シングルページのWebサイトをデザインしたい場合は、次の6つの点を考慮する必要があります。
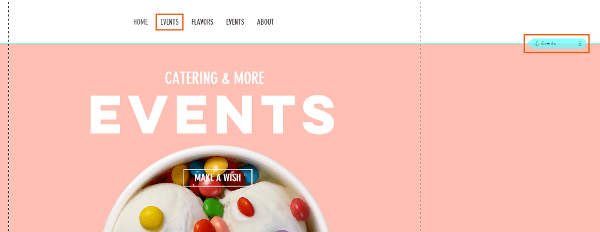
1.ナビゲーションメニューは必要
1つのページしかないので、訪問者がナビゲーションメニューを使う必要がないと考えるかもしれません。残念ながら、間違った前提です。最初の訪問者の大半は、Webサイトが1つのロングスクロールページであると予測できず、ナビゲーションオプションが表示されると予想します。彼らが望むオプションのトップメニューを見つけられない場合、あなたのサイトを離れる可能性が非常に高いです。
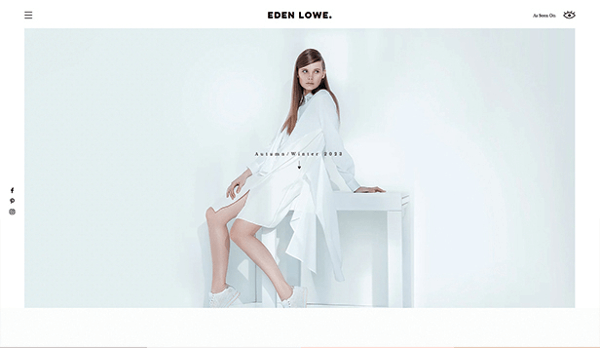
2.ミニマムデザインで訪問者の注意を引く
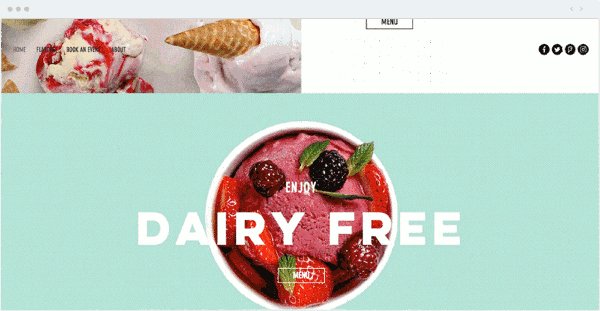
シングルページのWebサイトとミニマリズムは両立可能です。ミニマムデザインのアプローチに従い、訪問者にとって十分な情報を明確で控えめな形式で提供することに集中する必要があります。最小限のレイアウトではメッセージを強化する機会があります。要素の周りに空白が多くなればなるほど、目立つようになります。このプロパティを使用して訪問者の注意を引くことができます。
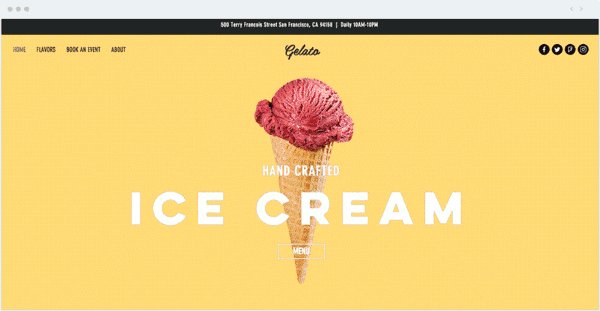
3.コンテンツをユーザーの見たい順番に
なぜWebサイトを構築するのですか?訪問者にメッセージを伝え、特定の目的を達成するためでしょう。どうすればいいのでしょうか?ストーリーを伝えましょう!
ユーザーには1ページしかないので、すべてのコンテンツに優先順位を付け、ユーザーが見たい順に表示する必要があります。順序は、ユーザーの観点から論理的でなければなりません。明確な開始、中間、終了があるはずです。あなたが偉大な物語を作るとき、訪問者が進めるためにしなければならない唯一のことは、ウェブ上で最も自然で直感的なこと、つまりスクロールです。
たとえば、Webサイトを使用して製品やサービスを販売する場合、ユーザが直面する問題から始めて、ソリューション(製品)を提供し、利益に重点を置き、最終的に購入方法に関する情報を提供するとよいでしょう。
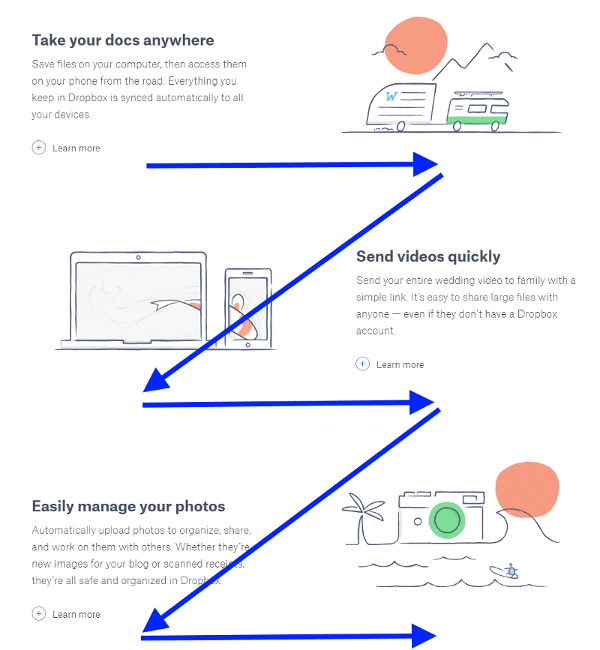
4.訪問者の視線を誘致する
デザイナーとしてのあなたの目標は、サイト訪問者がWebサイトとやりとりすることです。自然なスキャン動作をサポートする方法でコンテンツを提供することで、目標を達成することが可能です。訪問者の目に正しい経路を設定するために、設計者は通常、F字型レイアウトまたはZ字型レイアウトを使用します。しかし、単一ページのWebサイトでは、ジグザグレイアウト(基本的には一連のz-移動)がより適切なタイプのレイアウトでしょう。
5.視差効果でサイトの印象を上げる
アニメーションエフェクトを追加すると、ブラウジングをよりダイナミックにすることができます。視差(背景が前景の要素とは異なる速度で移動するとき)などの創造的な効果は、サイトに印象的な要素を与えます。視差を使用して、サイトの重要な部分を目立たせることができます。
6.サイトの読み込み時間を短く
Webサイトの成功はいくつかの要因に左右されます。優れたコンテンツ、簡単なナビゲーション、審美的に魅力的なデザイン – すべてがWebサイトを成功させるために重要な役割を果たします。
Webサイトのページの読み込み時間の成功に大きな影響を与える重要な要素がもう1つあります。ページの読み込み時間です。Akamaiの調査によると、訪問者の約半数が2秒以内にサイトをロードすると予想し、3秒以内にロードされていないサイトを閉じてしまいます。
ページの読み込み時間は、すべてのコンテンツが1つのページに配置されているため、シングルページのWebサイトで特に重要です。ページにたくさんのコンテンツと画像があると、ページの読み込み時間は長くなり本当にイライラすることがあります。
サイトの読み込み時間を改善する方法に関するヒントをいくつかご紹介します。
・高解像度画像:高解像度の画像は重く、サイトの読み込み時間に影響します。これらの画像を最小限に抑えてください。 PNG形式の代わりに、Webに最適化されたJPEG(圧縮されたJPEGと品質を満たす)を使用してみてください。
・ビデオ:埋め込み動画をサイトに追加すると、サイトの読み込み時間に悪影響が及ぶ可能性があります。Webサイトで動画を使用する場合は、サイトの読み込み時間に悪影響を及ぼさないように、自動再生がオフになっていることを確認してください。
・アニメーション効果:アニメーション効果を最小限に抑えます。サイトに追加するアニメーション効果はそれぞれ、目的に合ったものにする必要があります。
結論
1つのページにWebサイトのすべてのコンテンツを提供することは、あるページから別のページにジャンプする必要がないため、訪問者の時間を節約するのに最適な方法です。シンプルなデザインと雄弁なストーリーを組み合わせることで、訪問者が最終目標に向かう簡単な道が提供されます。
▼こちらの記事もおすすめです!
※本記事はCreating Single Page Website With Wix: 6 Things To Considerを翻訳・再構成したものです。