Webサイトのデベロッパーなら、常に新しいテクニックに興味をもたれていることと思います。CSS3は最新のブラウザにサポートされた新しいプロパテイを持つフロントエンドのデベロッパーにとって大きなターニングポイントとなりました。Webの標準がどんどん進化する中、熱心なデベロッパーはこれまでは考えられなかったようなアイデアを創り出しています。
本記事では、前半と後半に分けて、最新鋭のCSSテクニックを探している方々に無料で使えるコードスニペットをご紹介します。いずれもCSSを使ったWebデザインの従来の限界に挑戦するようなものです。コピーしてサイトに組み込んだり、新しいアイデアのヒントにしたりしてください。
↓後半はこちら
https://seleqt.net/design/snippets-css-2/
1. チェックボックスのデザイン
https://codepen.io/bbodine1/full/novBm
Webデザインの中でも、特に動くUIデザインが人気です。長らく待望されていた動的入力フィールドですが、最近になってようやくCSSS3を使ったカスタムデザインをサポートするブラウザが登場し、HTML入力フィールドでCSSを使ったカスタムデザインを加えたチェックボックスやスライダーが作れるようになりました。
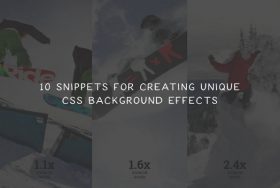
2. 飛び出るアニメーション統計
https://codepen.io/jcoulterdesign/full/jExQGd
大きくて目立つインターフェースだけでもクールですが、CSS3によるアニメーション効果でページがロードされる時にそれぞれのグラフやチャートが動き、マウスホバーで飛び出るなど、斬新な統計表になっています。
3. YouTubeロゴ
https://codepen.io/LeonimuZ/full/keGqa
CSS3を使えば、ダイナミックなロゴの制作が驚く程簡単にできます。グラデーション背景とtext-shadowで作ったロゴは全てがH1タグ内に入っており、二つのspan要素でブロックとテキストを分けています。
4. CSSだけのアコーデイオンメニュー
https://codepen.io/anzjoy/full/bahAv
これまでアコーディオンメニューはJavaScript のクリックイベント機能に頼っていましたが、CSSの「:checked」を使い同じ効果を簡単に作れます。CSS3のtransitionsプロパテイでスライドするアコーデイオンメニューを動かしています。
5. タグリンクボタン
https://codepen.io/fernandopasik/full/AHCiu
10~15年前に人気だったタグクラウドやブログのタグリスト用のタグのアイコンは背景イメージで作っていましたが、今ではCSSを使い、サイズの変えられるタグリンクをどんな背景でも作れるようになりました。このスニペットはSCSSを使っていますが必要であればCSSにコンパイルできます。
6. 縁取り刺繍効果
https://codepen.io/themitchy/pen/Earye
縁取り刺繍もかつては背景イメージを使っていましたが、CSS3を使ったグラデーション背景によりベクターシェイプをコピーしてこの効果を出せるようになりました。PhotoshopかIllustratorを使えば、更に本物に近い刺繍効果が可能ですが、CSSでどこまで出来るようになったのかを示す好例です。
7. フルスクリーンカルーセル
https://codepen.io/koheishingai/full/uKvJF
カルーセル方式で画像を見せたりフォトギャラリーを表示するにはJavaScriptが必要でした。CSS3はクリックイベントをコントロールするのが難しいのですが、この例はラジオボタンで一時に一つだけのアイテムを表示させアニメーション効果を加えることで、JavaScriptなしでもカルーセル表示を可能にしています。
8. 遠近感のある円形ローダー
https://codepen.io/simurai/full/crieh
ここ数年の間でCSSを使ったローダー(ローディング用アニメーション、アクテイビテイインジケーター)が大人気となり、ベーシックオブジェクトやSVGベクターイメージを使ったデザインをよく目にするようになりました。このローダーは遠近法を用いた斜めに見える円形なのがユニークですね。CSSのperspective を使いプロパテイを変形させ動的なアニメーション効果を加えています。
9. 星のパララックス背景
https://codepen.io/saransh/full/BKJun
連続した動きのパララックスデザインは主にJQueryに頼っていましたが、現在はCSS3だけでも可能になりました。この例はbox-shadowとグラデーション効果にCSS3アニメーション機能を合わせてパララックス背景を作っています。
最新のCSS3を使ったスニペット19選のうち10選をご紹介しました。
残りの10選についてはこちらの記事でご紹介していますので、是非チェックしてください。
※本記事は、20 Snippets for Things You Never Thought Were Possible with CSSを翻訳・再構成したものです。
関連記事