ナビゲーションのデザインには慎重な計画が必要です。ユーザーが探しているものやレイアウトに最適なナビゲーションの種類について考える必要があります。
小さなナビゲーションバーを好むデザイナーから、巨大なメガメニューデザインを好むデザイナーまで、様々です。しかし、私がウェブデザインで見た印象的なものの1つは、固定スクロールナビゲーションバーです。
これはすべてのサイズ、すべてのスタイルで機能し、普遍的なデザインの選択肢です。あなたのサイトに固定ナビゲーションを追加する場合は、これらのトレンドをチェックして有用なアイデアを得ることができます。
自動でサイズ変更されるナビゲーションバー
現代のデザイナーにとって、特に大きなナビゲーションメニューを備えたサイトで作業している場合は、これは間違いなく定番です。
自動サイズ変更のナビゲーションバーを使用すると、メニューがあまりにも多くのスペースを占有することはありません。これは、常に固定されたナビゲーションバーにとって大きな懸念事項でした。そして、これは、画面スペースが非常に貴重なモバイルメニューにおいてはさらに懸念されている問題でした。
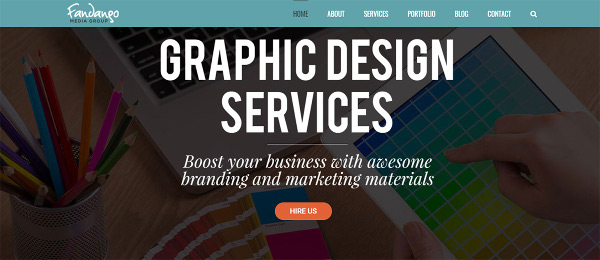
Fandango Media Groupのウェブサイトを見て、固定されたナビゲーションスタイルをチェックしてください。
それほど縮むことはありませんが、スクロールするときに違いがでます。これは、私が非常に大きなナビゲーションメニューで探しているものです。
私はまた、小さな画面でナビゲーションバーのサイズを変更するカスタムメディアクエリを見るのが好きです。これは必須ではありませんが、確かにユーザーエクスペリエンスが向上します。
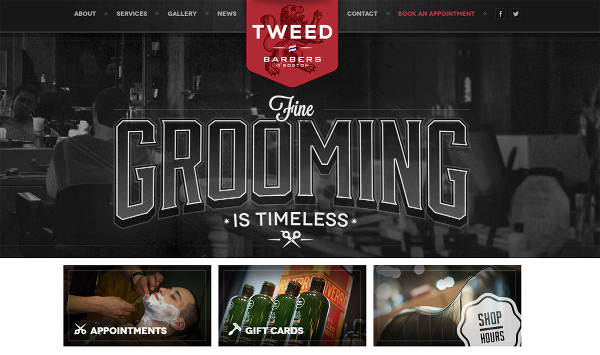
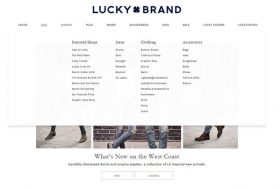
代わりに、リンクのサイズを変更したり、ロゴを再フォーマットすることもできます。これはTweed Barbersのウェブサイトでご覧になれます。
ヘッダーからスクロールすると、ロゴのサイズが少し小さくなることがわかります。
これは、ロゴのオーバーハングのためのかなり標準的なものであり、小さな画面ではナビゲーションがずっと面白くなります。
固定垂直ナビゲーション
私たちは皆、固定された水平ナビゲーションメニューについては知っています。これは、デフォルトで、ウェブ上の最も一般的なナビゲーションであり、すでに見慣れたものです。
しかし、適切にデザインする方法が分かっていれば、垂直ナビゲーションも同様に機能します。これらのほとんどは、リンクがサイトのどこからでもアクセスできるようなナビゲーションスタイルを必要とします。
Jorge Rigabertのポートフォリオには、垂直方向のナビゲーションバーの素晴らしい例があります。
内部には、ソーシャルメディアのプロフィールやかなり明確なロゴなど、あらゆる側面のリンクがあります。このようなデザインをしているときは、スクロールするときにサイズ変更について心配する必要はありません。
代わりに、垂直ナビゲーションがモバイル上で適切に再配置できることを確認する必要があります。それはそれ自体が全面的な仕事で簡単ではありませんが、うまくいくと驚異的に見えるでしょう。
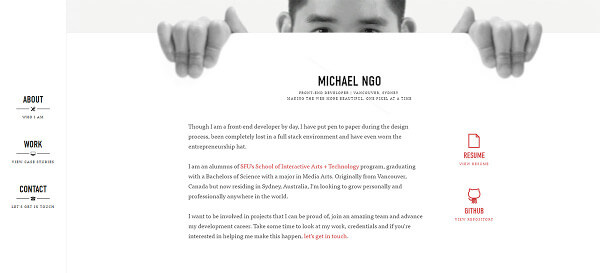
もう一つの素晴らしい例はMichael Ngoのポートフォリオです。
これはもう少し簡単で、カスタムアイコンを使ってナビゲーションスタイルを改善しています。それは、ほとんどのポートフォリオに適していると思うデザインへの非常にシンプルなアプローチです。
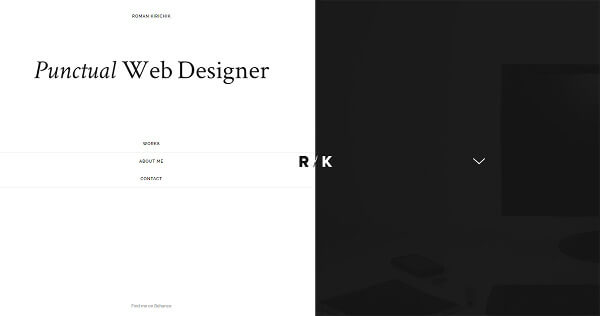
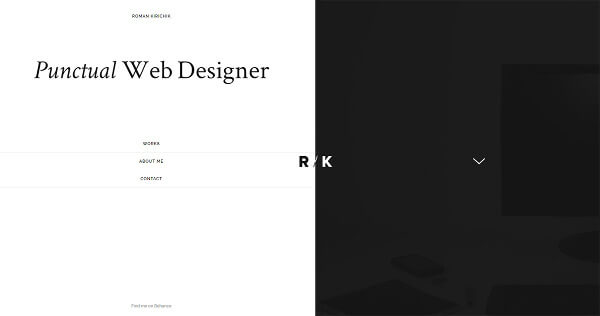
ここに少し技術的なものを加えて、Roman Kirichikのようなことをすることもできます。
このナビゲーションはヘッダーの半画面デザインをですが、一度スクロールすると小さなサイドバーに静かに移動します。
もちろん、スクロールするときにリンクが固定されているので、簡単にアクセスできます。
ポートフォリオを離れ、sample restaurant layoutを見てみると、ほぼすべてのシナリオで固定垂直ナビゲーションが動作することがわかります。
目標は、すべてのナビゲーションリンクが使いやすく、見やすく、あまりにも多くのスペースを占有しないようにすることです。
あなたがそれを行うことができれば、あなたはどのウェブサイトでも上手く動作する垂直ナビゲーションを得ることができます。
ドロップシャドウで深さを追加
頻繁にウェブを閲覧するならば、ドロップシャドウ効果を見たことがあるのではないでしょうか。
多くのデザイナーは、ロングシャドウのフラットデザイントレンドに従うのが好きですが、私はページに深みを追加するために、より細かいCSS3のシャドウを好みます。
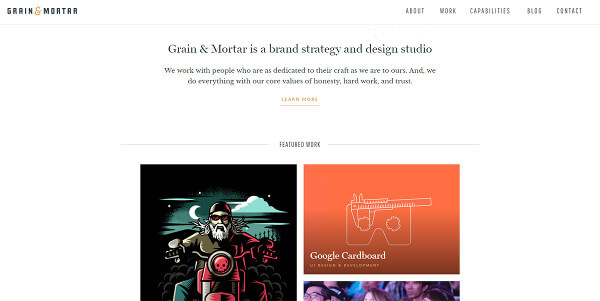
Grain&Mortarサイトは、固定されたナビゲーションから単純なドロップシャドウを使用します。
それはページにおいてすぐに目立つものではありませんが、レイヤリングの微妙なヒントが加わります。これにより、ナビゲーションがコンテンツの「上」に表示されます。これは視覚的に意味があります。すべてのコンテンツの上でスクロールしているためです。
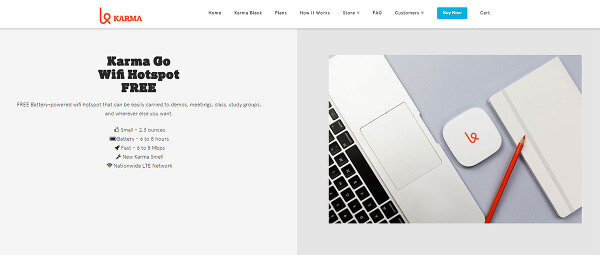
もう一つの良い例はKarmaであり、はるかに目立つドロップシャドウ効果です。
完璧なドロップシャドウスタイルはなく、すべての固定ナビゲーションでこれを必要とするわけではありません。
私は深さを明確にし、訪問者がナビゲーションバーがページの上に固定されていることを直感的に受け取ることができるため、この効果が好きです。あなたが気に入ったら使ってみてください。
ナビゲーションバーのスクロールアニメーション
カスタムWebアニメーションは、10年前の開発者にとっては難しい概念でした。今となっては、jQueryを書くか、プラグインを追加するのと同じくらい簡単です。
これにより、小さな微妙な動作に反応するマイクロインタラクションや小さなアニメーションでレイアウトをカスタマイズすることがさらに容易になります。
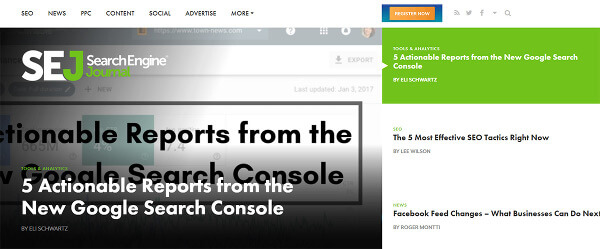
たとえば、記事のページの上部にロゴを固定したSearch Engine Journalを考えてみましょう。
ホームページにアクセスして下にスクロールすると、ヘッダーのロゴがアニメーション表示されます。
これにより、ページの上部にナビゲーションバーがきれいに保たれ、ロゴに注目を集めるためのスペースが広がります。
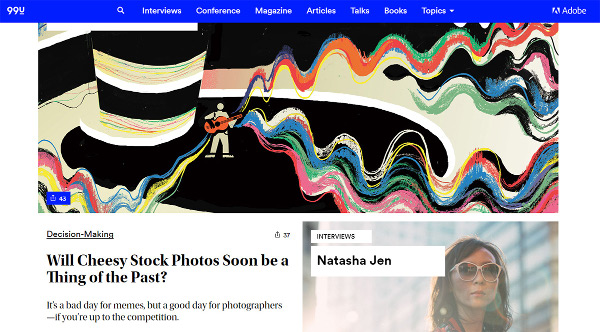
わずかに異なるオプションは、ユーザーが十分にスクロールした後、固定ナビゲーションを表示にフェードさせることです。あなたは99Uのトップのナビゲーションでこれを見ることができます。
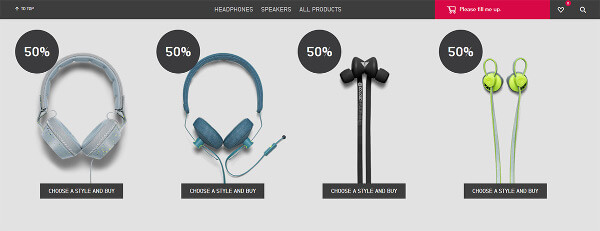
フェイディング効果やスライディング効果とともに使えるちょっとしたアニメーションは、Coloud’s websiteを参考にすると良いでしょう。
あなたが固定ナビゲーションをより面白くしたい場合は、いくつかのカスタムアニメーション効果を追加してみてください。
それらはかなり目立ち、より多くのユーザーのエンゲージメントを促す可能性が高いでしょう。
まとめ
私はウェブ上で様々なことに目をむけ、新しいデザインのトレンドを見逃さないようにしています。近年ナビゲーションのトレンドは大きく変化しており、固定ナビゲーションが今のトレンドであると感じています。
うまくいけば、これらのトレンドは、リンクを固定し、すべてのページで簡単にアクセスできるようにクールなナビゲーションデザインを計画するのに役立ちます。
※本記事はDesign Trends for Fixed Navigation Menus in Web Designを翻訳・再構成したものです。
▼こちらの記事もおすすめです!