最初のワイヤーフレーミング※さえしっかりしていれば、レスポンシブレイアウトをデザインすることは難しくありませんが、それでもナビゲーションは難所のひとつです。
流れを理解するのに時間がかかることがありますが、役に立つチュートリアルもたくさんあります。
筆者自身は、ここに一覧したようなコードスニペットを使用しています。これらのレスポンシブ・ナビゲーションのスニペットはすべて、自由に編集して使用できます。様々なスタイルのものがそろっていますので、どんなタイプのサイトでも合うものがきっとあると思います。
※ワイヤーフレーミングについてはぜひ以下の記事を参照してください。
1.レスポンシブのフルページデモ
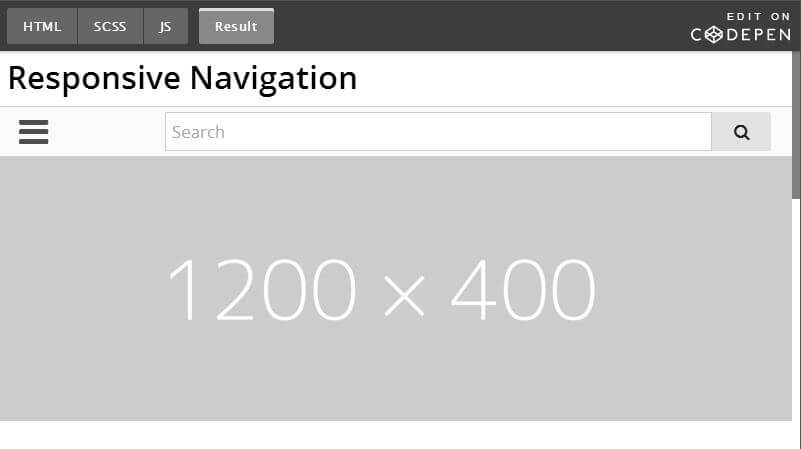
このフルページのデモについてはたくさん注記すべきことがあります。これは、ウェブサイトのプロトタイピングフェーズをどのくらいまで行うことができるかの例証になります。
リンク上にカーソルを置いて自動フォーカスすると、このナビゲーションにはおもしろい機能があることに気付きます。このエフェクトは、実際のWebサイトでは変更することもできますが、ページのUI / UXを見てもらうには便利です。
ブラウザウィンドウのサイズを変更してみてください。このナビゲーションがどのようにレイアウトを変えていくのかを見ると、きっと驚くはずです。
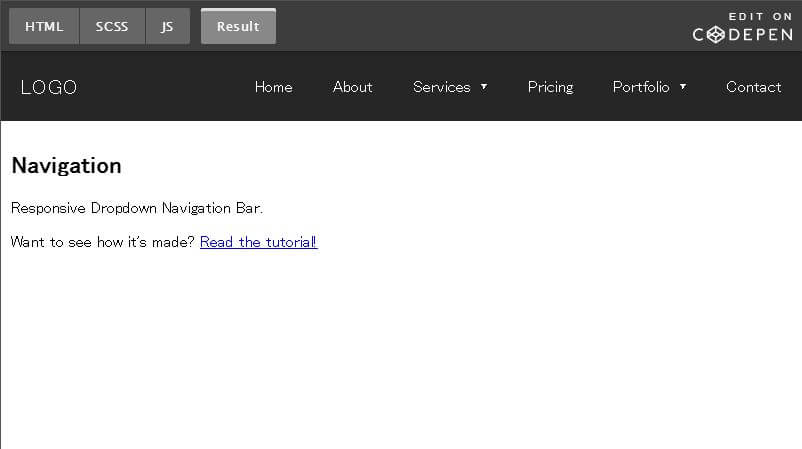
2.ドロップダウンナビゲーションバー
ドロップダウンアイテムが必要な場合は、このメニューがいいかもしれません。
クリーンなデザインですし、リンクが貼ってあるだけの基本的なナビゲーションでは物足りない場合に有力な選択肢の一つになります。ここに貼ったデモ画面では、リンクからのドロップダウンは短めにしています。
サブメニューリンクは、クリックした場合にのみ表示されるよう、jQueryによって処理されています。これをすべてCSSに変更することもできますが、その場合クリックによるトリガーは失われます。
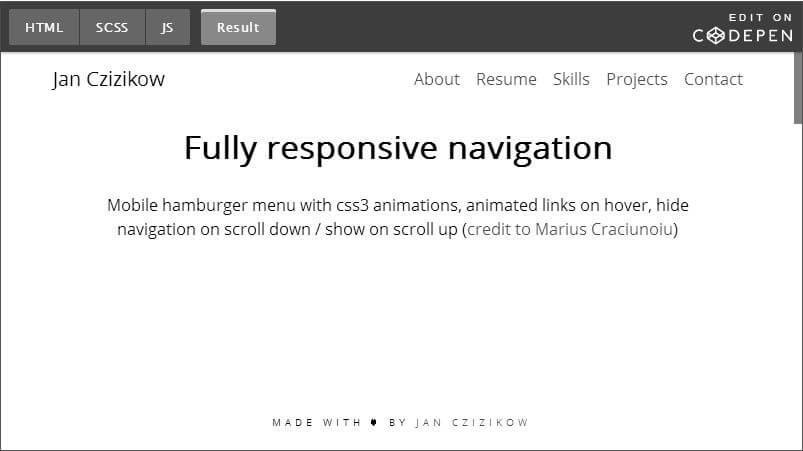
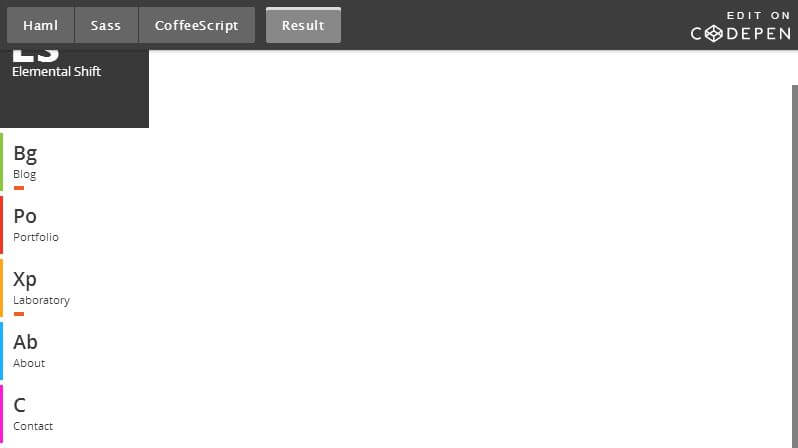
3.シングルページレイアウト
1つのページからナビゲーションを展開する良い例です。リンクは滑らかなアニメーションで下にスクロールしますが、だらだらしたものではありません。
もちろん自動的にサイズが変わるので、ブラウザのサイズに関係なく利用できます。
このナビゲーションは主に、販売ページや簡単なポートフォリオを表示させるのサイトにおすすめです。とてもスッキリしていますし、レスポンシブ機能を駆使した素晴らしいアニメーションを使っています。
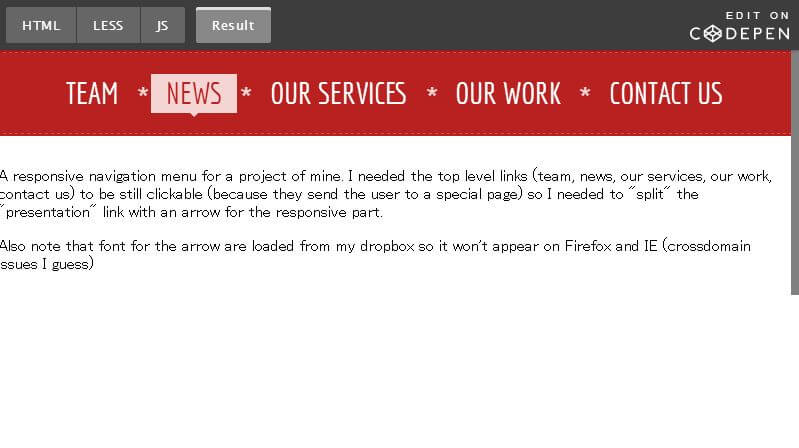
4.レッド・ドロップダウンメニュー
これを作った開発者は面白いWebプロジェクトをいくつか手がけており、この明るい赤を使ったレスポンシブなナビゲーションの開発もその一つです。
このリンクには、メニューを選択すると素早く動く面白い仕掛けがあります。
ブラウザサイズを小さくすると、横に並んでいたメニューがドロップダウンメニューに変わり、サブメニューの使い勝手を考えるととてもよくできています。
スパイスの効いたものを望むなら、このスニペットはディグする価値があります。
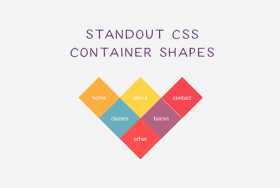
5.純粋なCSS3デザイン
CSS3のみを使用した、ユニークなデザインのナビゲーションです。
これは、原子の周期表を模倣したナビゲーションリンクを持つ垂直メニューです。ホバー効果は少しディレイされていますが、おもしろいのは間違いないです。レスポンシブなスタイルがスーパー使いやすいのは言うまでもないです。
これの一番スゴイところは、CSS3だけで動作しているというところですけど。
▼後篇はこちら!
※本記事は、10 Pure CSS Responsive Navigation Code Snippetsを翻訳・再構成したものです。
▼こちらの記事もおすすめです!