商品デザイナーやUXデザイナーは、感情、行動、共感など多くの重要な要素に焦点を当て、常に製品の品質を調査しますが、彼らはほとんどの場合、アクセシビリティ(物の利用のしやすさ)という言葉に不安を抱えています。デザイナーは、アクセシビリティは設計に際して障壁になると考えています。
何が見落とされているのか?
たくさんのテキストフィールドを持つ、長くて退屈なフォームを埋めなければならないと想像してみてください。ホテルを予約したり、フライトで座席を予約したりするときのフォームです。場合によっては、どのフィールドが必須項目かわからないなどの問題に悩まされることもあります。
では次に、身体的障害を持つ人が同じフォームを記入しようとしていると想像してみてください。どれほど大変な作業か想像できますか?
世界保健機関から発行されている報告書によれば、何らかの障害に悩む人の数は世界中で約13億人にものぼります。これは全人口の約15%にあたります。これは単純な数字ではありません。私たちは誰もが人生のあらゆる段階で、病気、事故、または老化が原因で、なんらかの障害を背負う可能性があります。障害には4つの基本的なタイプがあります。
視力障害

視覚に問題がある人はこのグループに属します。完全に目の見えないユーザから、視界が限られているユーザ、単に視力の低いユーザまで、幅広いユーザが含まれます。
聴覚障害

完全に耳の聞こえないユーザ、または聴覚に少し問題のあるユーザは、このグループに割り当てられます。
運動障害

このグループのユーザは、手首のけがや腕の痛み、身体的な麻痺により運動機能が制限されることがあります。
認識障害

ADHDから自閉症に至るまで、最も幅広いユーザグループの1つです。このグループにあたるユーザは、アプリケーションを使用する際、集中力を失ったり、段落の始まりと終わりがわからなくなったりすることがあります。
今日の世界では、上記の障害に苦しむこれらのユーザグループをサポートしようとする動きがあります。
問題は、アクセシビリティのための設計が、創造性や革新性を制限してしまうと考えるデザイナーがいることです。しかし私は、コンフォートゾーンから離れて、すべての人に向けたすばらしいデザインを実現しようとする試みは、新たな革新を産むことにつながると思います。製品デザインの品質を向上させるためにできることがいくつかあります。
-
1.知覚できる商品を

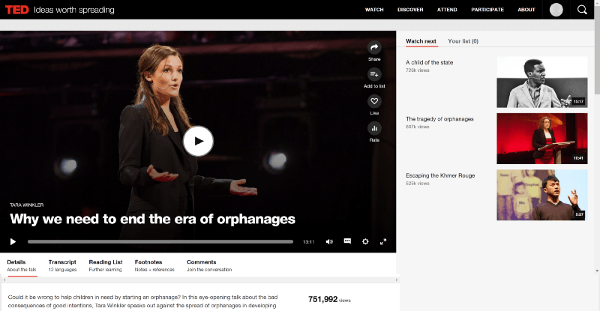
TEDトークは、世界各地の専門家がさまざまなアイデア、経験、業績など多くのことを発表している、世界で最も評価されるウェブサイトの1つです。幅広い視聴者をサポートするために、同ウェブサイトは、視覚障害を有するユーザーには音声サポートを提供したり、聴覚障害を有する人々には、異なる言語のテキストを提供するなどして、すべてのユーザに同じ経験を提供するための方策を取っています。
-
2.操作しやすいデザインにしよう

デザインを機能させるためにできることがいくつかあります。
- ・主なアプリケーション機能をモバイルアプリケーションのボタンまたはキーボードにより操作可能にする。
- ・ユーザが心地よく、簡単に使えるデザインのフローにする。
- ・ユーザが目的を達成するためのポイントを理解し、進めるように誘導する。
iPhoneは最も使いやすい携帯電話の1つとして認識されています。ボイスコントロールや通知センター、ホーム画面などに簡単に移動できるAssertive touchの発明により、アクセシビリティが驚くほど向上しました。
-
3.わかりやすいデザインを

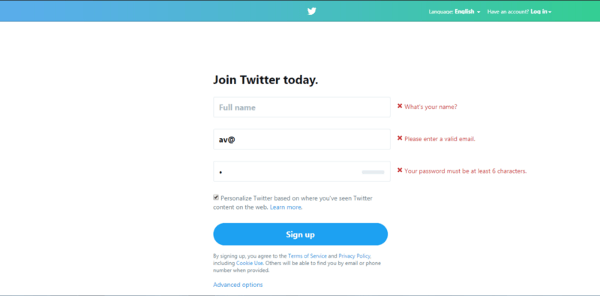
ウェブサイトのためのフォームとコンテンツを作成する際には、ユーザが言葉とコンテンツを明確に理解できる必要があります。ツイッターサインアップページを見ていると、デザインチームは正しい流れで情報を使用していて、ユーザは現時点で何が起こっているのかを理解できるようになっています。エラーメッセージには、なぜそれぞれのメッセージが表示されるのかが明示されているため、ユーザはミスを修正するために何をしなければならないかを具体的に知ることができます。
これらのちょっとした取り組みで、素晴らしい経験を提供し、同時に製品の品質を向上させることができます。「すべての人」に向けて設計するということはイノベーションを犠牲にするものではありません。UXデザイナーがコンフォートゾーンから抜け出し、誰でも使用できるデザインを実現することにつながるのです。
▼アクセシビリティに関するこれらの記事はいかがでしょうか?
・【Webにおけるアクセシビリティに配慮を…】サイトのアクセシビリティ改善チェックリスト
・少しの工夫でぜんぜん違う!サイトのアクセシビリティを改善するコツ5選
・【アクセシビリティに気配りを】開発者が気にするべきアクセシビリティの心得
※本記事はDesigning products for everyoneを翻訳・再構成したものです。

























