明晰で的を射た、正確なテキストは、インターフェイスのユーザビリティを高め、信用を築いてくれます。
逆に言えば、わかりにくく不正確なテキストは、ユーザビリティにとって致命傷となるのです。
本記事では、テキスト・ライティングのときに注意すべき点を16のチェック項目としてまとめてみました。
1.隠語や細かすぎる用語
専門的な用語はプロフェッショナルに聞こえるかもしれませんが、一般的にはわかりにくいものなので避けることをおすすめします。

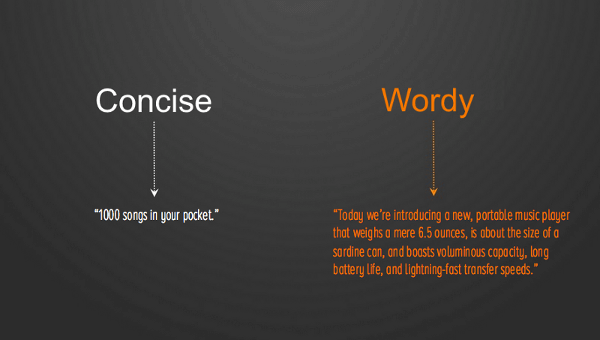
2.長すぎる文章
長すぎると何がポイントなのか見えづらくなります。できれば、小分けにして、視覚的にわかりやすい構成を心がけましょう。

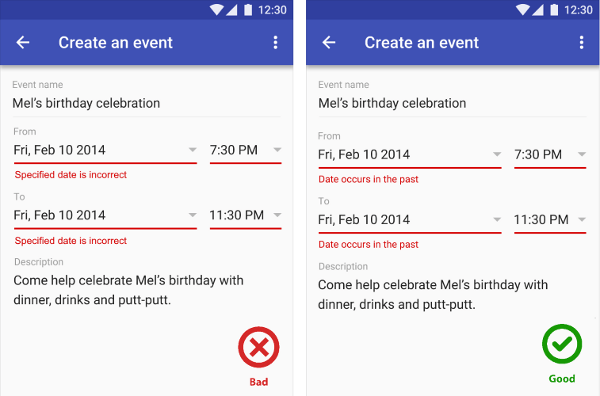
3.時制に気を付ける
その事実や出来事がいつの事なのかを意識しなければ、時間間隔を見失ってしまいます。
4.言い回しや表現を統一する
その固有名詞や愛称、表現の方法を統一することで、わかりにくさや曖昧さを排除することが出来ます。
5.数の表現
数を表すときには数字を文章に使うことをおすすめします。漢数字やひらがなだと視覚的に理解するまでに時間を要します。
6.主語
特に日本語には主語が必要にならないケースがたくさんあります。必要なところだけに主語を意識させましょう。
7.字体の表記
例えばアルファベットを活用する場合には、すべて大文字で書くとどこか間違った印象を与えてしまいます。極力、先頭の大文字でそのあとを小文字で表記するルールに従いましょう。
8.確約的な表現
絶対にという表現や100%といった表現は、よほどのことがない限り避けるべきでしょう。
9.びっくりマーク
エクスクラネーションマークを多用するのはあまりよくありません。アクセントとして使いましょう。
10.性別を明示する表現
誰に向けたメッセージなのかが明確なのであれば性別を表す、彼や彼女と言った表現を使うと的確です。
11.ありきたりな定型文
文章の初めなどにありきたりな定型文を採用するとユーザーの興味をそいでしまう可能性があります。
12.表現を婉曲するための文章
クッションの役割を担ったり、表現を和らげるために使う文章ですが、意図が見えなくなってしまう可能性があるので、なるべく避けるべきでしょう。
13.ローカルな表現
方言やその地方、コミュニティ内でしかわからない表現は文書をわかりにくくしてしまいます。
14.OKの選択肢
2つの選択肢がある場合には、OKなどの表現を使わずにその選択肢を明記してやるとユーザーにとってはわかりやすくなります。
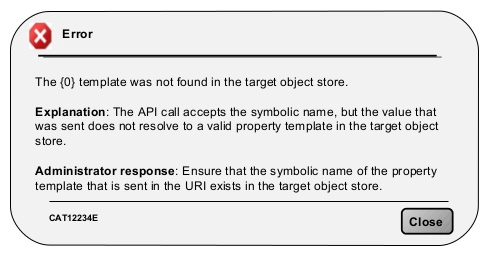
15.あいまいなエラーメッセージ
エラーメッセージを表示させる際にはより具体的になにがエラーなのかを伝えると親切です。

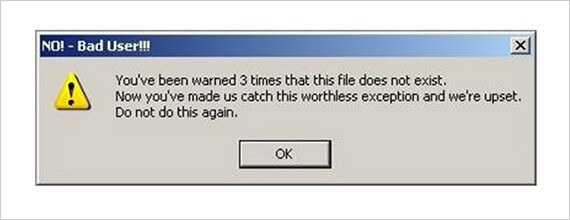
16.ユーザを非難する表現
ユーザーを責めてアクションを取らせる文章はユーザーにとってあまり気持ちの良い表現ではありません。

いかがでしたか?
テキスト・ライティングのときにはぜひ以上のチェック・リストを活用して、ユーザビリティに資するライティングをこころがけてください。
(※本記事は、Effective Writing For Your UI: Things to Avoidを翻訳・再構成したものです)

























