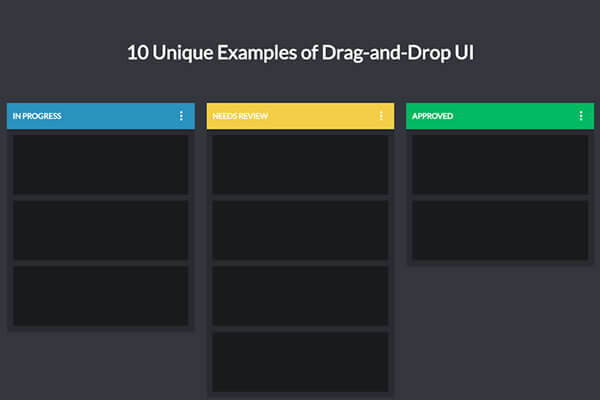
ドラッグ&ドロップは数十年にわたってWebに関する作業の必須要素であってきました。このあまりに基本的な機能は、デスクトップとモバイルの両方のアプリケーションとオペレーティングシステムで役立っています。シンプルさと直感性の両方を具え、最もユニバーサルなUI機能の1つになっています。DropboxのファイルのアップロードからTrelloボードのソートまで、その有用性は疑うことができません。
これらのインタフェースをデザインに実装するのには、いくつかの独創的な方法があります。 本記事では、前後半に分けて、CodePenからドラッグ&ドロップUIのユニークな例を10集めてリストにしました。
▼前篇はこちら!
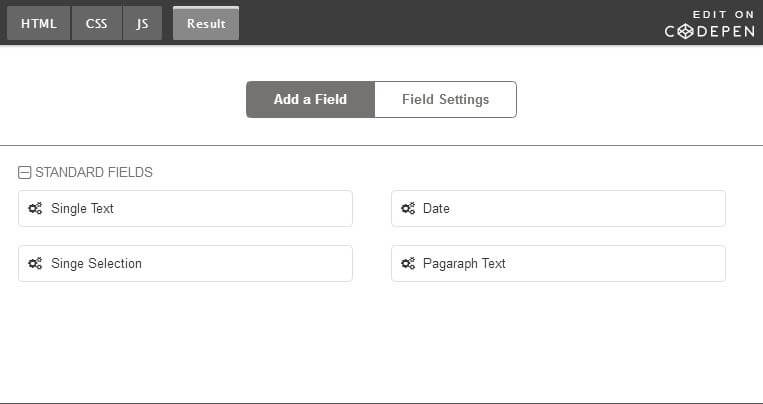
6.フォームビルダ
フォームではドラッグアンドドロップがよく使われます。 Gravity FormsのようなWordPress のプラグインは、フィールドを追加したり、直感的に再配置することができます。 これは、HTML5とAngular.jsを使用するフォームビルダUIです。
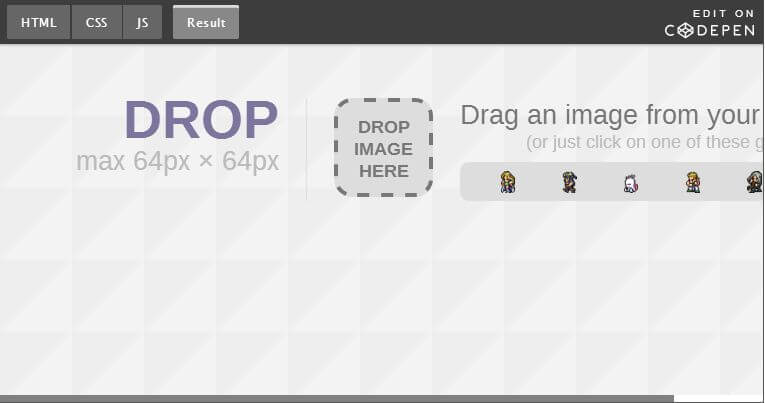
7.スケーラブルなピクセルアート
ドラッグ&ドロップで画像を追加するのは非常に一般的です。しかし、上記の万華鏡と同様、このスニペットはユニークな使用例を示してくれます。指定したdivに画像をドラッグすると、元のサイズの20倍まで拡大縮小可能なCSSベースのピクセルアートが作成されます。また、CSSコードを出力して、制作中のプロジェクトに貼り付けることもできます。
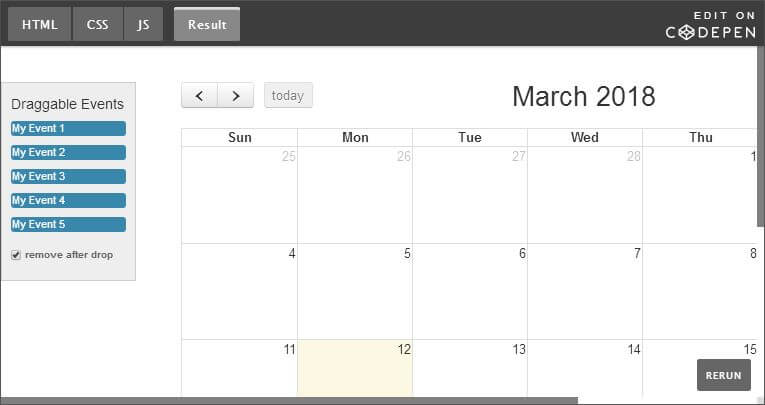
8.簡単にイベントを追加する
データの並べ替えは、主要なドラッグ使用の目的です。このカレンダーの例は、このUI機能を使用して特定の日付にイベントを配置したり、必要に応じて日付を切り替える方法を示しています。ドラッグ&「ドロップを実装することで、一般的なタスクの泣き所を取り除く方法を示している例と言えます。
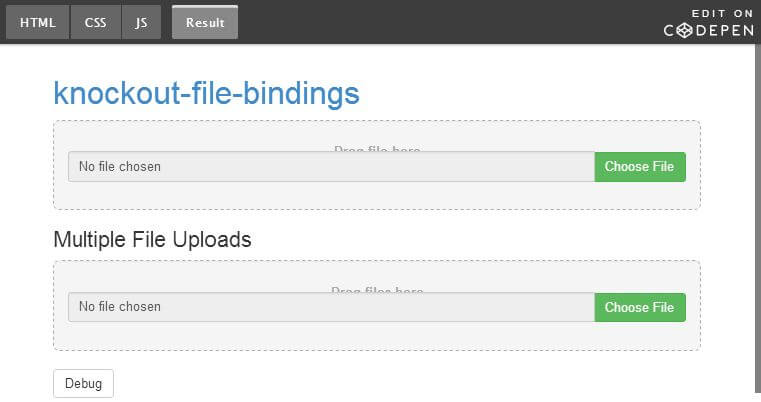
9.ノックアウト
ファイルのアップロードフィールドに困ることはありません。しかし、ドラッグ&ドロップはそれをよりユーザーフレンドリーなものにしてくれます。ここでは、Knockout.jsを使用したいくつかのフィールド例を示します。最初のファイルは単一のファイルをドラッグできるようにし、もう1つは複数のアップロードを可能にします。しかし両方ともファイルのプレビューを提供しており、UIに視覚的な確認機能を追加しています。
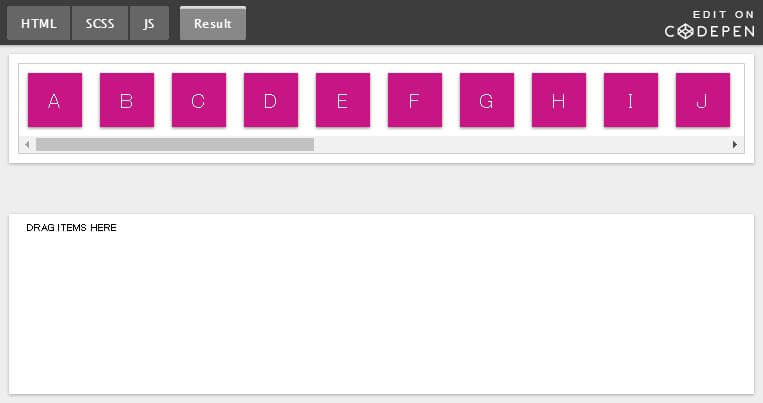
10.スクロール可能なコンテナからの移動
これは珍しい例です。このスニペットの上部にあるスクロール可能なコンテナには、下の別のdivに移動できるボックスがあります。このようなシナリオを使用すれば、スクローラブルなインターフェースを非常に使いやすいものにすることができます。
よりよいUIを目指して
ドラッグ&ドロップUIがサイトのユーザーフレンドリー化に役立つことができる方法は複数あります。うまくいけば、上の例は、プロジェクトを強化する方法に関するインスピレーションを与えてくれるでしょう。
※本記事は、10 Unique Examples of Drag-and-Drop UIを翻訳・再構成したものです。
▼こちらの記事もおすすめです!