左から右(アラビア語やペルシャ語のような、右から左へ)のように、上から下へ。書籍、文書、ウェブサイト、広告、パンフレットにとっては慣れ親しんだ道です。
昨年、垂直方向の魅力は、デザイナーが見た目を美しくするための興味深いテクニックとして利用されました。垂直方向に分割されたホームページ(上記のErkan Demirogluのウェブサイトは完璧な例です)は、数年の間トレンドだったのです。
しかし、2017年はどうでしたか?さまざまな要素とインタフェースの多様さにより、幅広く応用されていました。しかし、このデザインは依然、ケーキのアイシングのようにすばらしくて新鮮に見えます。
あなたのデザインにも取り入れてみましょう。
簡単なペースで
最初に取り入れるなら、伝統的な方法でしょう。垂直的配置をシンプルに取り入れるのです。
この傾向は、次のような方法として役立ちます。
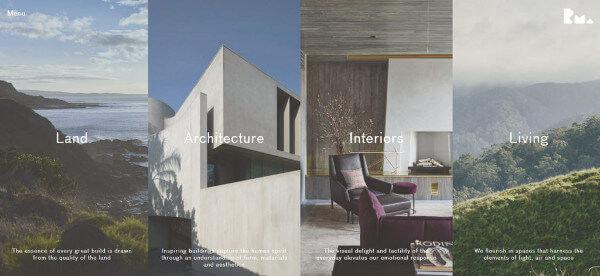
・専門分野を提示する。 Rob Millの個人的なポートフォリオ
垂直パネルの積み重ねは、すべての方向を微妙に包含し、心地よい秩序感を作り出します。
・IMSプロダクションのホームページ
垂直のタイポグラフィー処理とアウトラインの長方形や縞模様のような装飾的な要素が完璧に組み合わされてメッセージが注目されます。
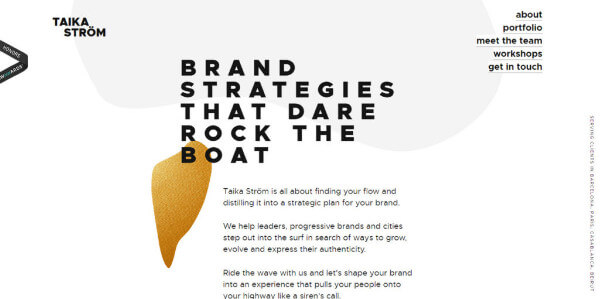
・Taika Stromのようなコンテンツフロー
ここではコンテンツは中央に密集して配置され、左右に空白があります。これは読者の目に顕著な道を形成し、情報を見過ごさないようにします。
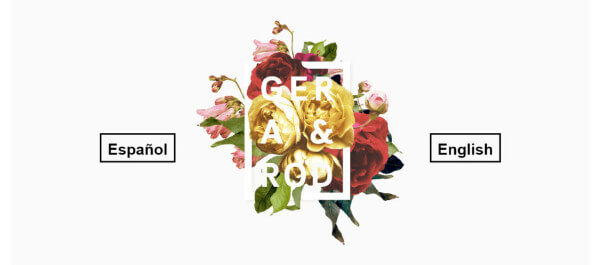
・ブランドアイデンティティにGera&Rodのような特別な場所を
タイポグラフィーベースのロゴタイプを飾る華麗な花の中心は、すぐに注目の中心となります。
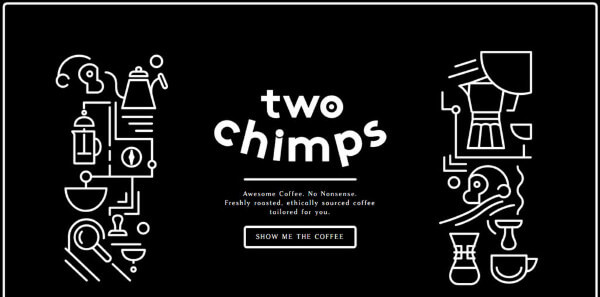
この傾向が一般的な目的にのみ適用できると思うならば、最近ではまったく予想外の場所でも発見される可能性があるため、間違っています。あなたが見慣れているインターフェイスの要素は、主にその利点を引き出しています。たとえば、Momento MultimediaとTwo Chimps Coffeeなどです。
トレンドをもっと真剣に
Tender to Art, Canvas United and One Year in Review チームは、マイナーチェンジでは止まらず、トレンドを最大限に引き出しました。それらを詳しくご紹介しましょう。
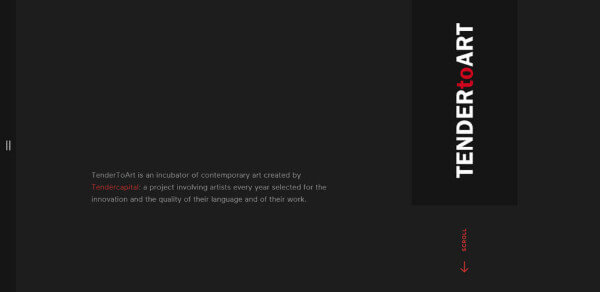
芸術的なインキュベーターとして、Tender to Artは、イラスト化されたアプローチを使用することの非凡性を避け、絵のような環境がなくてもすばらしい印象を与えることができるということを証明します。
内側のページはむしろ従来のものですが、ホームページは縦向きの巧みな使い方で目を引きます。テキストベースのロゴ、スクロールダウンインジケータ、スライダー、ハンバーガーメニューボタンにはすべて、垂直方向のアピールが強化された要素があります。
Canvas Unitedは前者よりも保守的です。それにもかかわらず、注目に値するでしょう。ここでは、縦に積み重ねられたソーシャルメディアリンクのブロック、小さなスライダのページ区切りボタン、素晴らしいストライプのような背景がこのページの美学の基礎となります。
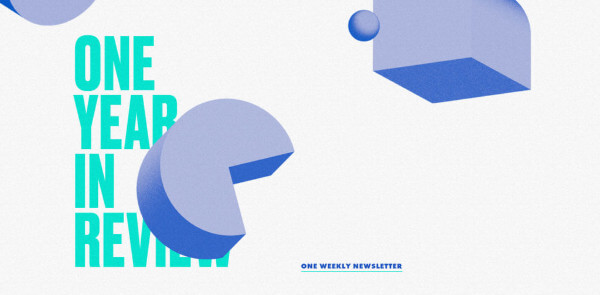
One Year in Reviewのランディングページは、タグライン、動的背景、謝辞リスト、CTAボタンの4つの主要要素で構成されています。垂直面内の最初の3つは、自然にユーザーを上から下に誘導します。
全体の美しさにおける「縦方向」
これまでにご紹介した、シンプルな使い方で間違うのは難しいです。結局のところ、それはy軸に細かくディテールを整列した伝統的なサイトであるからです。しかし、全体的な美学の中心に垂直方向があるWebサイトを作るのはどうでしょうか?慎重に実施すべきです。うまくデザインしないと、その傾向は調和を台無しにしてしまいます。それは大胆なデザインですが、賢明に行われると素晴らしい結果がもたらされます。CrazyとCarazo Arquitecturaを考えてみましょう。
両方のウェブサイトは慎重に構築されています。
垂直平面は、その両方に魅力的な個性を打ち出しました。アライメントがインターフェイスの基本要素に新しい命を吹き込む方法に注目してください。
Crazyのホームページには、伝統的なx軸に従うのはロゴタイプとハンバーガーアイコンの2つしかありません。他のすべては直立です。視覚的、感覚的なギャップと順序感覚で3つの列を定義できます。デザインは古典的な構造から逸脱し、視覚的な魅力で優れています。
Carazo Arquitecturaのフロントページでは、縦に並べられた要素が装飾の詳細として使用されています。中央の画像は細長い楕円形のままですが、ナビゲーション、タグライン、キャプション、スライダのページ設定は画面全体に慎重に配置されています。デザインは洗練されエレガントです。
▼こちらの記事もおすすめです。
※本記事はFrom Top to Bottom: Vertical Orientation is Gaining Popularity in Web Designを翻訳・再構成したものです。