Fパターンとは
Fパターンは、ユーザーがウェブコンテンツを読む際の目線の動きのパターンを表したものです。数秒の間にユーザーの目線はウェブサイトを驚くべき速度で移動します。
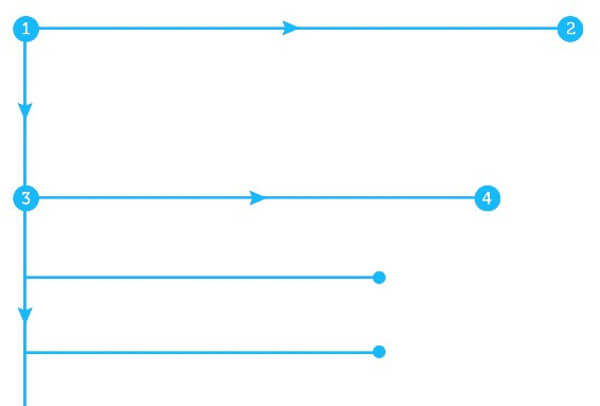
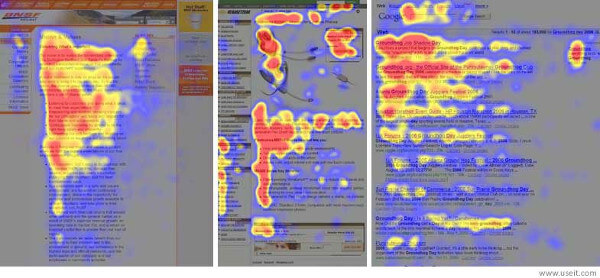
FパターンはNNGroupによる目線の動きの研究(リンク:https://www.nngroup.com/topic/eyetracking/)によって世に知られることになりました。コンテンツを読む際の視線の動きがFのように見えることと以下3つの特徴があります。
- 1.ユーザーは、最初コンテンツの上部を水平方向に読み始めます。この最初の動きがFの上のバーにあたります。
- 2.次に、パラグラフの最初の文の面白い部分を探してスクリーンの左側を垂直方向に目線を動かし、面白そうな部分を見つけたら水平方向に読みます。この動きがFの下のバーにあたります。
- 3.最後に、ユーザーはコンテンツの左側を垂直方向に読みます。


いつ使うべきか
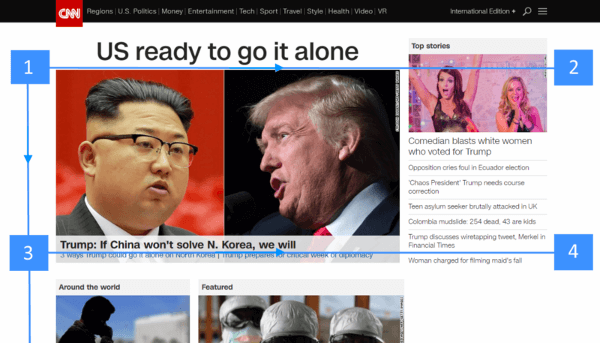
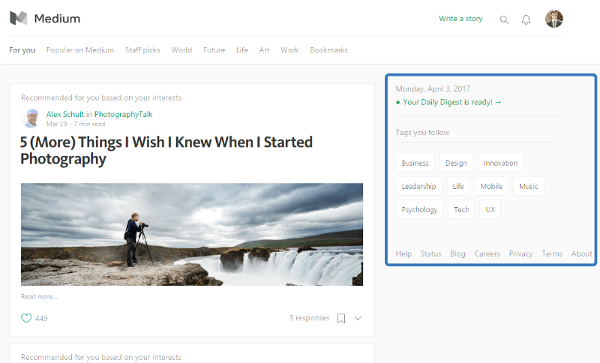
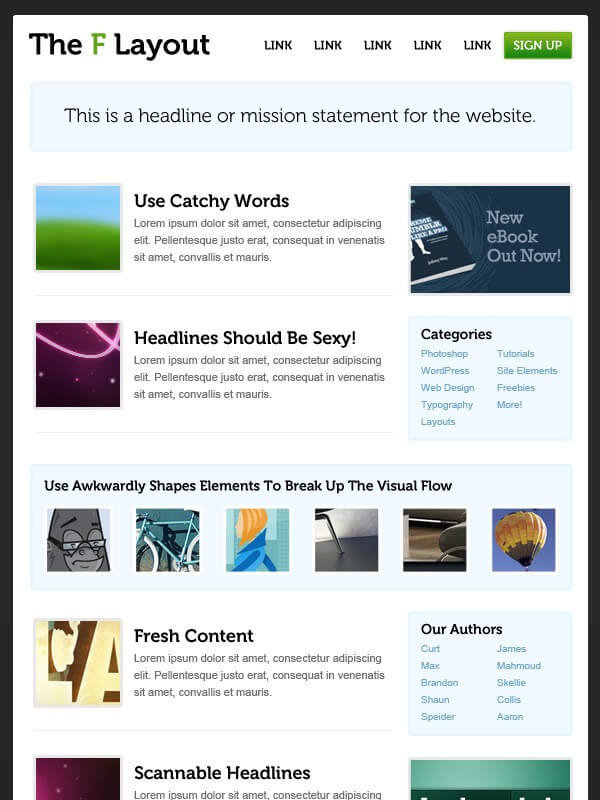
Fシェイプパターンは、ブログやニュースサイトなどテキストが多いレイアウトに適しています。

Fシェイプパターンの使い方
コンテンツに優先順位を付ける
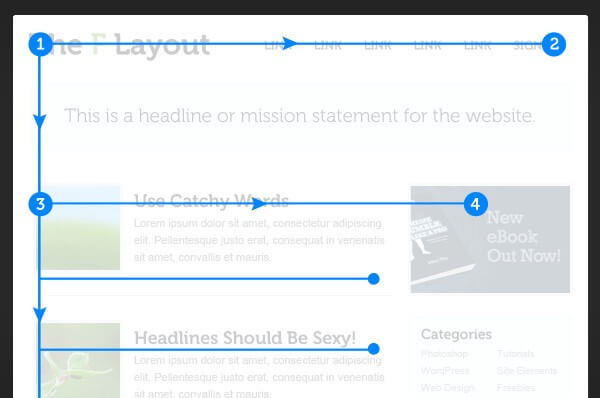
あなたのサイトのコンテンツの配置を考える前に、コンテンツに優先順位をつけてください。ユーザーに最も読んでもらいたいものが決まれば、それをパターンのホットな部分にそのコンテンツを配置するだけです。
最初の期待を設定する
最初の2パラグラフが最も重要です。最も重要なコンテンツをページのトップに配置し、ユーザーにサイトの目的を理解してもらいましょう。ユーザーは通常ヘッダーを水平方向に読み進めるので、ここにナビゲーションバーを配置することをおすすめします。

スキャン用のデザインにする
パターンを適用する際、ユーザーがスキャンした際に興味を持つようにコンテンツを配置します。
- ・新しいパラグラフを魅力的なキーワードで開始します。
- ・ ユーザーは視覚的に重要だと感じる部分を最初に見るので、見てもらいたいコンテンツに視覚的重要性を持たせます。
- ・パラグラフ毎に1つのアイディアのみ、ブレットポイントをできる限り使います。
- ・最も重要なコンテンツを、ユーザーが垂直方向のスキャンを開始・終了する左側および右側に配置します。
サイドバーを利用する
ユーザーをサイトに引き込むためにサイドバーが有効です。
- ・ユーザーに見てもらいたいもの(関連記事、広告、ソーシャルメディアなど)を掲載します。
- ・ ユーザーが特集コンテンツを見つけるためのツールとして活用します。

たいくつなレイアウトを避ける
Fシェイプレイアウトの欠点は、単調になる傾向があることです。ユーザーを飽きさせないために、スキャンエリアの中に魅力的なコンテンツを用意してユーザーを引き込ませましょう。

最後に
Fシェイプパターンは人間の目の動きに従ったデザインなので、あなたのサイトのレイアウト構造を考えるのに役に立つでしょう。しかし、これはガイドラインなので厳密に従う必要はありません。
※本記事は、F-Shaped Pattern for Reading Contentを翻訳・再構成したものです。

























