私たちはモバイルアプリの時代に生きています。2017年3月時点で、AppleとGoogleのストアには合計500万本以上のアプリが存在しています。しかしすべてのアプリが日の目を見るわけではありません。ユーザの24%は一度使っただけでアプリを消してしまい、特定のアプリを11回以上使ってくれるユーザは全体の37%しかいません。
そんな厳しい環境でアプリを使ってもらうには、ミニマルデザインの採用がおすすめです。モバイルの画面は小さく、パソコンと違って精密なクリックはできません。モバイル端末が持ち込まれるあらゆる環境で使いやすいアプリを作るには、ミニマルデザインが最適なのです。
ミニマルデザインの作り方
-
1.計画を書き出す
最小限の要素で最大限の効果を発揮するには、すべての要素に注意を払わなければなりません。本当に必要な要素のみに絞り、残した要素は徹底的に洗練させましょう。
-
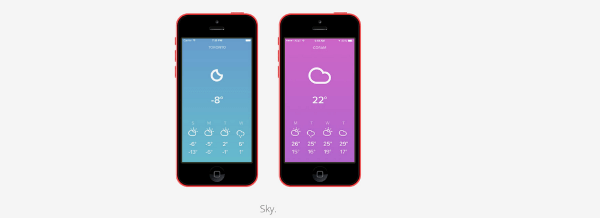
2.カラーパレットを選択する
ミニマルデザインではカラーパレットが大きな意味を持ちます。色はユーザーに意味を伝える重要な要素であり、正しい色を選ぶ必要があります。色を選択する際には、灰色と白、黄色と黒などコントラストが大きくなるようにするといいでしょう。テストツールでの確認も必須です。
-
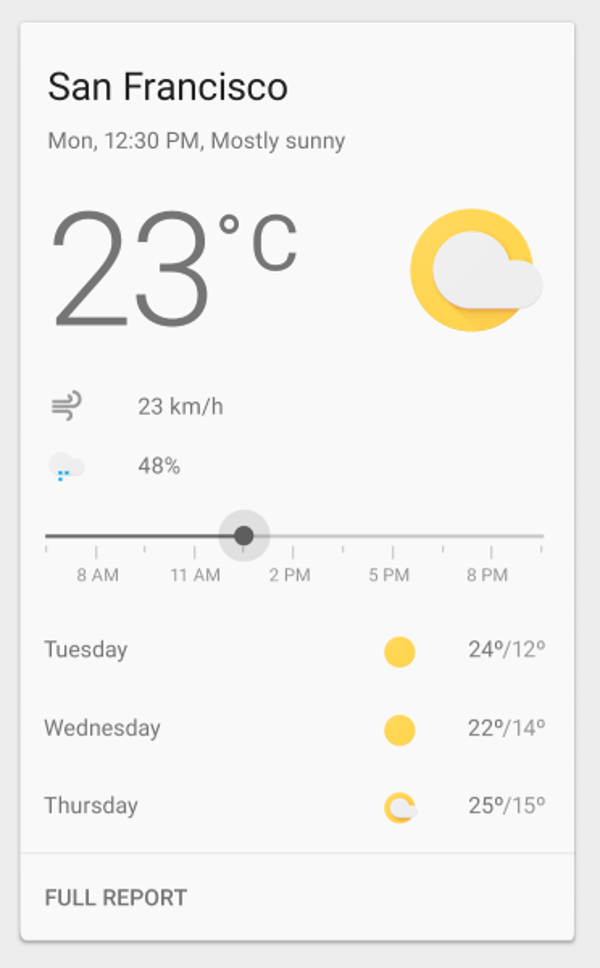
3.タイポグラフィーで演出する
美しいタイポグラフィーを実現するには、タイプフェースやユーザーの文字の読み方を知りましょう。調整すべき箇所は多いですが、見栄えを確認しながら地道に行いましょう。
- ・フォント:プラットフォームごとに標準のフォントが存在します。カスタムフォントを導入してもいいですが、ブランドロゴなど絶対に必要でない限りは標準フォントのみにとどめた方がいいでしょう。
- ・フォントサイズ:サイズは文字の読みやすさに大きく影響します。AppleやGoogleのガイドラインを参考にデザインしてください。
- ・スペース:適切なスペースを取ることで文章がより読みやすくなります。テキストの間は10~20%以上はスペースをあけてください。

-
4.ホワイトスペースの重要性を知る
正しくスペースを取ることで、デザインがより洗練されて見えます。デザイナーの意図した場所にユーザーの注目を集めたい時にもスペースが有効です。

-
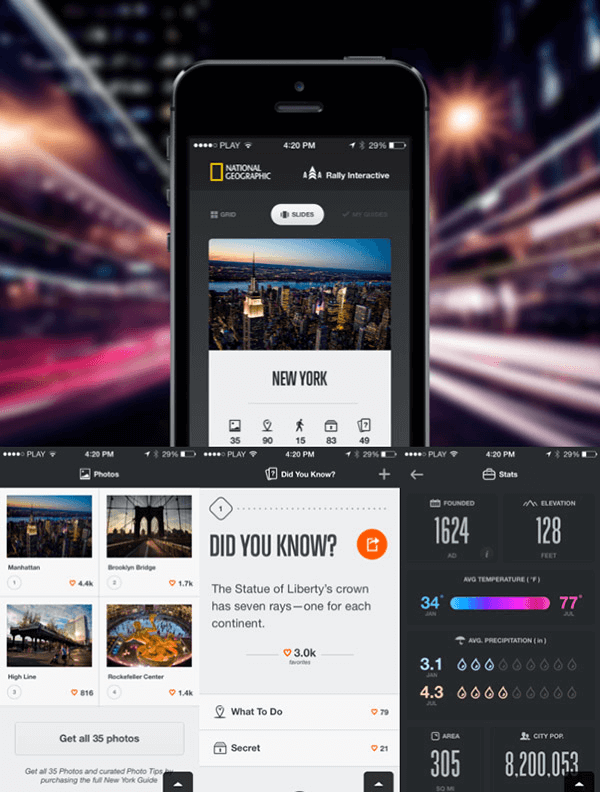
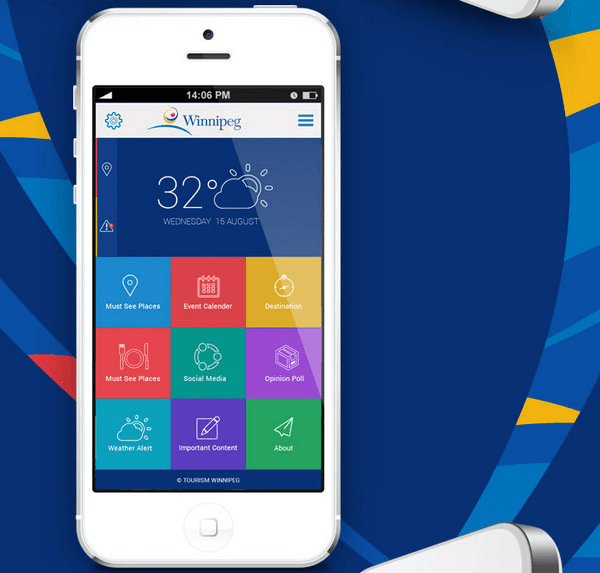
5.画像やアイコンは戦略的に選択する
画像は必要な場合にのみ使用します。画像を使えばユーザーにメッセージを伝えたり、テキストを置き換えられます。
アイコンはコンテンツを置き換えるだけでなく、ナビゲーションの重要な手がかりにもなります。さまざまな種類がありますが、シンプルで認識しやすく、かつ記憶に残るものを選択しましょう。

まとめ
かつてサン=テグジュペリは、完璧とはそこから何も取り除くものがないことだと語りました。ミニマルデザインはまさにその哲学に合致するものです。ユーザーにより素晴らしい体験をもたらすという本来の目的を忘れずに、ミニマルデザインを活用してください。
※本記事はMinimal UI for maximum impactを翻訳・再構成したものです。