戦後のアートにその源流を持つミニマリズムは、現代的なウェブデザインの手法として大きく進歩を遂げました。正しく使えば、ミニマリズムによってデザイナーが思った通りの場所にユーザーの注意を集めることができます。またロード時間の短縮や多様なスクリーンサイズへの適応力向上にも貢献してくれます。ここでは、ウェブデザインにおけるミニマリズムを実際にどのように実装すべきか解説していきます。
・画面1つあたり焦点は1つ
「1ページあたり1つのコンセプト」のルールを守り、1画面あたりの焦点は1つになるようにしましょう。

・大きなインパクトを与えるものを一番上に
優先度の高い、大きなインパクトを与えたいコンテンツを最上部に配置しましょう。空白をうまく利用することでより内容が際立ちます。最上部はそのコンテンツだけに集中し、下に進むにつれてコンテンツ密度が徐々に高まるように作りましょう。

・心を惹きつけるキャッチコピーを
ミニマリズムでは文章にも気を配りましょう。余計な単語はできる限り除去し、伝えたいメッセージを表現できる最小限のキャッチコピーを選びましょう。

・ナビゲーションはシンプルに、ただし隠さないこと
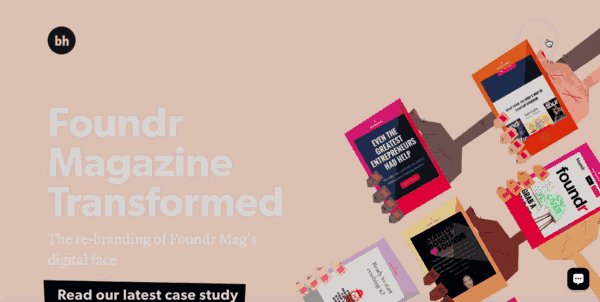
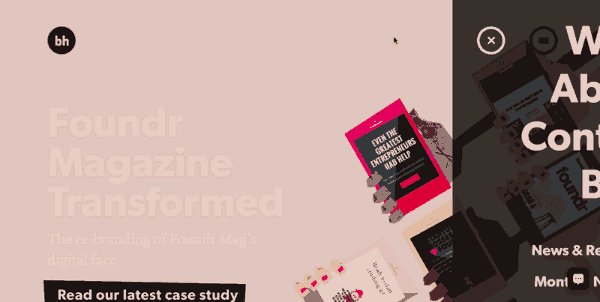
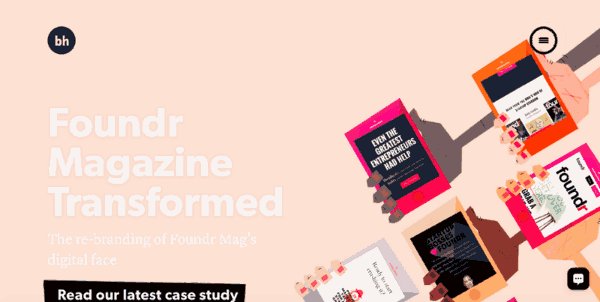
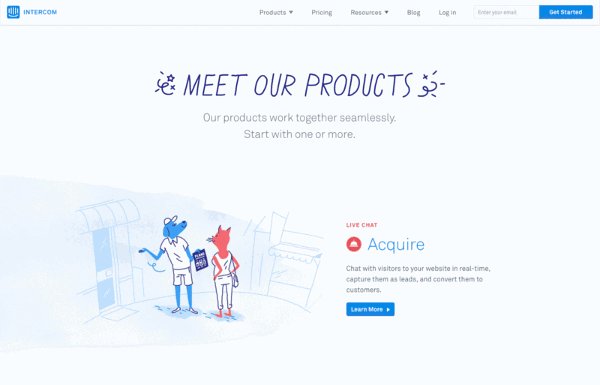
ウェブデザインで常に求められるのは、わかりやすく使いやすいナビゲーションです。ただしそれは、隠すこととは違います。インターフェースをシンプルにしようとハンバーガーメニューを実装する前に、正当な理由で活用しようとしているのかを再確認してください。ハンバーガーメニューは見た目はシンプルになりますが、同時にユーザーにとっては見つけにくくもなってしまいます。ほとんどの場合において、常に表示されているメニューの方がうまく働きます。
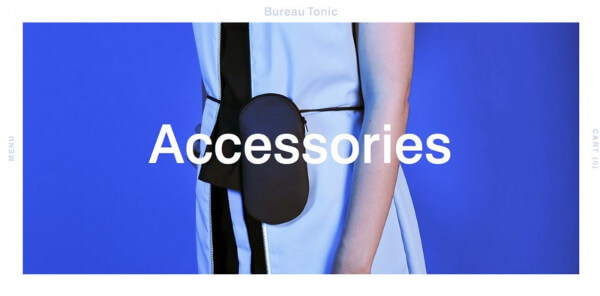
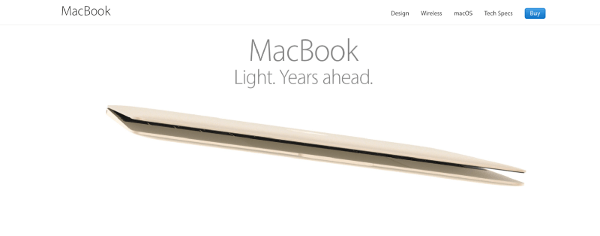
以下に2つの例を用意しましたので、どちらが優れたナビゲーションか比較してみてください。


・アニメーションを使う
アニメーションを使うサイトが増えている中、自分のサイトだけが使わないというのでは見劣りしてしまうでしょう。しかしアニメーションでもミニマリズムの基本ルールを忘れてはいけません。さりげなく、最小限に留めましょう。

まとめ
ミニマリズムが生きるサイトとは、その洗練されたデザインとユーザビリティがうまく融合したサイトです。簡単でシンプルに閲覧できるサイトを制作できれば、あなたのメッセージを伝えるのに大きな効果を発揮してくれるでしょう。紹介した技術をうまく活用してくださいね。
※本稿は 「Functional Minimalism for Web Design」を翻訳・再編集したものです。

























