今ではアプリはスマートフォンコンテンツの中でも最も信頼できるツールの一つですが、これほどまでにたくさんの人に使われるようになった中で、どのようなアプリの使い心地がよく、ユーザーに愛されるアプリと言えるのでしょうか?
ここでは、モバイルのアプリ/Webデザインを行うときにチェックしておきたい、7つのUXデザインのコツをご紹介したいと思います。
1スクリーン1タスク
スクリーンは使い勝手がよく、かつ美しいものでなければなりません。一つのスクリーンで一つのアクションができるようにシンプルさを追求しましょう。これによりユーザーはより快適にアプリを使用することができます。
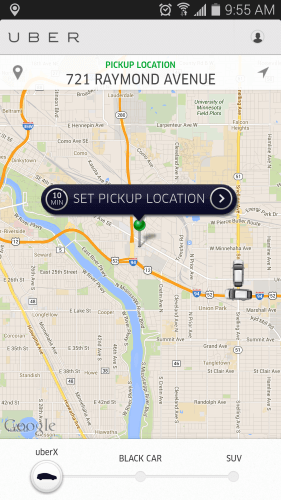
たとえばUberのUIを見てみましょう。

Uberの目的はタクシーを呼び出すことです。タクシーを呼ぶ事以外のことを目的に設定すると、本来のアプリの使用目的がユーザーには分かりづらくなってしまいます。
UberではGEOデータを使用することによりユーザーの現在位置が特定でき、ユーザーは現在位置を選ぶだけでタクシーが呼べてしまいます。使用目的が実にはっきりとしています。
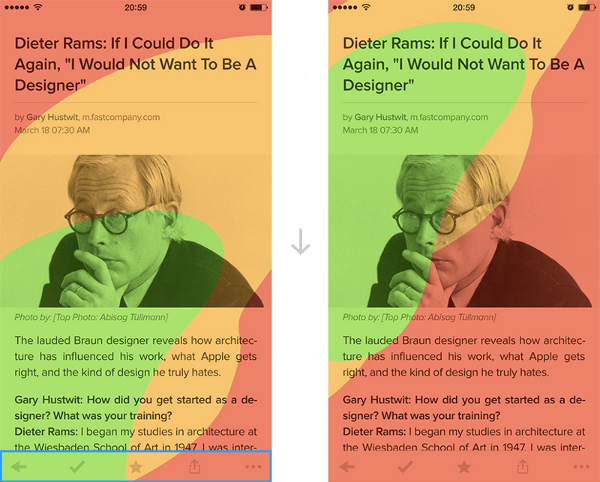
コンテンツ自体がインターフェースになる
コンテンツに着目し、不必要な要素はいっその事取り除いてしまいましょう。
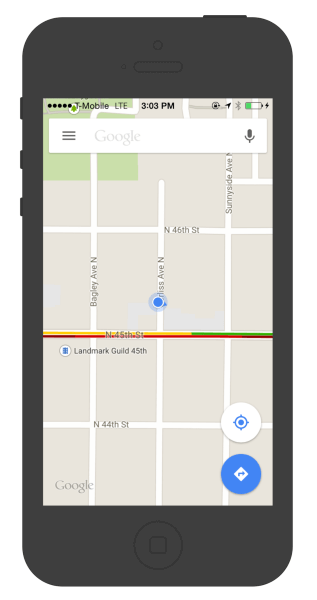
Google mapがとてもいい例です。Google mapは設計の段階で不必要なパネルとボタンを削除し、地図そのものを見事にインターフェースにしています。

わずかなスペースも有効利用
ちょっとしたスペースや端っこに余ったスペース、とにかく空いているスペースは実はとても貴重なのです。
デザイナーの多くはスクリーンの芸術性を台無しにしてしまうというかたもいます。しかし、余白のスペースはコンテンツの優先順位や読みやすさを表すだけではなく、ヴィジュアルとしてもとても大切な役割を果たしているのです。

余白は上手く使えばUIをシンプルにしてUXを向上するということを覚えておきましょう。
ナビゲーションをシンプルにする
モバイルのスクリーンは小さいので、モバイル画面にナビゲーションを映し出すのはやや難しいと言われています。しかし、アプリの中でユーザーを目的ページまで誘導することはとても重要です。
モバイルにおいて、その誘導は精度の高いものであり、高速、そしてコンパクトでなくてはいけません。

ナビゲーションバーやタブバーはページの少ないアプリに向いています。
ワンタップで次のスクリーンに移行するシンプルさも兼ね備えていると素晴らしいです。
片手操作への対応
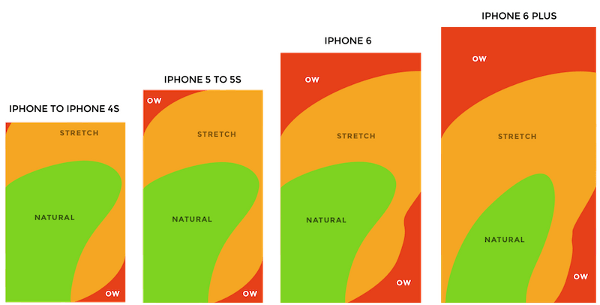
iPhone6/6PlusのスクリーンサイズはこれまでのiPhoneよりも大きくなりました。
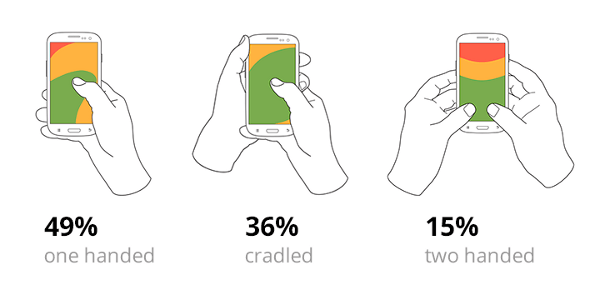
下記の図がユーザーがスマートフォンを持つ3つの持ち方です。

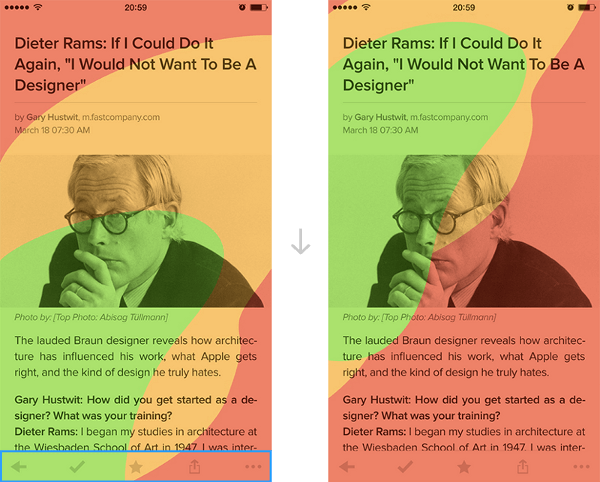
85%のユーザーが片手でスマートフォンを持っているという調査結果があります。そして2007年以降は親指の使い方に変化がでてきています。下の図は、iPhoneの種類ごとで、親指の届く範囲を表したものです。緑が氏前途届く範囲、オレンジが伸ばしたら届く距離、赤は届かない場所です。iPhone4sまではほとんどの場所が届いていたんですね。

ユーザーの使用経験から新たなデザインを生み出すことが必要です。あなたのアプリが大きな画面でも片手で使いやすいか確かめてみてください。ポイントはナビゲーションの選択位置です。選択位置を親指が届く範囲に設定しましょう。

とにかく表示速度を上げる
アプリを可能な限り速く表示、応答できるようにしましょう。細かいアニメーションを入れるなどして、すばやい反応があるように見えるような設定をするのも一つの手です。
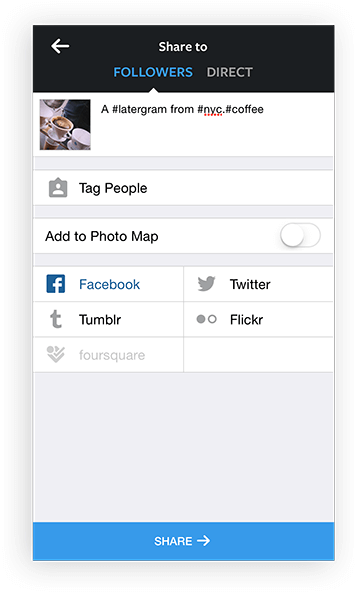
ユーザーがびっくりしてしまうほど速いアクションが理想です。インスタグラムがいい例ですよね。インスタグラムはユーザーが写真を選んだ瞬間、自動的にアップロードしてくれるのです。

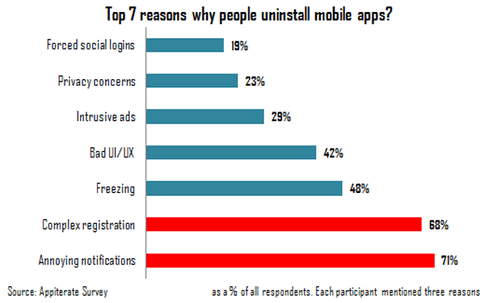
アンインストールする理由
ユーザーがアプリをアンインストールする一番の理由は迷惑な通知設定にあります。(ちなみに二番目の理由は「ややこしいユーザー登録」だそう。)ユーザーにとって価値のある通知だけを送るような設定をしましょう。

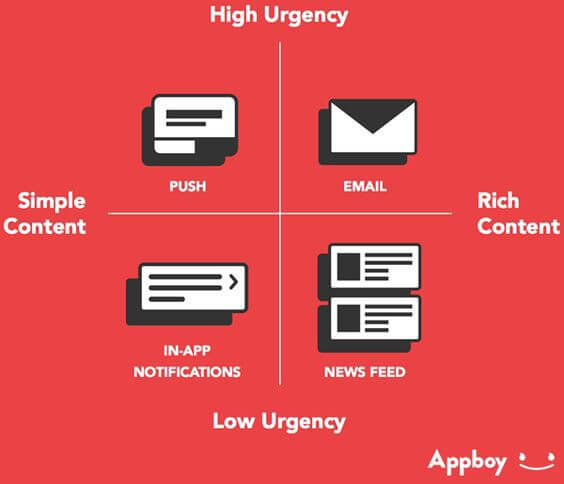
ユーザーにメッセージをおくる最も効果的な方法とは様々なパターンでメッセージを送ることです。ユーザーにリーチする方法は、プッシュ通知、メール、アプリ内通知、ニュースフィードなどたくさんあることをお忘れなく。

さいごに
アプリをデザインする上で最も大切なことは直感的で使いやすいということです。
もしアプリが使いやすく、必要なものであれば、ユーザーは操作を覚える時間を惜しまないのです。
この記事は「Mobile Design Best Practices」を翻訳・参考にしています。