私たちはしばしば、沈黙、空虚、または無色などが良くないものであると考えます。それらがコントラストの強固な基盤であるとは考えずに、当然のものとして気にしません。しかし、沈黙があるからこそ音の価値を知ることができるのです。空白の領域だけが、私たちがそれを埋めることの必要性を理解させてくれるのです。無色だけが色を明るく、深く感じさせます。そして空気の不在だけが、それがいかに重要であるかを私たちに感じさせます。ここで我々はデザイン上の「空気」について取り上げます。ネガティブスペースについて議論していきましょう。
デザインにおけるネガティブスペースとは?
基本的に、ネガティブスペース – または空白スペースは、空のままのレイアウトのエリアのことです。レイアウトに配置するオブジェクトの周りだけでなく、レイアウトの間や内部に配置することもできます。ネガティブスペースは、ページまたはスクリーン上のすべてのオブジェクトの余白の一種です。オブジェクトの限界を定義するだけでなく、ゲシュタルトの原則に従ってそれらの間に必要な結合を作り、効果的な視覚的パフォーマンスを構築します。そのため、空白は肯定的なユーザーエクスペリエンスに大きな影響を与える正しい設計要素です。
«白い空間はキャンバスのようなもので、要素をデザイン内にまとめて、目立つようにする背景です» – Interaction Design FoundationのMads Soegaard
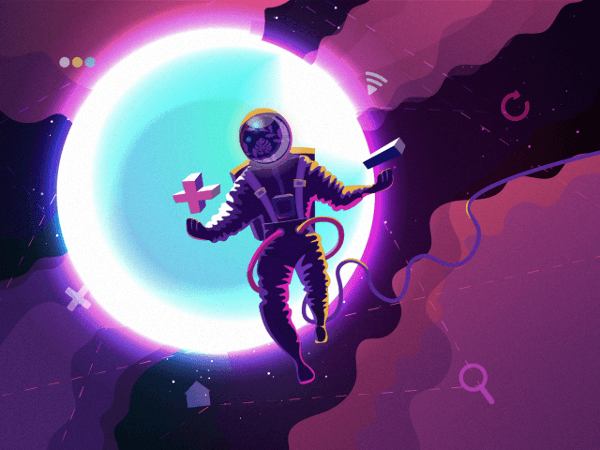
グラフィックデザインのネガティブなスペースは、ロゴ、イラスト、ポスター、クリエイティブなレタリングでよく見られ、ビジュアルプレゼンテーションの活発な部分となり、キーオブジェクトをより表現力豊かにします。たとえば、下記のブログのイラストでは、背景要素(月)がネガティブスペースであり、対照となる宇宙飛行士をより鮮やかでダイナミックに見せるという役割を果たしています。
WebサイトやモバイルアプリのUIデザインでは、ネガティブスペースがインターフェイスの使いやすさと操作性の大きな要因となります。レイアウト要素の周囲のネガティブスペースはマクロスペースとも呼ばれ、それらと内側(文字とストロークエレメントの間)のスペースはマイクロスペースとも呼ばれます。
空白スペースとネガティブスペースの違いは?
端的に言うと、違いはありません。これらの用語は完全に互換性があります。
では、どうして同じものを2つの異なる言葉で呼ぶのでしょうか?起源を辿ると簡単です。 「空白スペース」という用語は、ページがほとんど白であった、印刷デザインの時代に由来しています。したがって、空白の白い領域は文字や記号の間や内部、そしてイラストの周りにあります。今日、デザインで使用されているこの用語は、「白色」とは何の関係もありません。色よりもむしろ「空白」のことです。一方、「ネガティブスペース」という用語は写真撮影から来ています。写真撮影では、ポジティブスペース(注意を引く物体)とネガティブスペース(背景)という概念を使用します。
ウェブデザインのネガティブスペースは「白」だけでなくてもよいことを覚えておくのが重要です。色、テクスチャ、パターンや背景イメージまで様々に使用できます。
ネガティブスペースが重要なのはなぜ?
いろいろな物でいっぱいの部屋に入ると想像してください。棚、箱、袋、本や洋服の山など、そして机の上にはさまざまなものが山積みです。あなたはそのような条件のもとで集中できますか?本当にすべてのものが必要でしょうか?
これは、ユーザーが、ネガティブスペースのデザインされていないページまたはスクリーンを開いたときに感じるものとかなり同じことです。
クライアントとデザイナーの両方は、クライアントに役立つと考えて、できるだけ多くの要素と機能を1ページまたは画面に配置したいと考えるかもしれません。しかし、それは間違いです。実際、ユーザーはすべてを一度に必要としません。さらに、十分なスペースのない要素が多すぎると、集中力を散らすレベルが大幅に高まります。情報やインタラクティブな要素の大部分が必要ではないため、ユーザーは必要なものを見つけるために無駄に努力しなければなりません。
デザインにおけるネガティブスペースへの思慮深いアプローチをとることで、次のことが可能になるでしょう。
- ・ページのスキャンしやすさをサポートする
- ・視覚的階層を強化する
- ・テーブル、フレーム、矢印のような追加の手段なしに、要素間の結合を見せ、自然に知覚させる
- ・ページが混乱しないように十分な余白を提供する
- ・ユーザーのコア要素に焦点を当て、集中させる
- ・ページにスタイルとエレガンスを追加する
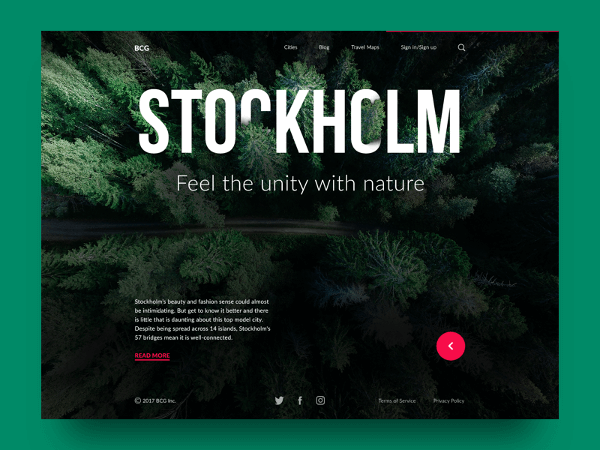
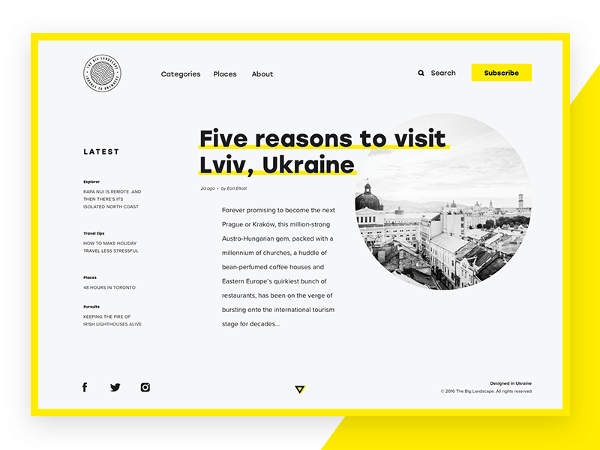
たとえば、Big City Guideのランディングページを見てみましょう。ここではデザイナーが背景写真を適用し、マクロレベルでネガティブスペースの役割を果たします。さらに、写真の要素と主なコピー要素の文字は相互に接続されています。つまり、ネガティブスペースをデザインのアクティブな要素にし、ページを統一された調和のある外観にしています。
ネガティブスペースの影響を受けるコア要因
ネガティブスペースを適切に使用すると、ユーザーエクスペリエンスの次の要素に大きな影響を与える可能性があります。
読みやすさと文字の認識のしやすさ
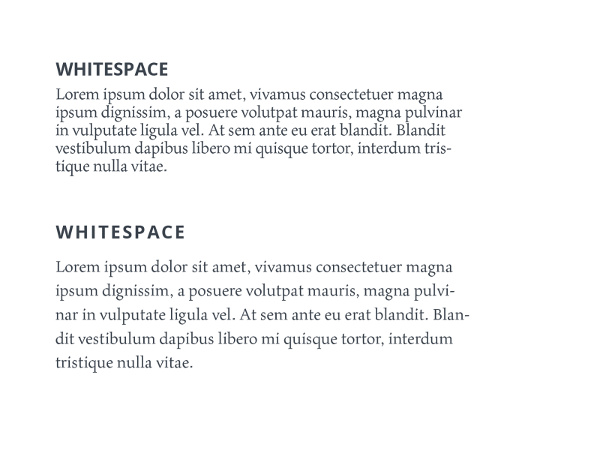
要素間に十分なスペースがないと、読みにくくなり、追加の努力が必要になります。多くのユーザーがその確かな理由を言語化できないかもしれませんが、それは目や脳にかかる緊張の強さの度合いによるものです。適切な量のネガティブスペース、特にマイクロスペースがこの問題を解決し、プロセスをより自然にするでしょう。したがって、ネガティブスペースは、ページまたはスクリーン上のタイポグラフィの効率に直接影響します。空白が正しく配置されていると、テキストは読みやすくなります。
ブランディング
ロゴガイドラインをチェックすると、デザイナーが周囲に適切な量のネガティブスペースを定義し、ロゴが正しく認識される用に工夫が凝らされていることがわかります。このルールを破ることは、視覚的なパフォーマンスに有害です。
リソースの性質
ネガティブスペースは、いわゆるデザイントーンに影響を与えます。例えば、ニュースリソースはブログよりもホームページのネガティブスペースが少ないです。これは、そうすることで、プラットフォームがダイナミックな情報にあふれているという雰囲気をかもし出すためです。
注目の割合
十分なネガティブスペースは、視覚的階層を向上させ、ユーザが主要な要素に集中することを可能にします。
これらに基づいて、ネガティブスペースは次のような側面で視覚的知覚に影響を与えます。
- ・コンテンツの見出し
- ・グラフィックコンテンツ
- ・ナビゲーション
- ・アイデンティティ
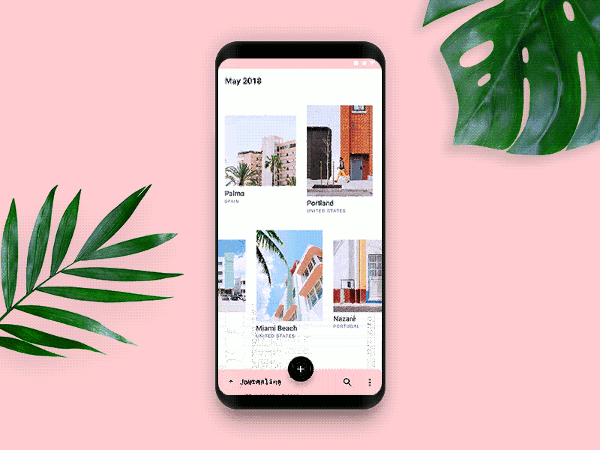
いくつかの例を見てみましょう。ここにはThe Big Landscapeのホームページがあります。ビジュアルフレームとテーブルなどの使用がなくとも、ネガティブスペースをバランスよく使用しているため、デザイナーは強力な視覚的階層を構築し、ユーザーはさまざまなコンテンツブロックを秒単位でスキャンすることができます。このようにして、デザインは整理されています。白い背景とレイアウトの配置は、このオンラインマガジンの目的と性質について読者に調和的に知らせる雑誌のページと似ています。
もう1つの例は、モバイルアプリケーションであるUpper appです。ここでは、ネガティブスペースはすべて黒であり、インターフェースのコア要素と大きなコントラストを作り出します。すべての画面に対して、1つの直線のみが使用されます。それにもかかわらず、十分な余白があり混乱させないレイアウトなため、すべてが整理され、読みやすいです。スタイリッシュなミニマルデザインのエレガントさも魅力的です。
考慮すべき落とし穴
1.混乱する用語
デザイン用語を熟知していないかもしれない顧客と話しているときは、デザインソリューションを説明する前に、ネガティブスペースの意味を説明してください。非デザイナーは、なぜこのスクリーンにはより多くの空白が必要なのかを理解することは難しいかもしれません。ネガティブスペースを悪いものと関連付ける可能性だってあります。だから、用語を使う前に、きちんと内容を理解してもらうように工夫することを忘れないでください。
2.ページや画面の量が多くなるためにネガティブスペースを減らすことを望んでしまう
これはUIデザイン以外の分野でも起きることです。建築家が建物の周囲にネガティブスペースが必要な理由を説明するのを聞いたことがないでしょうか。ネガティブスペースをより良く使用して要素を再デザインすると、部屋や建物が実際よりも大きく見えるようになります。モバイル画面やウェブページでも同様で、そこに置かなければならないデータも同様に増えたように感じられることがあります。そういったときは、より重要なもの、何が二次的であり、ユーザーを直感的にナビゲートするために排除するべきかをきっちりと決定してください。ネガティブスペースは、情報や機能がいっぱいであっても、画面やページの調和を保つのに役立ちます。
3.優先順位付けが悪い
よく考えられた情報アーキテクチャーがインターフェースの背後になければ、ネガティブスペースはソリューションではありません。 デザインスキンについて考える前に、ユーザーが目標へのショートカットを見つけて、アプリやウェブサイトの問題を解決する方法を決定する必要があります。 あなたが外見をスタイルで提示する前に、このルートを計画してください。さもなければ、ネガティブスペースを含む視覚的要素の最良のバランスさえも効果的に働かないでしょう。
※本記事はNegative Space in UI Design: Tips and Best Practicesを翻訳・再構成したものです。
▼こちらの記事もおすすめです!