北欧スタイルはシックの代表格です。ノルディック・ノワールから「ヒュッゲ」という考え方まで、スカンジナビアのエッセンスが入っています。これは、北欧スタイルの特徴であるミニマルでも、UXに関しては同様です。ミニマリズムは、騒々しくて複雑なデザインに対する、一種の癒し、解決策です。
しかし、何が真のミニマルなノルディックデザインを構成し、どのようにブランドにそのシンプルなスカンジナビアスタイルのヒントを与えることができるのでしょうか?
シンプルな配色で安心感を
おそらく、北欧のミニマリズムの最も印象的な要素は、その配色、特にそのシンプルさです。淡い色または単色の色を使用すると、部屋に「間」ができ、静かで落ち着いた感覚が得られます。あなたのブランドのUXで再現したいのはこの感覚です。ユーザーがあなたのサイトに移動すると、過度に刺激されずに安心感を感じることができます。これであなたのウェブサイトやアプリにユーザーを囲い込めます。
上記の部屋に入る人が静寂感を感じるように、同じ感覚をオンラインで体験できます。中立または基本的なカラーパレットは、落ち着く世界観を作り出すことができるのです。
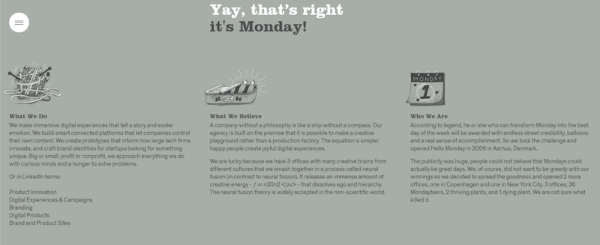
たとえば、デンマークのクリエイティブエージェンシー、Hello Mondayのウェブサイトを見てください。
淡いチャコールの美しさは、中立で余分がそぎ取られた感触を作り出し、邪魔にならず、ユーザーがサイトをナビゲートするのに最適です。これは、サイトコピー用のグリッドレイアウトと併せて使用され、きれいなビジュアル比率でテキストを整列させます。これにより情報が区切られ、視聴者にとって内容を消化しやすくなっています。
この美学をあなたのブランドに取り入れるには、コントラストを調整し、色味を最小限に抑える必要があります。3色以上の色を使えば騒がしくなってしまうでしょう。
3つを使用する場合は、それらを類似のままにしてください(カラーホイールの隣にある色を使用する)。 WebAimのコントラストチェッカーを使用して、どの色がうまく連携するかをすばやく確認できます。
簡潔なタイポグラフィ
北欧スタイルのシンプリシティは、その配色にのみ適用されるものではなく、タイポグラフィにも適用されます。きれいで、シンプルな書体は、UXにミニマリズムを実装する際に必要不可欠です。
まず第一に、一貫性を保ってください。複数の種類のフォントを使用することは面倒であり、ミニマルな美学には合致しません。
代わりに、あなたのコピーに重点を置くためにウェイトとサイズで遊ぶべきです。たとえば、大胆なフォントは重要な情報に役立ち、より控えめな書体は長いテキストになります。過度に装飾的なテキストから離れてください。スカンジナビアのデザインには、読みやすい書体が大切です。
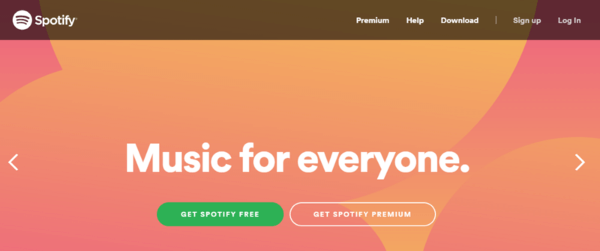
スウェーデンのエンターテインメント企業Spotifyはこれを完全に実行しています。
彼らのフォント(同一のフォントに一貫してはいないですが…)はシンプルで複雑ではありません。必要なところで注意を引くために、大きさとウェイトで工夫しています。
「Music for everyone.」という価値観は、重く大胆に、ページの前面と中央に現れ、訪問者の注目を集めています。これは、サブスクリプション方法やダウンロード情報などの詳細情報のフックとして機能し、視聴者をより深くサイトに誘導します。
形態による実用性
ノルウェーのミニマリズムは、その形態上の機能性で有名です。形態がそのデザインの目的に合った、全体的に実用的な雰囲気を体現しています。実際の目的を果たさない余分な装飾品は、その究極の機能を優先して捨てられます。
どのようにブランドにこれを取り入れるべきでしょう? UXの観点からは、コピー、画像などの間の線による区切りなどの余分な機能によって、視覚的な混乱とユーザーエクスペリエンスが低下する可能性があります。代わりに、自然なスペースを使用して、ウェブサイト、電子メール、またはアプリケーションの個々の要素を線引きします。
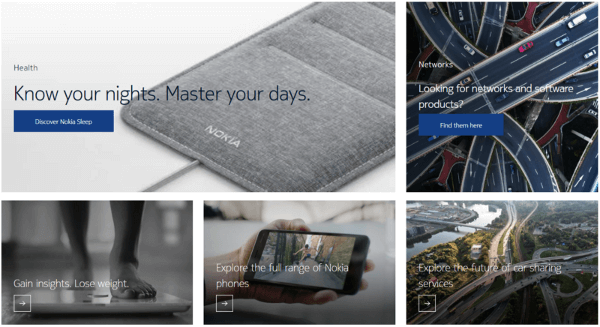
この実例は、フィンランドのネットワーク事業者Nokiaのウェブサイトでご覧いただけます。
画像リンクを線や罫線などの視覚的要素で分割せず、空間により分離しています。
ウェブサイト全体で機能を作成することは重要です。特に、電子メールやニュースレターのコミュニケーションについては、視聴者の関心が払われる場所が重要です。これまで以上に、価値と機能を付加することに焦点を当てる必要があります。既存のニッチな電子メールテンプレートを調べて、うまくいくかどうかを確認し、デザインをコアコンポーネントに分解する方法を検討してください。
空白によりシンプルさと開放感を
最後に、北欧のミニマリズムには、豊富なネガティブスペース、空白があります。その土地の広大な荒野を特徴づけるように、デザインも自然のままのスペースが特徴です。
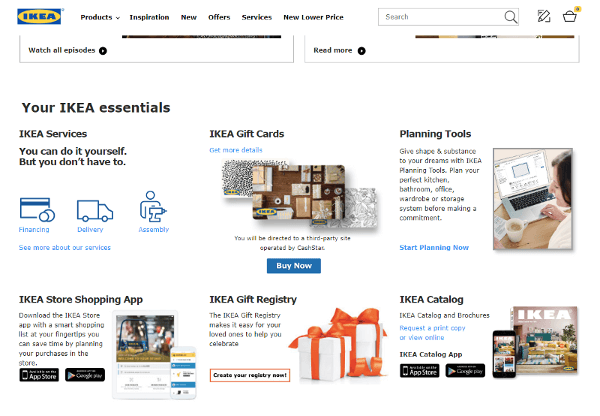
スウェーデンに拠点を置く小売店IKEAに言及せずに、北欧スタイルは語れません。家具そのものにではなく、北欧スタイルを美しく具現化しているIKEAのウェブサイトを見てみましょう。
サイト全体では、画像、コピーなどを表示する基盤として、白いネガティブスペースを使用します。これにより、光と開放感が生まれ、製品をページの焦点にすることができます。暗いUXでも同様の原理を採用することができます。ここで重要なのは、個々の色を選択するのではなく、シンプルさです。
あなたのブランドの美しさの一部として白を使用したくないかもしれないが、別の色もあなたのデザインに役立ちます。視聴者には、コンテンツが配置されている背景ではなく、コンテンツに焦点を当てるようにします。
北欧のミニマリズムの人気は依然として高いです。形態の機能に重点を置いているのは、インテリアデザインだけでなく、個々の調和のためです。あなたのUXにも、簡単なカラーパレットの切り替えからタイポグラフィの再評価まで、ノルディックの恩恵を受けることができます。トレンドを維持するために、今日ウェブサイトに北欧スタイルのエッセンスを与えてください。
※本記事はNordic UX: What Minimalism Looks Like Scandi-Styleを翻訳・再構成したものです。
▼こちらの記事もおすすめです!