UI上のアイコンは決しておろそかにしてはいけません。小さいながらも重要な意味をもち、さまざまな問題を解決してくれるのです。かつてスティーブ・ジョブズは、詳細こそ重要であり、正しくできるまで時間をかける価値があると語っています。今回は重要なアイコンの種類と機能について見てみましょう。
説明をするアイコン
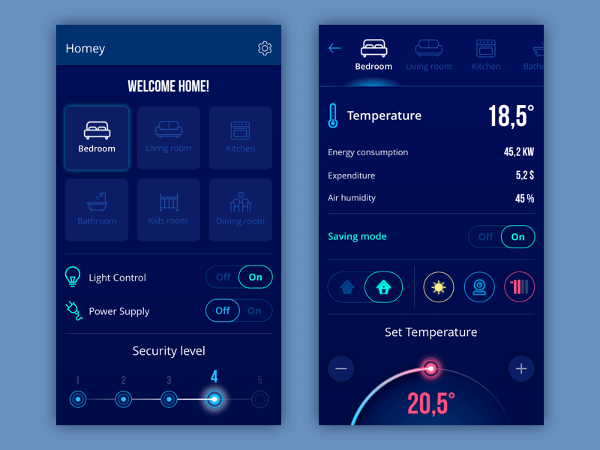
この種のアイコンは説明のために使われます。特定の機能やカテゴリーをアイコンで説明しているのです。時には直接操作するアイコンではなかったり、より詳しく説明するためのラベルがついていることもあります。人間にとってわかりやすく作ることで、CTA用の要素を素早く簡単に認識してもらえます。アイコンだけで意味を認識したユーザーはあまりラベルには注意を払いませんが、それでもラベルを付けることは誤認識を低下させるのに効果的です。

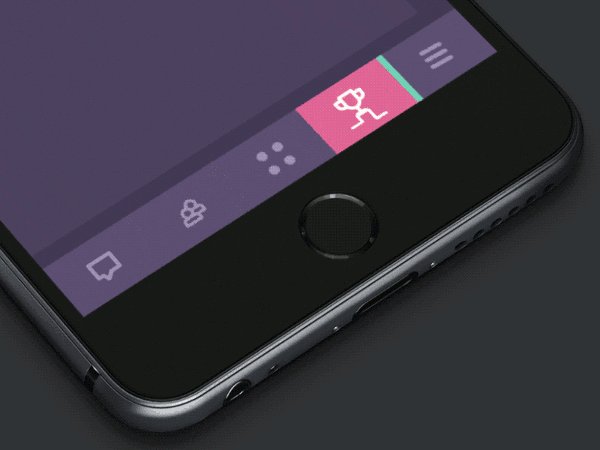
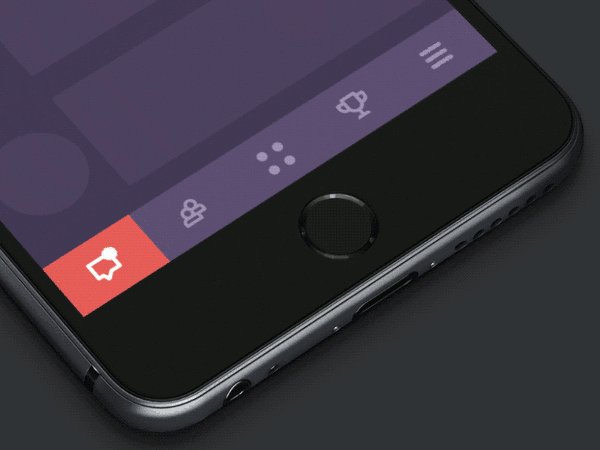
操作用アイコン
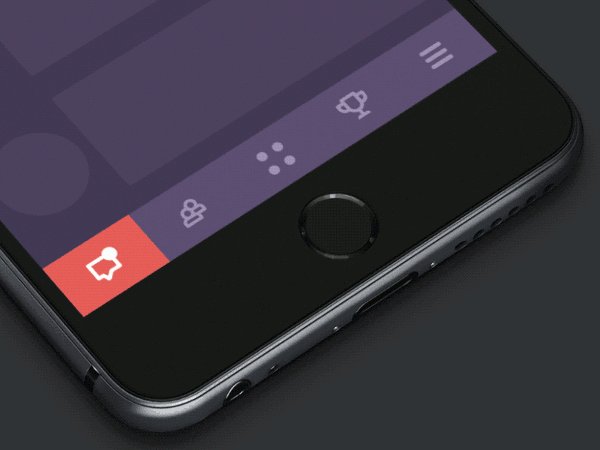
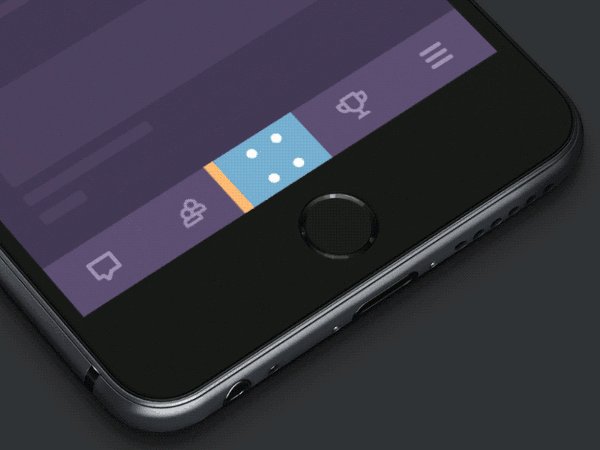
操作用アイコンはユーザーが操作を行うプロセスに直接組み込まれており、ナビゲーションの核となるものです。クリックやタップが可能で、ユーザーの操作に反応してアニメーションを起こします。このアイコンの目的は操作によって起動する機能をユーザーに知らせることです。

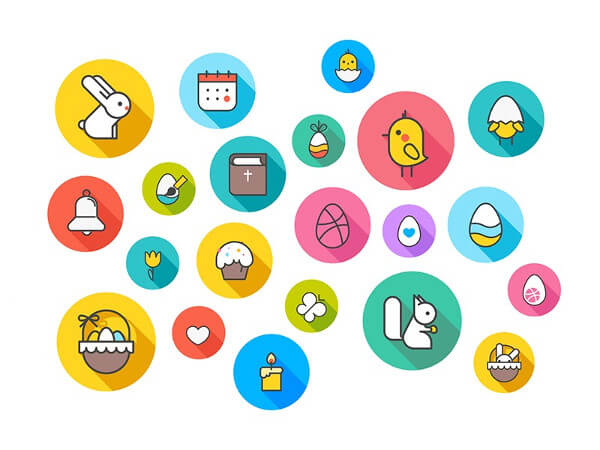
装飾用アイコン
これらのアイコンは機能面よりも見た目でユーザーにアピールします。機能面には関係ないからとおろそかにしていいものではなく、デザインをターゲット層の好みに合わせることが必要です。デザインとターゲットの好みが一致すれば、優れたUXとユーザーの好印象を生み出してくれます。装飾用アイコンは季節特有の機能や特別なオファーを提供する際に使用されることが多いです。

アプリアイコン
アプリアイコンは、異なるプラットフォームに対しても製品のブランドを届けられる優れものです。通常はアプリのロゴを冠したデザインに仕上げられます。アイコンによってはブランドや企業のイメージカラーとロゴを合わせてデザインされることもあります。市場を調査し、他の製品と混同されない、独自のデザインを作れるよう気を配るべきでしょう。

ファビコン
ブラウザ内に表示される、製品やブランドを象徴するアイコンです。ユーザーがブラウズ中に素早く手がかりを得るのに使われます。ブランドを認識させたり、サイトのプロモーションに使用できます。
小さなアイコンに、これだけの種類と機能があることを知っていただけたでしょうか?デザインの際にはその種類と目的を把握し、細かな部分まで時間をかけて調整しましょう。それだけの価値がアイコンにはあるのです。
※本記事は、Small Elements, Big Impact: Types and Functions of UI Icons.を翻訳・再構成したものです。