UIデザインにおいて、支払いボタンのその現状はひどいものです。今回は1つずつ見ていきましょう…。
クレジットカード

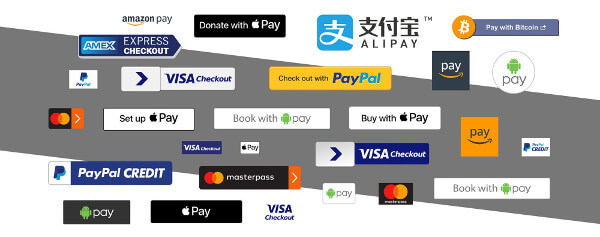
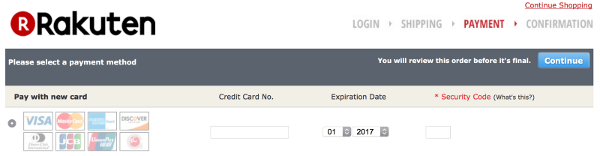
昔からのスタンダードですね。 すべてのクレジットカードには「アクセプタンスマーク」があります。 これらはあなたが実際の物理的世界でお店のドアのステッカーで見るものです。 これらの小さな宝石は、電子商取引のための小さなボタンに変わりました。古いクレジットカード会社がこの新しい世界に反応するのが遅かったため、これらのマークに関する規則をデジタル用に絶対に義務付けることはありませんでした。 ウェブの周りにすべての種類が表示されますし、しばしばスタイルにはバージョンがあります。Amazon、Zappos、楽天、Simplify Commerce、アップルなど例がいくつかあります。 それぞれに基本形はありますが、スタイル、形、サイズが異なっています。 設計チームは、これらをサイトのニーズに合わせてカスタマイズしました。

PayPal

Paypalは、 最初はデジタル決済オプションが広く用いられていましたが、古くて遅いものでした。PayPalのボタンは幾分混乱しています。周りには何もありません。 この時点で、公式のPayPalボタンには3つの異なるセットがあります。
古い基準(公式)

新基準(公式だと推定)

新しいレスポンシブなオプション

良いニュースは、PayPalがこの最後のオプションで最終的にレスポンシブルでないボタンを更新しているように見えるということです。 問題は、この最近のバージョンには多くの制限があり、そのうちの最大のものはボタンの下のタグラインです。 それはあなたが(簡単に)オフにできるものではありません。 もしこれが大きなIFであれば、PayPalはこの最近の応答性の高いボタンツールを改良し、デザイナーにより柔軟性を与え、将来これを使うことができるかもしれません。
VISA Checkout

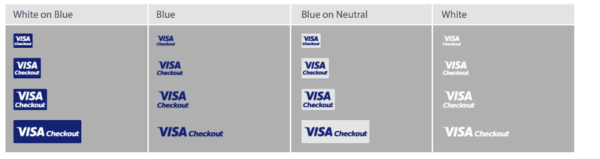
VISAは巨額のお金をデジタル製品のマーケティングに費やしてきました。その経験はひどいわけではありませんが、実際にPayPalより優れているわけではありません。 VISA Checkoutの大きな問題は、UIボタンが、支払いの流れをしたことのない人によって明確に設計されていることです。 ブランディングと可視性は最も重要な要素です。 このダブルボタンの形状は、ページ上の他の要素と簡単に揃えられず、巨大です。 他のボタンと垂直に積み重ねると、奇妙な垂直間隔になります。 これを連続して使うということを忘れましょう。

アクセプタンスマークは、実際にはかなりまともで、多くの選択肢があります。 これらは少なくとも実行可能です。

推測では、VISAはその大事なボタンに取り組むために大きな代理店に多くのお金を払ったのではないでしょうか。 つまり、新しいチーフデザインオフィサーが来て、新しいビジョンによって経営陣の考えを変えるまでです。
アップルペイ

通常のAppleのプレイブックを実行しているAppleは、デジタル決済の当事者にとって初めてではありませんでした。 しかし、もう一度彼らはスライドインし、他のプレイヤーが見逃しているすべてのメモを打つ素晴らしい仕事をしています。 Apple Payボタンは完全に反応し、3つのシンプルなスタイルがあります。 受け入れマークはきれいで小さいものとなっています。
Appleには2つの大きな利点があります。 まず、iPhoneの普及率は非常に高く、経済的にも魅力的です。 第二に、Apple PayのUXは素晴らしいです。 Apple Payをクリックすると、支払いシートがポップアップし、指紋で確認します。 完了。 サイトを離れたり、気を散らせるものもなく、お金を払ったり移動したりすることはありません。

Amazon Pay

Amazonは電子商取引の世界を絶えず進化し続けています。全オンライン販売の43%で、彼らは資金を集めるプロセスを持っています。 Amazon Payのルック・アンド・フィールは進化しており、ドキュメントはすでに古くなっています。 奇妙なのは、これらの新しいものが反応しないということです。 VISAとマスターパスに大きなブランドを持つボタンがほしいと思っていたようです。 グラデーションはホットですよね?
最近のアマゾンペイのボタンはこのようになっています。

同様に旧来のアマゾンペイのボタンも未だ目にします。

※本記事は、The Sad State of Payment Buttonsを翻訳・再構成したものです。