画像や動画は、Webサイトのホームページを改善するための最も一般的なオプションです。しかし、それらが唯一の手段なのでしょうか?
新しく生まれてくるトレンドはこれまでの常套句以外の手段を私たちに与えてくれます。
1.360度パノラマ
この概念は、画像またはビデオに基づかせることができます。すべては、アイデアとプロジェクトの予算によって決まります。このトリックは、Nova Skodaの公式Webサイトのような自動車業界を代表するものから、さまざまな種類のWebサイトで見ることができます。
2.パララックス
あなたのホームページに画像や動画を使用するというアイデアが気に入らない場合は、抽象的で芸術的なソリューションを利用できます。最も簡単な方法の1つは、視差効果を採用することです。
3.マウスエフェクトで遊ぶ
マウス関連のエフェクトには、小さく、魅力的で、実際にはそれほど新しいわけではない解決策があります。例えば、マウスカーソルに何らかの「しっぽ」を付けることができます。それにより形を生み出したりすることができます。Ursa Major Superclusterのウェルカムページを考えてみましょう。
ハイテクな雰囲気を念頭に置いた極限のミニマリズムで構成されています。それは退屈でも軽度でもありません。マウスカーソルのおかげで、オンライン訪問者がエンゲージできるので、全体的にすばらしい印象を与えます。
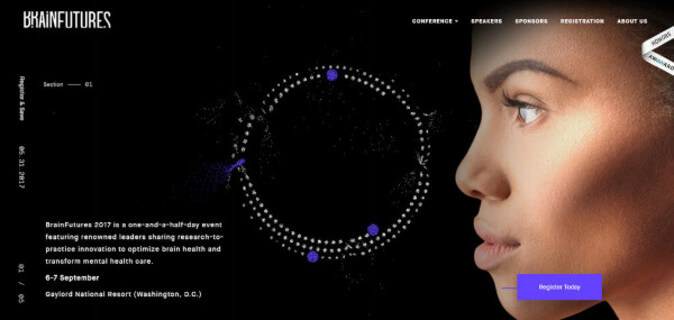
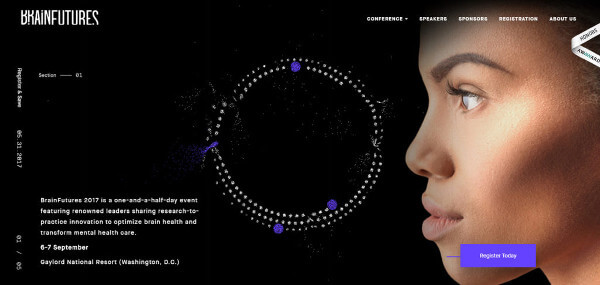
マウスベースのインタラクティビティをさらに魅力的にするには、パーティクルアニメーションを使用してトリックを選択します。数年前、パーティクルアニメーションの人気は急激に広がりました。それはしばらくの間、本当に人気がありましたが、今は他の選択肢の台頭のために人気が減少しています。しかし、依然パーティクルアニメーションは魅力的です。それを使用することで、BrainFuturesのようなインターフェースを特に魅力的にすることができます。
4.アニメーション
実験のもう一つの大きな領域はアニメーションです。手作りのイントロやダイナミックなキャンバスベースの背景から、微妙に動いている簡単なイラストまで、静的から動的へのアプローチはどんどん広がっています。
生き生きと描かれたイラストが親しみを感じさせる一方で、抽象的なアニメーションは新奇さと独創性を放ちます。しかし、どちらも同じくらい魅力的です。
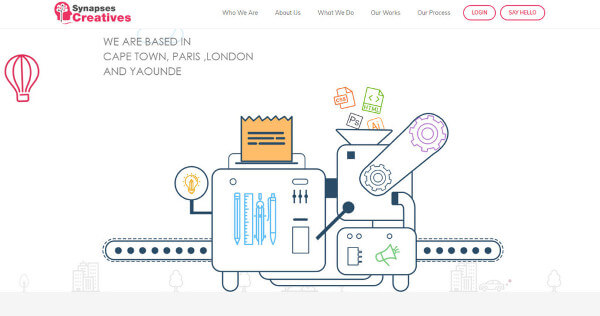
まず、Synapses Creativeをご覧ください。彼らのホームページには、小型の作業コンベヤシステムと都市近郊が描かれています。アイデアは、会社の専門分野を描き、同時に創造性を示しています。
抽象主義が好きではないと思っている人にとっても、Les AnimalsとI am Boomの背後にあるチームは、幾何学的な単純さの美しさを実感させるでしょう。
Les Animalsは目を引くような独創的な流体のようなキャンバスアニメーションでオンラインの視聴者をひきつけます。
個人的なポートフォリオ、I am Boomでは、抽象的なアニメーションが魅力的です。ほぼすべてのページは、色の混合やさまざまなサイズの円のなど、比較的単純なアイデアから美しさを引き出す特殊なダイナミックな効果によってマークされています。
I am Boom
5.WebGL
ホームページを強化するもう一つの方法は、WebGLとThree.jsやGSAPのような洗練されたフェローを使用することです。様々なことができることが魅力的です。実験的であるにもかかわらず、その重量とブラウザの互換性についても優れています。
これはビデオ制作会社のオンラインポートフォリオです。ホームページは印象的です。 WebGLによって強化された背景は素晴らしいです。あなたの注意を引きますが、ニュートラルカラースキームと静かなアニメーションのおかげで、訪問者はさらに進んで重要なコンテンツに焦点を当てることができます。
6.その他の方法
アニメーションやインタラクティブな機能は間違いなく印象的です。しかし、それらは唯一の解決策ではありません。時々、素晴らしい効果を生み出すために動的な機能を必要としない他の興味深い方法があります。例えば、Sophie HustinのWebサイトを見てみてください。
それは最小限で清潔できちんとしています。メインメニューは隠されているので、ナビゲートするにはまずリンクを見つける必要があります。このトリックは自然な人間の好奇心に訴え、プロジェクトを他のものと区別します。ただ、すぐに情報を入手することに慣れている人にとっては、ちょっと迷惑になることがあります。
Untold Digitalのチームは同じテクニックを使用しています。このWebサイトでは、スクリーンの心臓部に配置された素晴らしいWebGLパワーコンポジションを組み込んで、ランディングページにスパイスを追加しています。
結論
「最初の印象は最後の印象です。」その影響を過小評価しないでください。 人々があなたのWebサイトで見る最初のことが、あなたが誇りに思っているものであることを確認してください。 それは、壮大な画像、魅力的な視覚効果、インタラクティブな特徴、傑出したアニメーション、またはちょっとしたメニューの提示方法などです。トレンドを恐れてはいけません。
▼こちらの記事もおすすめです!
※本記事はTrendy Ways of Enhancing Website Homepagesを翻訳・再構成したものです。