色は、デザイナーのツール・キットのなかでも最も強力なツールの一つです。
注意を引きつけ、ムードを作り、ユーザの感情や知覚や行動に働きかけることができるからです。
とりわけWebデザインにおいては、ヴィブラントな(鮮やかな)カラーが重宝します。
ヴィブラント・カラーは背景から際立ち、エネルギッシュに迫ってくるような視覚効果を生むからです。
本記事では、そのようなカラーを使用し視覚的にインパクトのあるデザインで仕上げられたサイトを紹介しますので、参考にしてみてください。

ニュートラルな色に鮮やかな色を合わせると面白い視覚効果が得られます。

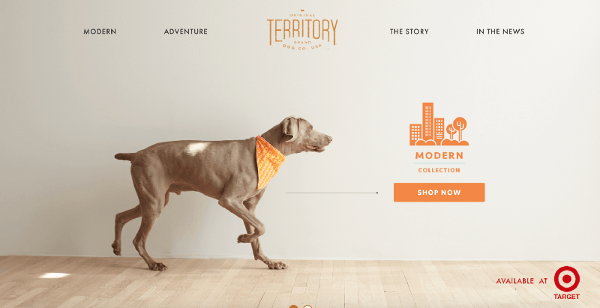
赤と黄色という少ない色数でも印象的です。

あまり使われない組み合わせのカラーですが、とても自然な仕上がりになっています。

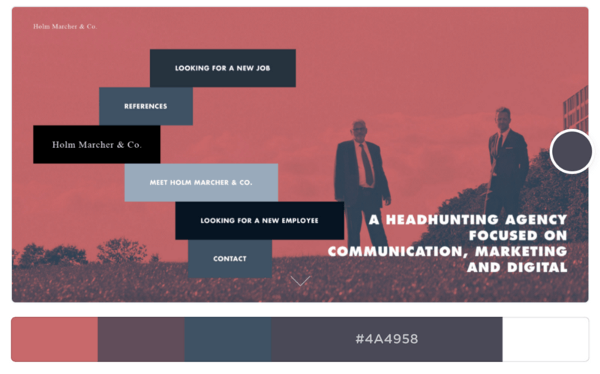
洗練されたユニークなパレットを求めている方、こちらのサイトを参考にしてみてはいかがでしょう?様々なトーンの赤とネイビーを組み合わせていて、個性的でありながら洗練された印象になっています。

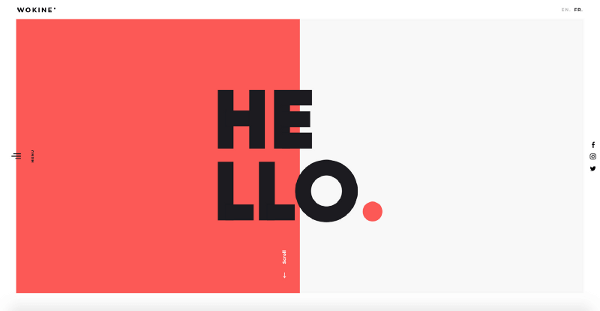
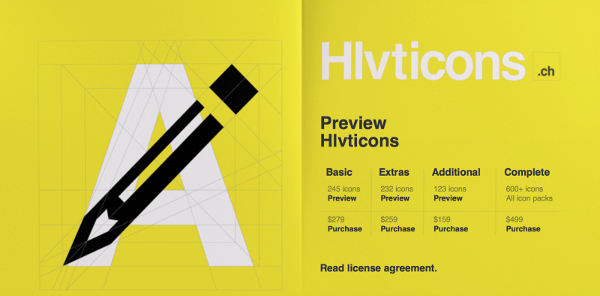
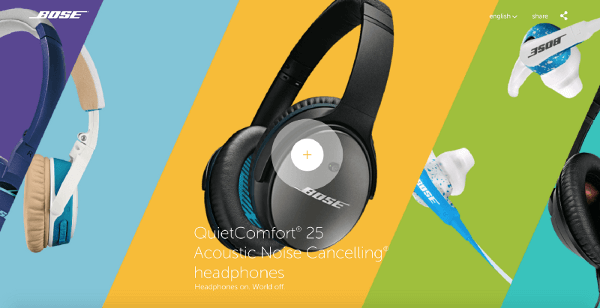
黄色、白、黒という少ない色数でインパクトのある洗練されたパレットができています。

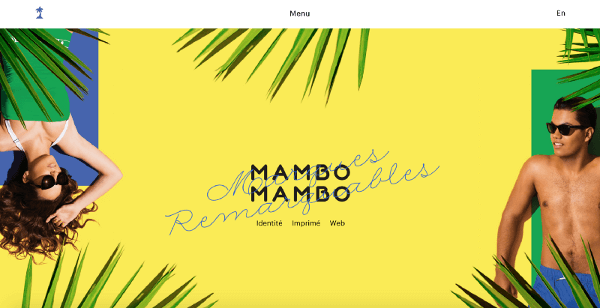
黄色をメインに何色か取り混ぜて、フレッシュで楽しく、何より簡単なパレットになっています。

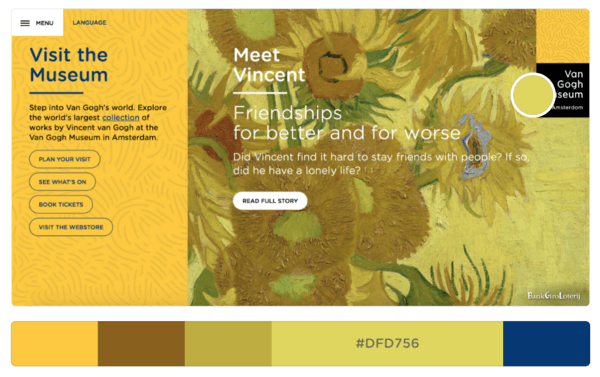
何色を使えば良いのか分からないときは、コンテンツからヒントをもらいましょう。ヴァン=ゴッホ美術館ではゴッホの作品に登場する色をモチーフにシンプルで柔軟なパレットを使用しています。

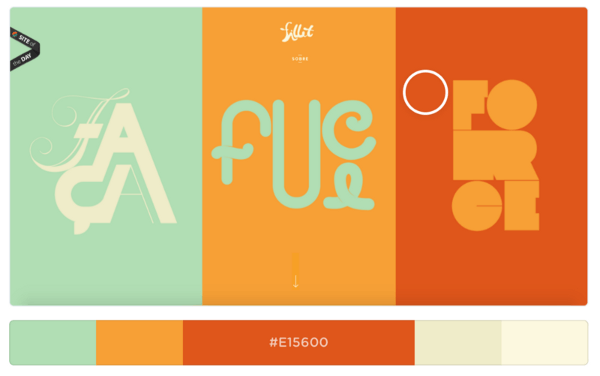
温かみのある色合いが独特でおしゃれな雰囲気を演出しています。

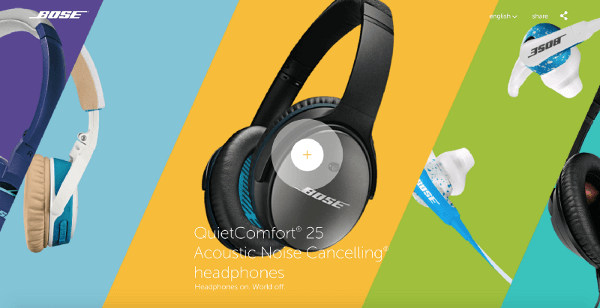
明度の高いはっきりとした色で、製品ジャンルを分けています。

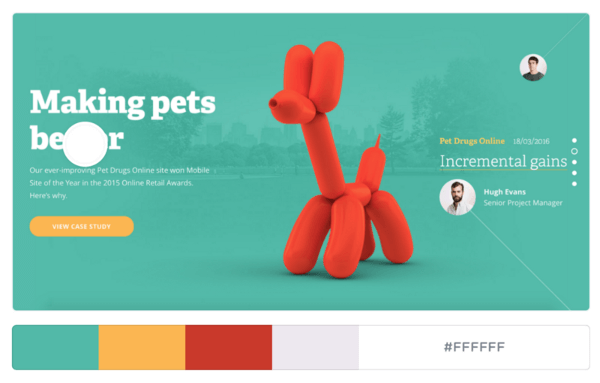
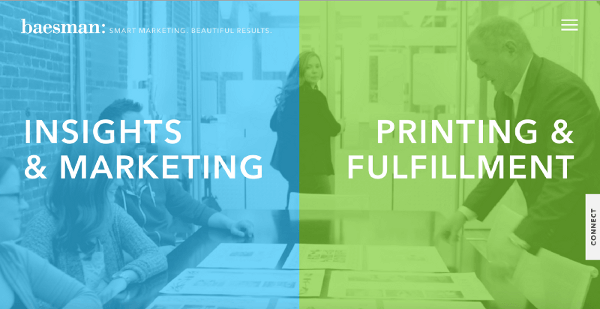
たっぷりの余白と鮮やかな挿し色、そして落ち着いたニュートラルな色を組み合わせることで色彩のバランスを保ちます。

彩度の高い色を使ってインパクトを残しつつ、落ち着いたニュートラルカラーで全体のバランスをとっています。

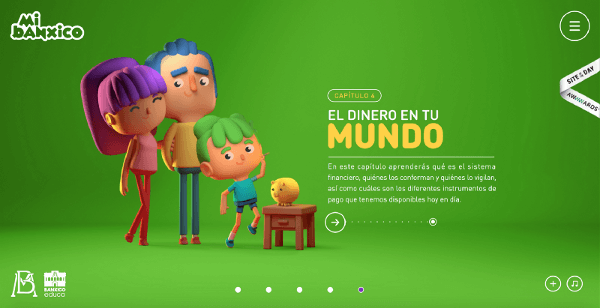
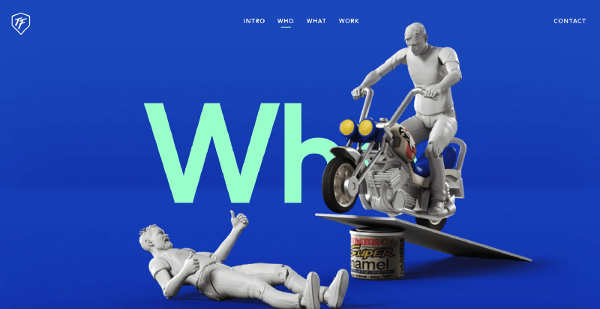
鮮やかな緑がユニークなパレットです。

鮮やかな色をアクセントとして使えば、目線を引き付けて重要なエレメントを強調できます。

明るくて再度の高い色で洗練されたデザインをつくるお手本のようなサイトです。

温かみのある鮮やかなトロピカルトーンで、エネルギッシュなサイトになっています。

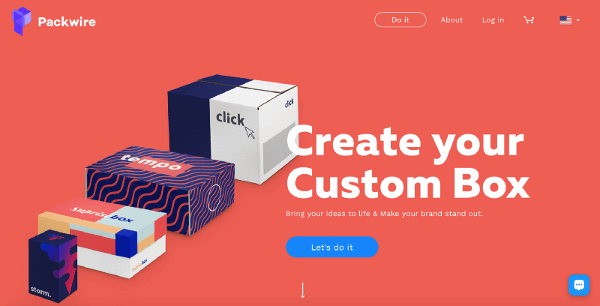
色でデザインに個性を与えることもできます。このサイトでは鮮やかな色で楽しさを表現しています。

鮮やかな色でエネルギッシュさや楽しさをアピールしましょう。

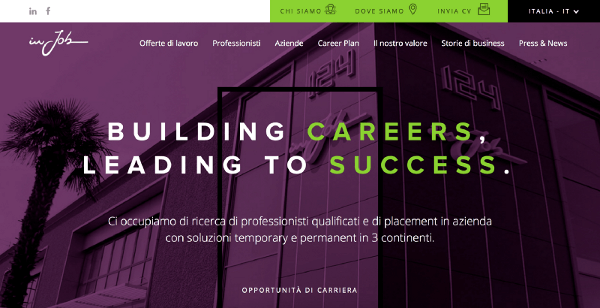
紫と緑の組み合わせはあまり一般的ではありませんが、このサイトを見るとその良さが分かります。

楽しさやエネルギーが伝わってきます。彩度の高いホットピンク、黄色、ライムなどの色で同じような効果が得られますよ。

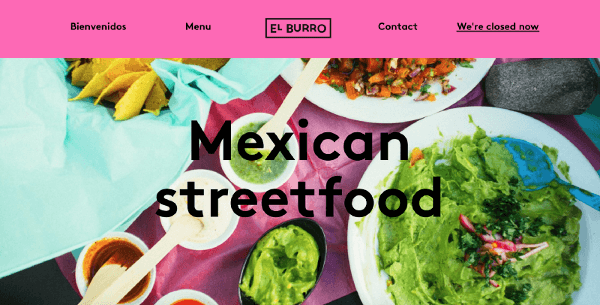
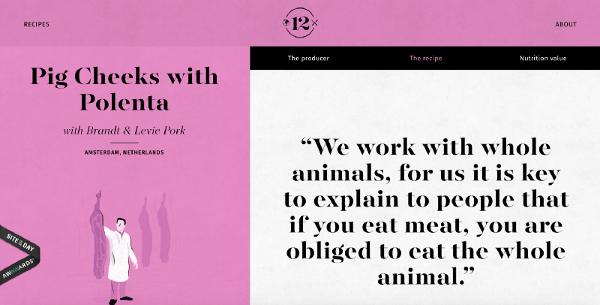
ときにはピンクを取り入れて個性を演出してみるのも一つの手です。
※本記事は、Vibrant Colors In Web Design: 20 Visually Impactful Websites to Inspire Youを翻訳・再構成したものです。