ワイヤーフレーム、プロトタイプ、モックアップはしばしば互換的に使用される言い方ですが、それぞれ同じであるわけではありません。
一方のプロジェクトではワイヤーフレームが必要だけど、他方ではプロトタイプでなければならない、というようなケースもあるのです。
本記事では、その違いとそれぞれの使われ方を解説します。
1.まずはワイヤーフレームから
Usability.govによると、「ワイヤーフレームとは、それぞれのアイテムをページ上のどこに配置するかを示すために、ウェブサイトをイラスト化したもの」だそうです。
チームでワイヤーフレーミングを行う場合は、参加者同士で新しいアイデアや新たなインプット、さらにユーザビリティの面から必要となったもの等をその場ですぐにまとめていくことができるので、比較的早く作業が進みます。ワイヤーフレームは細かいディテールを示すものではありませんが、プロジェクトを導いていく大枠のデザインを作り出すものです。
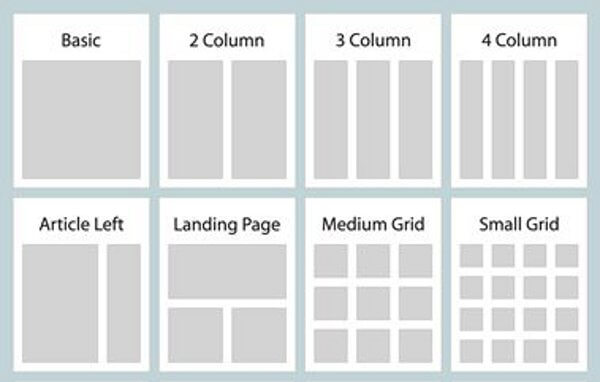
・ウェブページの基本的なエレメンツを視覚化したものがワイヤーフレーム
・作成も修正も素早く進んでいく
・(ユーザに対して)インタラクティブではない
ワイヤーフレームをさらにインタラクティブ(ユーザが実際に使用して試せる形)にしたのがプロトタイプです。
2.プロトタイプの特徴は?
グラフィックやテキストなど、ワイヤーフレームより詳しいディテールが盛り込まれ、最終製品に近いインタラクティブな形になったのがプロトタイプです。ユーザがUIを実際に体験していくことが可能です。
プロトタイプは最終製品に近いものなので、綿密にインタラクションの調査や調整を行い、実際のUXを模る必要があります。コストダウンや開発のスピードアップのために、フロントエンドのインターフェイスとバックエンドのプログラミングのすり合わせが軽視される場合も少なくありません。
・プロトタイプはインタラクティブ
・UXを模るのがプロトタイプ
・外部向けのユーザテスティングが可能になる
プロトタイプを作成することで、コーディングに投資する前にソリューションを評価・テストすることが可能になります。議論を重ねてソリューションの評価やテストを繰り返していけば、ワイヤーフレームは自然にプロトタイプに進化していきます。
3.モックアップは必要?
モックアップは色、タイポグラフィ、スタイルなどを通して全体にコーポレートアイデンティティーを付け加えた、デザインの素描です。想定されたニーズに対するソリューションの構想を形にし、ユーザに受け容れられ市場で成功する製品かどうか、決め手となる要素を目に見える形でステークホルダーに提示することができます。
・モックアップにはコーポレートアイデンティティーが表現される
・見た目や使い勝手はソリューションの完成形に近いものになる
・ユーザテスティングや製品の普及に効果的
ワイヤーフレームより具体的で分かりやすく、プロトタイプより早く仕上がるため、ステークホルダーの早期購入に貢献してくれるのがモックアップです。
まとめ
・ワイヤーフレーム:デザインの各要素の敲き台的な素描
コミュニケーション手段やプロジェクトの指標となる書類として使用。
・プロトタイプ:インタラクティブな形にまで試作されたもの
インタラクティブなユーザテスティングやUIデザインの構築に使用。
・モックアップ:ソリューションの構想をブランドの表現を含めてスタティックに視覚化したもの
ブランディングやステークホルダーのデザインバイ・インに貢献。
いかがでしたか。とくに頻繁に顔を合わすことのない開発チームで仕事をするときなどには、こういった用語をきちんと理解していることが必須となります。
関連記事なども参考に、理解を深めてみてください。
関連記事
※本記事は、Wireframing, Prototyping, Mockuping – What’s the Difference?を翻訳・再構成したものです。