スマートフォンやタブレット等でWebページを表示したら、デスクトップで使い慣れていた機能が利用できなかった・・・ こういったことを経験したことはありませんか?
残念ながら、Web開発者とデザイナーにとって、小さな表示画面を混乱させるような機能やコンテンツを取り除くことなく、モバイル画面上でサイトを簡素化してコンテンツを凝縮させることは常に困難な課題でした。 こういったトレードオフ関係は、一部の機能はデスクトップ環境でしか使えない、あるいはユーザーがモバイル機器での閲覧をあきらめてしまうという最悪な結果をもたらすこともあります。
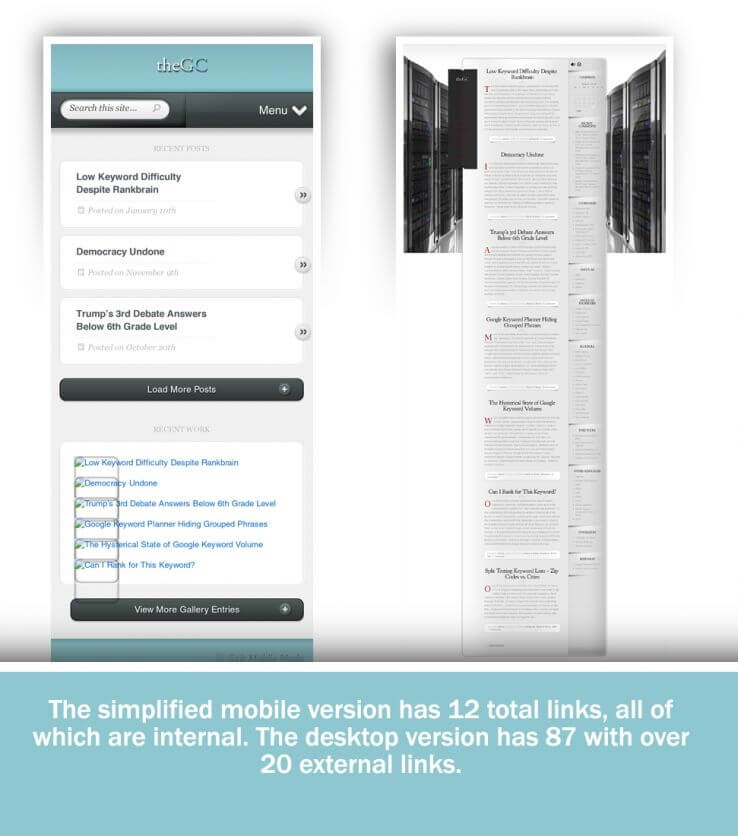
この下に示したのは、HandHeldというElegantThemesが提供しているプラグインを使って私のブログのモバイル版をデザインした実例です。 御覧の通り、ページの大部分は省かれ、読みやすくなっています。しかし、何が犠牲になったと思いますか? そしてリンクグラフのためにどんなコストがかかったのでしょうか。
私のブログは、モバイル版がアクセスされたときには、87のリンクのうちの75のリンク、およびすべての外部リンクを省略します。 では、サイトのモバイル版が主要な検索エンジンを動かすボットによってアクセスされるようになったらどうなるのでしょうか。
Googleがモバイル用サイトをサイト評価において優先することを発表すると、これらの切り詰められたウェブエクスペリエンスがGooglebotが遭遇するウェブの最初の(場合によっては唯一の)評価対象になった際に、ウェブ全体のリンク構造がどのように影響を受けるのかについての新たな疑問が生じたのです。
何が問題なのか
Googleエンジニアが間違いなく懸念しているのは、モバイル機器の小さな画面上でのユーザーエクスペリエンスを向上させるために、モバイル用ウェブサイトではコンテンツやリンクが削除されることが多いということです。 この短縮されたコンテンツは、Googleのランキングで最も重要な要素の根底にあるリンク構造を根本的に変えてしまうのです。 私たちの目標は、これが及ぼす影響を調べ理解することです。
私たちがこの問題に取り組み始める前に、私ができるだけ早く明らかにしたいと思っている巨大な未知の変数は、GoogleがGoogleのデスクトップとモバイルの両方のボットを使ってクローリングを行う割合です。おそらく、Googleは、モバイル版とデスクトップ版の両方のGooglebotに同一のコードベースを歴史的に表示していたサイトでのみ、モバイル版を優先するはずです。 しかし今回は、この調査の目的上、Googleが「モバイル・ファースト」を選択する場合のみならず、実際に「モバイル・オンリー」を選択するという最悪のシナリオも示したいと考えています。
調査方法:モバイルとデスクトップの大規模な比較
この研究のために私は、Quantcast Top Millionから20,000のウェブサイトをランダムに取得することにしました。次に、GooglebotのGoogleモバイル版とGoogleデスクトップ版の両方を模した方法で、2段階のレベルでクローリングを行います。これによって得られたデータを使って、ウェブのリンク構造がどのように異なっているかを比較することができるのです。
ホームページの指標
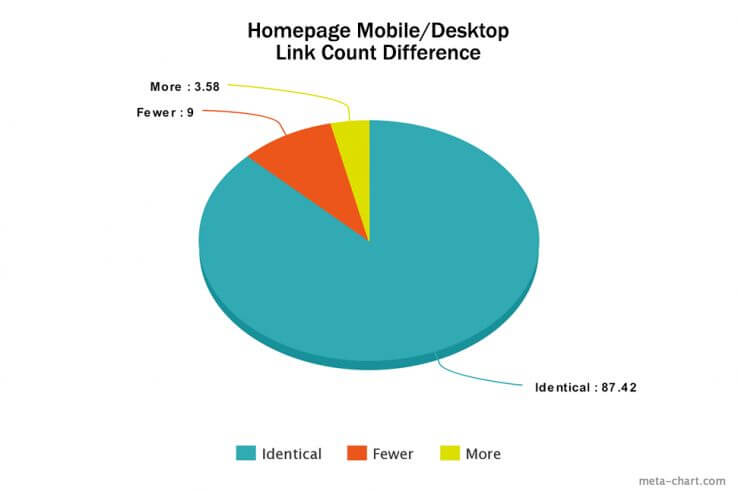
まず、ランダムに選択された20,000のサイトのホームページに関する示唆に富む統計をご覧ください。分析されたサイトのうち87.42%は、ボットがモバイル用であるのか、デスクトップ用であるのかにかかわらず、ホームページに同じ数のリンクがありました。残りの12.58%のうち、9%はデスクトップ用に比べてモバイル用でリンクが少なく、3.58%は逆にリンク数が多いという結果が得られました。一見すると、注目すべき差異はあまり無いように見えますね。
おそらくもっと重要なのは、デスクトップとモバイルの両ボットが訪問したときに、全体の79.87%だけが全く同じリンクをもっていたという点です。同じ数のリンクが見つかったからといって、それらが実際に同じリンクだったというわけではありません。これは、リンクがウェブ上のコンテンツを見つけるためにボットが使用する経路であるため、考慮に入れるべき重要事項です。異なるパスは異なるインデックスを意味します。
ホームページリンクのうち、外部リンクが7.4%減少しています。これは、ホームページのがしばしば多量のリンクを持っていることを考えると、ウェブ上の最も重要なリンクのいくつかが大幅に変更されていることを意味している可能性があります。興味深いことに、リンク数の減少が最も多いのは、ソーシャルサイトであるという傾向が見られました。過去の事例を遡ってかんがえてみると、ウェブサイトがモバイル版になったときに真っ先に削除されやすい種類のリンクの一つはSNSのシェアボタンであり、これはコンテンツではなくページのChromeに組み込まれることが多いためです。
リンク数の減少の割合順でページに順位をつけると以下のようになりました。
1位 linkedin.com
2位 instagram.com
3位 twitter.com
4位 facebook.com
では、Webクローリング時にリンク数の5〜15%程の違いはどのような影響をもたらすのでしょうか。これらの統計結果は、モバイル版のないリンクがたくさんあるサイトにバイアスがかかる傾向にあることが判明しました。 しかし、それらのリンクのほとんどはメインナビゲーションリンクです。 より深くクローリングを行うと、同じリンクが見つかるだけなのです。 しかし、奇怪なことを好む人たちはは根本的に異なる第2レベルのクロールリンクを持つことになります。
▼パート2はこちら!
※本記事は、How Mobile-First Indexing Disrupts the Link Graph を翻訳・再構成したものです。
▼こちらの記事もおすすめです!