第2レベルの指標
ここからデータが興味深い結果を示唆し始めます。 モバイルボットとデスクトップボットで発見されたリンクの影響を受けるクロールセットを使用してウェブ上をクロールし続けるにつれて、ますます多様な結果が得られます。 しかし、その結果はどの程度発散するでしょうか。サイズから始めましょう。
同数のホームページをクロールしている間に、第2層クローリングの結果は、元のホームページにあるリンクの数に基づいて拡散しました。 したがって、モバイルクロールセットは977,840のURL、デスクトップクロールセットは1,053,785のURLという結果に落ち着きました。 この結果からだけでも、異なるインデックスが形成されていることが分かります。デスクトップインデックスはもっと大きくなります。 より深い場所へ掘り進めてみましょう。
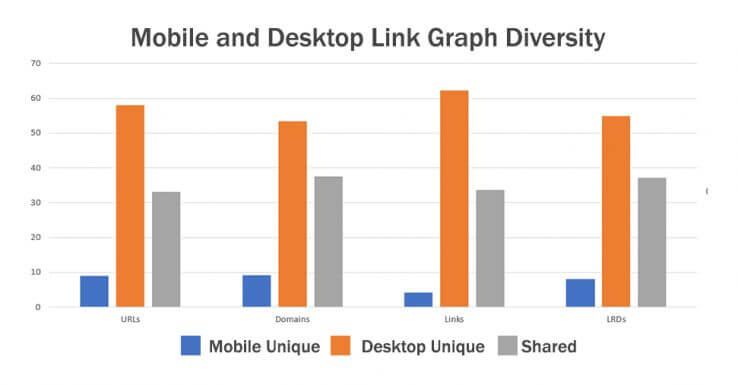
しばらくの間、このグラフを集中してみましょう。 カテゴリが3つあることに注目してください。
Mobile Unique:青いバーはモバイルボットだけが見つけたアイテムを表します。
Desktop Unique:オレンジ色のバーは、デスクトップボットだけが検出されたアイテムを表します。
Shared:灰色のバーは両方で見つかったアイテムを表します。
また、4種類の検出対象があることに注意してください。
1.発見されたURLの数
2.発見されたドメインの数
3.発見されたリンクの数
4.発見されたルートリンクドメインの数
ここに本当に重要な点があります。デスクトップクロール結果に固有のURL、ドメイン、リンク、およびルートリンクドメインは、デスクトップクローラとモバイルクローラで共通して検出されるものよりも多く存在します。オレンジ色のバーは常にグレーよりも背が高い。これは、クロールの第2レベルだけでは、リンク関係、ページ、およびドメインの大半がインデックス内で異なることを意味します。これは大変重大な違いです。これはリンクグラフの根本的な変化を示しているのです。
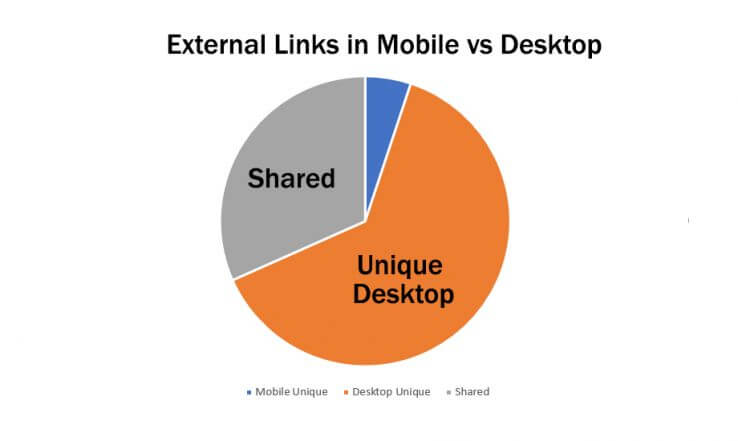
それではここで、私たちにとって最大の関心事である、外部のリンクについて見ていきましょう
63%の外部リンクは、デスクトップクローラに固有のものです。モバイル専用のクローリング結果では、外部リンクの総数は半減しました。
ミクロレベルでは何が起こっているのだろうか
それでは、実際にクロール結果にこれほどまでの大きな差異が表れている原因は何なのでしょうか。次のようなサイトを「モバイル・フレンドリー」にするための、以下に挙げるようないくつかの一般的に用いられているショートカットと関係があることがわかっています。
1.リンクまたは機能が少ないサブドメインバージョンのコンテンツ
2.ユーザーエージェント検出プラグインによるリンクと機能の削除
もちろん、これらの変更によってユーザーの利便性が向上する可能性はありますが、ボットが遭遇する環境が異なります。具体的に何が起こるのか、 1つのサイトを詳しく見てみましょう。
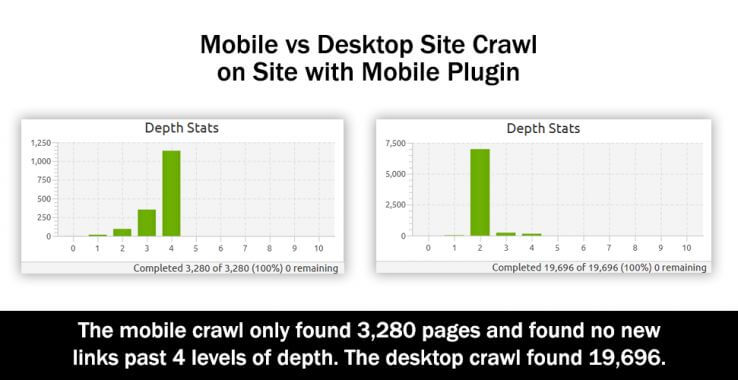
このサイトは、Googleによると約10,000ページあり、新しいMozリンクエクスプローラによるとドメインオーソリティー72と22,670の参照ドメインを持っています。しかし、このサイトでは、カテゴリページの記事の説明からリンクを削除し、サイドバーとフッタからの不要なリンクのすべてを削除するだけでなく、サイトのコンテンツを省略して記事とページだけにするという、広く用いられているWordPressプラグインが使用されています。この特定のプラグインは、200,000以上のWebサイトで使用されています。では、Screaming Frogで6段階レベルのクローリングを実行するとどうなるのでしょうか。 (このツールは、ユーザーエージェントを簡単に変更でき、HTMLコンテンツをクロールするだけに動作を制限できるため、この種の分析には最適です。)
衝撃的な違いが現れました。まず、左側のモバイルクロールでは、ページあたりのリンク数が明らかに少ないことが分かります。サイトの深部へクロールしても、リンク数はほとんど変動しません。これは、御覧のように安定した、指数関数的な成長曲線を生むものです。次に、クロールがレベル4で突然終了したことに気づきます。このサイトには、モバイルクローラに提供するページはこれ以上なかったのです。 Googleが報告した〜10,000ページのうちたった3,000件しか見つかりませんでした。
これをデスクトップのクローラと比較してみましょう。それはレベル2のページで爆発し、このレベルだけでモバイルクロールの合計ページ数のほぼ2倍が集まっています。さて、以前見たグラフでは、2万のサイトをクロールしたとき両方のクローラよりもデスクトップクローラだけが見つけたページの数の方が多かったということを思い出してください。これが何故起こったのかを確認してみます。結局のところ、同一のクロール深度で、デスクコンテンツの6倍がデスクトップクローラで到達できるようにつくられていたのです。
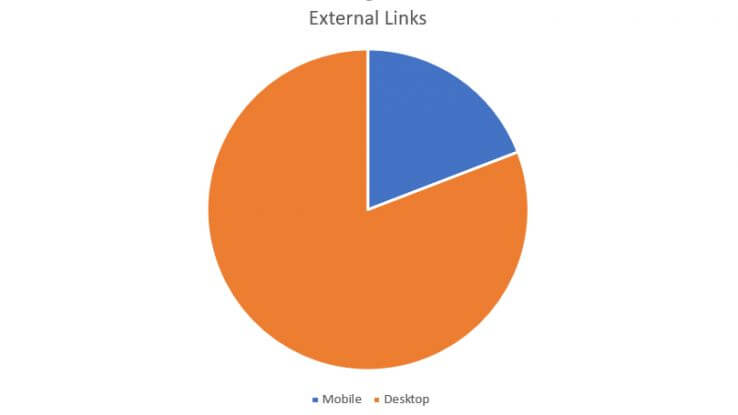
しかし、これは外部のリンクにどのような影響を与えたのでしょうか。
外部リンクの75%がモバイル版では削除されていました。 デスクトップ版では4,905件の外部リンクが見つかりましたが、モバイルでは1,162件しか見つかりませんでした。 これは2万以上の参照ドメインを持つサイトだということを忘れないでください。 モバイルインデックスがバックリンクを反映しなくなって、リンクを失った状況を想像してください。 私たちは何をすべきなのでしょうか。 もう諦めるしかないのでしょうか
▼パート1はこちら!
※本記事は、How Mobile-First Indexing Disrupts the Link Graph を翻訳・再構成したものです。
▼こちらの記事もおすすめです!