Googleは、Search Consoleの機能を急速に拡張しています。これはサイトオーナー/管理者のための必携ツールです。これまでに構造化された良いデータレポートが数多く登場していることから、今回の記事では、サイトスピードに特化した強化レポートを検証します。なぜならユーザー体験の良い高速なサイトを持つことは重要であり、Googleの新しいツールは、それを監視し改善するのに役立つからです。
ここでは、その機能を簡単にご紹介します。
Google Search ConsoleのCore Web Vitalsレポートとは何ですか?
Core Web Vitalsレポートでは、ページの読み込みがどのくらい速いか・遅いかを知ることができます。これまではほとんど不可能だった洞察を得ることが可能です。あなたのサイト全体のページ速度分析を実行することは、多くのユーザーができることではありません。
PageSpeed Insightsで数ページをテストしても問題ありませんが、1,000ページもの数がある場合可能でしょうか?Google Search Consoleの新しい Core Web Vitalsレポートは、あなたのサイトがどのようにロードされるかのアイデアを提供します。これは、すべてのページをリストに入れて、低速、中、高速にラベル付けされます。

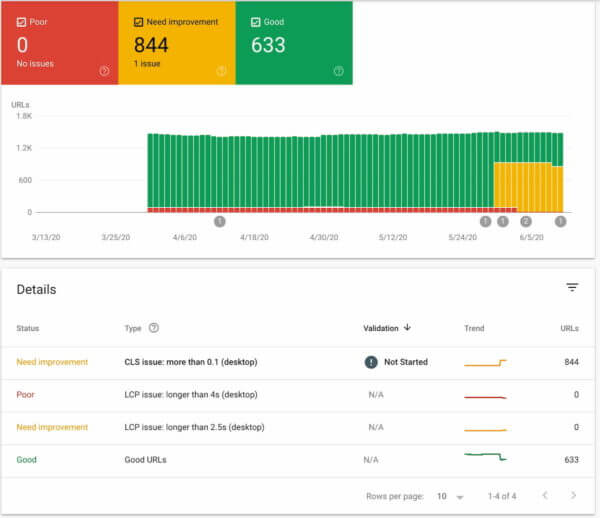
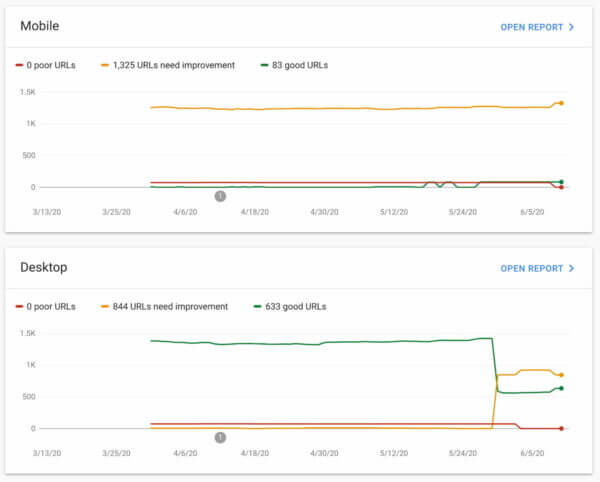
※Search Console(デスクトップビュー)のCore Web Vitalsレポートの概要
ご存知のように、サイトの速度とユーザーエクスペリエンスはかなりの間、注目されているトピックとです。Googleは、ページスピードをランキング要因とするだけでなく、ページエクスペリエンスと呼ばれる新しいランキング要因を発表しました。
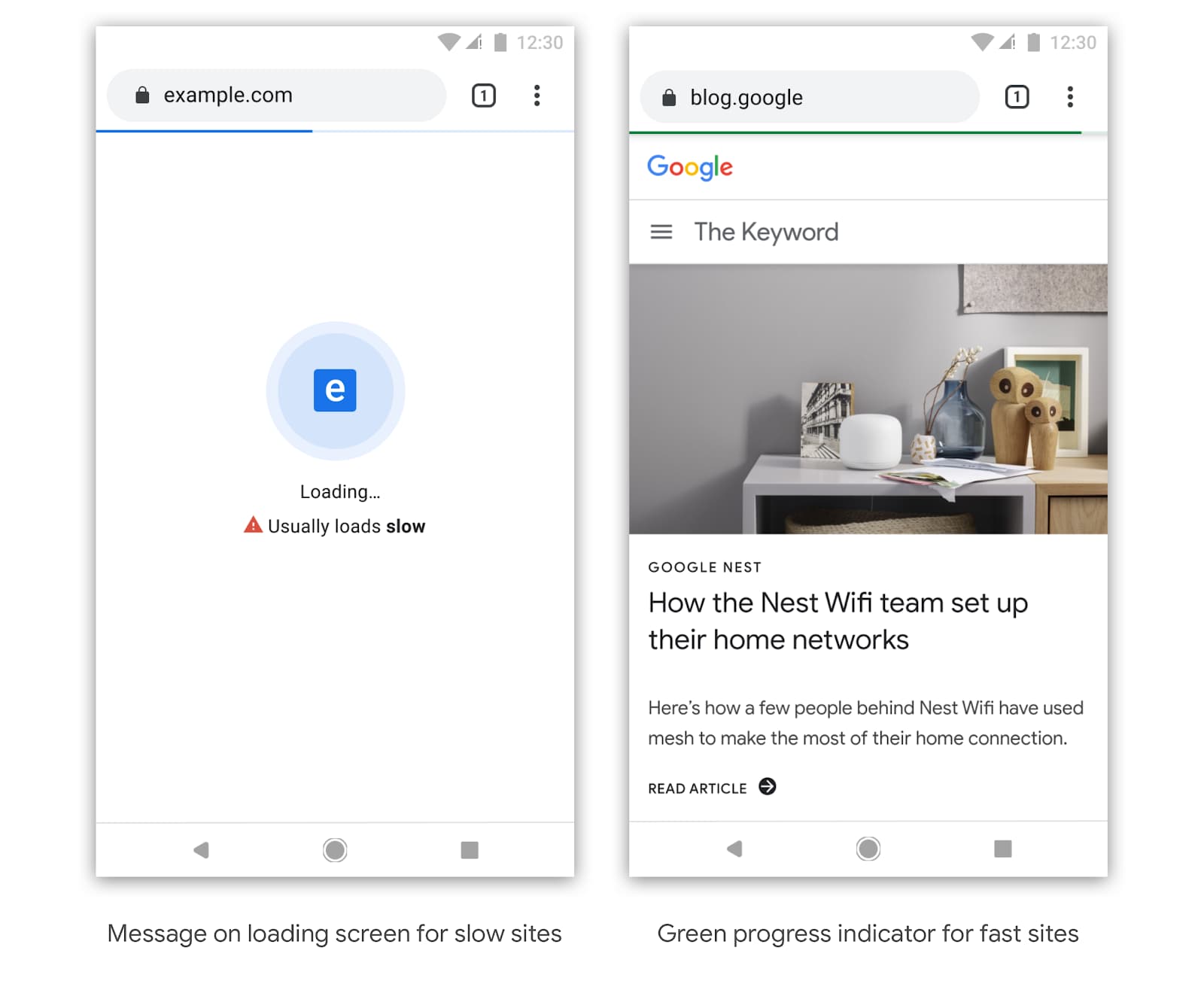
検索エンジンは、PageSpeed InsightsやLighthouseのように、サイトの速度を可視化し、改善の優先順位をつけるための様々な取り組みを展開しています。時にGoogleは、Chromesの「恥のスピードバッジ」というような独創的な変更を試み、サイトの読み込みが遅い理由をユーザーが理解するのに役立つChromeブラウザの指標の一つとなります。これは実際には、サイト所有者が遅いサイトについて何かをするためだけに用意された微妙なジャブではありません。

※Chromeの遅いサイトバッジ
このようにサイトスピードに焦点を当てるのは理解できますよね。サイトの速度はユーザーの経験であり、ユーザーは速いことを期待しています。しかし、これらすべての数字や色に関しては何を探せばいいのかわかりにくいものです。
当社のSEOエキスパートであるジョノ・アルダーソンはこう言っています。
「スコアのために最適化するな。スコアのために最適化するのではなく、ただ速くするだけだ。スコアは多くを語っているが、重要なのはユーザーのスピード感。あなたのページをどれだけ早く準備ができていると感じさせることができるだろうか?」
Core Web Vitals レポートは何をするのか?
Core Web Vitalsは、サイト上のページを見て、ウェブバイタルデータのスコアをチェックし、それらをリストに入れます。モバイルとデスクトップ特有のチェック項目があり、その項目は異なる場合があります。
ハードウェアやネットワークの違いから、モバイルではデスクトップよりも良いスコアを得るのが難しいです。しかし、同じ URL がモバイルでもデスクトップでも問題になることがよくあります。テスト設定の変更により多少読み込みが速くなるかもしれませんが、興味深いポイントとなるでしょう。

※2つのレポートは、さまざまなソースを分析するのに役立ちます。
サイトスピードを測定するためのツールではありませんが、コアウェブバイタルレポートは貴重な付加価値があります。それはPageSpeed Insightsでチェックすることができる問題のあるURLを見つけるのに役立つということです。この方法では、すべてのスピード関連のものを確認しており、傾向を発見し改善を行い、それらの変更の結果を追跡することが可能です。

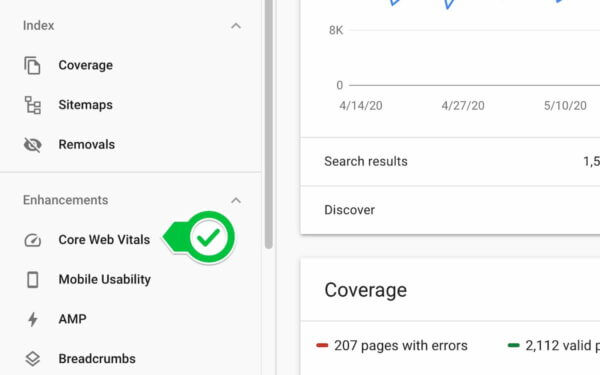
※Core Web Vitalsのレポートは、Google Search Consoleのエンハンスメントセクションにあります。
メトリクスはどこから取得しているのか?
Core Web Vitalsレポートの良い点は、Chrome UXレポートのデータを使用していることです。Chrome UX レポートは、オプトインした数百万人のユーザーとウェブサイトから収集したリアル ユーザー エクスペリエンスデータの公開データセットになります。
このようにして、Googleは実際の状況から接続タイプやデバイスの種類など多くのデータを収集し、実世界でのパフォーマンスをよりよく理解するために使用しています。GoogleはこのデータをPageSpeed InsightsやLighthouseなどのスピード重視のGoogleツールで使っています。
何を探せばいいのか?
サイトのスピードを確認するツールを見ている際に、注目すべき点を間違えることもあります。多くのツールは、特定のデバイスからアクセスされたある時点での設定された場所など、特定の状況でサイトの速度をチェックします。でも、このデータに基づいて判断するには十分ではありません。
よって、私たちはこれまでも多くのサイトスピードツールを見ていただきたいとアドバイスをしてきました。それは、これらを組み合わせることで問題をよりよく把握することができるからです。Googleは、Search Console Core Web VitalsレポートをFCP、FID、CLSの3つのメトリクスを構築しました。これらの3つのメトリクスがコアウェブバイタルを形成しています。これらのメトリクスの意味は以下の通りです。
・LCP(Largest Contentful Paint):このメトリックは、ビューポートに表示されている最大のコンテンツ要素がロードされるまでの時間を示します。
・FID (First Input Delay):最初の入力遅延。FID は、ユーザーによって最初にトリガーされたインタラクション(例えばボタンをクリックするなど)にブラウザが反応するまでの時間を示します。
・CLS (Cumulative Layout Shift):累積レイアウトシフト。CLS は、読み込み中にレイアウト要素が画面上を移動する量と、その頻度を測定します。
結果の読み取り
結果は、スコアの良いページ、悪いページ、改善が必要なページの概要が表示されます。URLのスコアは、特定のデバイスによって割り当てられた最低のステータスです。Googleによると、3つのメトリクスが連携して、URLの読み込みについての結論を導き出します。
・モバイル上のURLでFIDが悪いがLCPの改善が必要なものは、モバイル上では悪いと表示されます。
・モバイル上のURLで、改善が必要だがFIDが良好なものは、モバイル上では改善が必要と表示されます。
・モバイル上のURLで、FIDとCLSは良好だがLCPデータがないものは、モバイル上ではGoodとみなされます。
・モバイルで FID、LCP、CLS が良好で、デスクトップで FID、LCP、CLS の改善が必要な URL は、モバイルでは Good、デスクトップでは Needs improvement と表示されます。
これらの洞察は、あなたのページがどのようにパフォーマンスを発揮しているかの良いアイデアを与えてくれます。前述したように、全体像を把握するためには、さらにいくつかのテストを実行する必要があるでしょう。

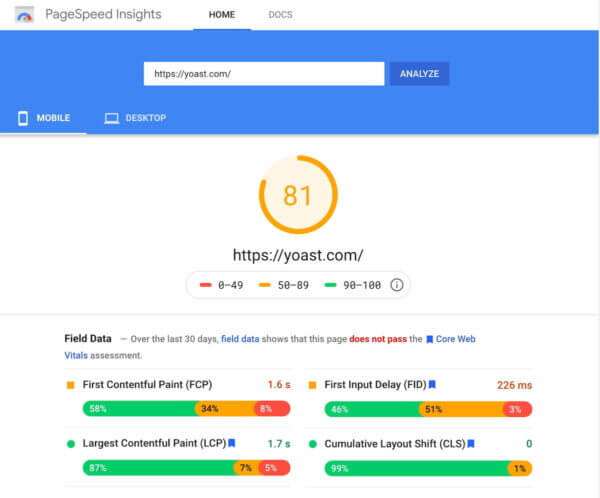
※PageSpeed InsightsのURLごとの詳細分析
URLグループ化
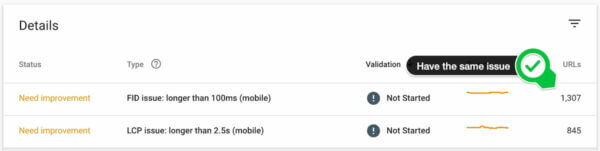
Googleは、膨大な数のURLとそれに対応する結果を表示するのではなく、集約されたスコアとURLグループを使用して、結果を少しだけ威圧感のないものにしています。どのような問題に対しても、同じスコアや問題を取得しているURLがいくつか表示されます。つまり、特定のURLから他の70のURLが同じパフォーマンスの問題に苦しんでいるということです。
これにより、これらのページはすべて同じ問題を抱えている可能性が高いため、より大きなスケールでの問題を発見することが容易になります。もちろん、URLリストをクリックして、PageSpeed Insightsを使用して分析するURLを選択することで、深く掘り下げて個々のページをチェックすることが可能です。

※パフォーマンスの問題が似ているURLをグループ化することで、レポートの消化が容易になります。
集計スコア
採点も同様に、グループ化することで結果を消化しやすくなります。Search ConsoleのCore Web Vitalsレポートは、上記のように主にFCPとFIDに焦点を当てています。他にも多数のメトリクス、読み込みプロセスのグラフィック、結果を改善するための提案があるので、PageSpeed Insightsにも注目しておくと良いでしょう。
コアウェブバイタルのレポートでは、Googleはそれらの特定のページへのすべての訪問からFCPとFIDを計算します。
・アグリゲート FCP:アグリゲートファーストコンテンツペイントは、レポート内の URL への訪問者の 75% が FCP に到達するまでにかかる時間。
・アグリゲートFID:アグリゲート最初のインタラクティブ遅延は、そのURLへの訪問者の95%がそのページのインタラクションに反応するまでにかかる時間。
・CLS agg.: レポートに示されている累積レイアウトシフトの集計値は、グループ内のURLへの訪問者の75%が最も低い共通のCLS。
これらのスコアの計算は、外部からの影響により変動し続けているので、トレンドラインが上下する可能性があります。

※アグリゲートCLSは、そのグループ内のURLへの訪問の75%のための最も低い共通CLSです。
問題の修正と修正の検証
Core Web Vitals レポートでは、サイトの速度関連の問題を監視することができます。問題を発見し、その解決策に優先順位をつけるのに役立ちます。あなたや開発者がすべての提案や改善策を実行したら、修正を検証することも可能です。その後、Googleは28日間ページを監視し、これらのURLの問題が修正されているかどうかを確認します。
サイトスピードのリソース
この投稿は、サイトの速度の問題を解決する方法をお伝えするものではなく、必要な洞察を与えてくれるかもしれない新しいレポート「Core Web Vitals」をご案内するものです。