なぜデータ配信サイトはすごく使いづらいのでしょうか?
ペルソナ、情報アーキテクチャ、ビジュアルアナリティクス、ダッシュボード、詳細オンデマンドの発見、そしてわかりやすい言語の使用など、実績のあるユーザーエクスペリエンス技術は、生データをデジタル消費者向けの情報に変換します。
会計士の選び方も変わってきています
古くから言われていることで、会計士を選ぶ際は、頑固で退屈、根気があって積極性はないが、数字にだけは強い人を見つけるのがよしとされていました。

図注:「折りたたみを開く。」 この印刷新聞のたとえはデジタルエクスペリエンスにも当てはまります。一目でどのくらいたくさんの情報を見ることができるでしょうか? (画像:原文作者)
しかしそれは会計専門職に対してであっても時代遅れの見方なのです。 会計士でも、レポート作成、ファイリング、監査証跡、会計帳簿を締めるためにデジタル媒体を使いオンライン作業をするようになっています。
「UIのフィールドラベルをちょっと見れば、誰でも基本となるデータベーススキーマを描くことができますよ。」
そのような「ありふれた」アドバイスは、かつて一般人、ジャーナリスト、ストーリーテラー、学生などのような人々のデータ入力または情報消費を目的としたWebサイトやデジタルエクスペリエンスには当てはまっていました。
でももはやそのアドバイスは当てはまりません。デジタルユーザーエクスペリエンスに対する期待値は上がる一方です。
政府(だけ)は気にしないで下さい
時代遅れのユーザーインターフェイスのせいで何もかもが遅いと政府や政権を責めないでください。
公共事業でも使える政府のユーザーエクスペリエンスのリソースはあります(それらが実際使用されているかどうかは別問題です)。

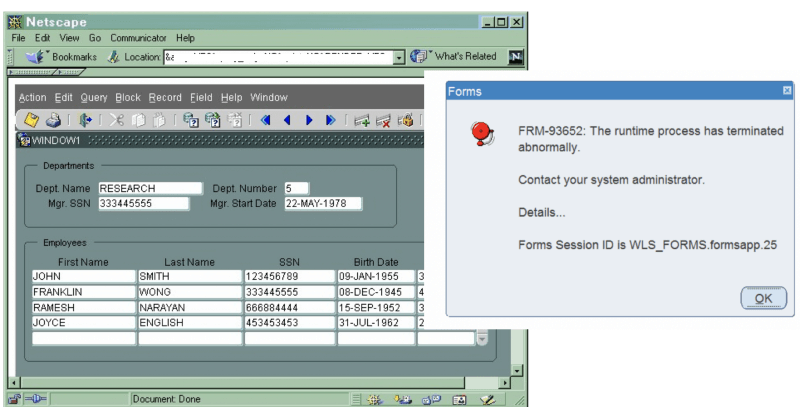
図注:「彼ら」は自分たちがカスタマーをわかっていると思っていましたが、「彼ら自身」がカスタマーだったのです。ありふれた職場で使用されているアプリケーションの昔ながらの作成、読み取り、更新、削除(CRUD)の例。 (スクリーンキャプチャ:原文作者)
高等機関、人事、財務、顧客管理、小売の世界であっても、超ミニマムデザインでベーシックなユーザーエクスペリエンスが異様なコンセプトなのかと思ってしまうようなITの例がたくさんあります。
超初心者が作ったようなユーザーインターフェイスがまだ多く散見されています。IT部門は自分たちが最もよくわかっているのだと考えており、顧客はただのテストチームだと思っています。
世界中にあるCRUD(のような昔ながらの)UIは、ツール選択が問題なのではなく、デジタル化することが本当にどういうことを意味しているのかについての前提が誤っているから起こることなのです。
オンラインでのデータ入力「フォーム」はわかるでしょう。 UIフィールドのラベルを見るだけで、基本となるデータベーススキーマは誰でも描くことができます。
共感の持てるツール? 何それ?そういうUIのデザインは、人々が入力さえ間違えなければ他の点はどうでもいいと思っているだけなのです。
ここでITチームへお知らせがあります。
顧客はテストチームではなくあなたの上司なんですよ。だから通常の上司と同じく、彼らにどのように対処するかが非常に重要なのです。
仮定をしないで、どのような機能がより好まれるのか実際の調査と観察を行います。「いいかげんに、後回し」ではなく「正確に、早急に」対応して驚かせてあげてください。
常にモバイルファーストなわけでもありません
データ集約型の密度の濃いWebサイトが魅力的なUXを提供しています。
確かに、人工知能と機械学習は思考とデータ分析に力を注いでいますが、PCなどの大画面ツールがすぐに消えてしまうということはありません。いくつかのロールでは求められています。
航空管制官が大画面でではなく、Starbucksで寛ぎながらApple製のiPhoneで自分の仕事をしだしたら私は飛行機に乗るのをやめるでしょうね。
オフィスのUXデザイン:10のポイント
使いやすいデータ入力と消費体験を設計・提供するためにできることを10個挙げていきます。昔ながらデスクワークであっても、生産性と満足感を高めるものになります。

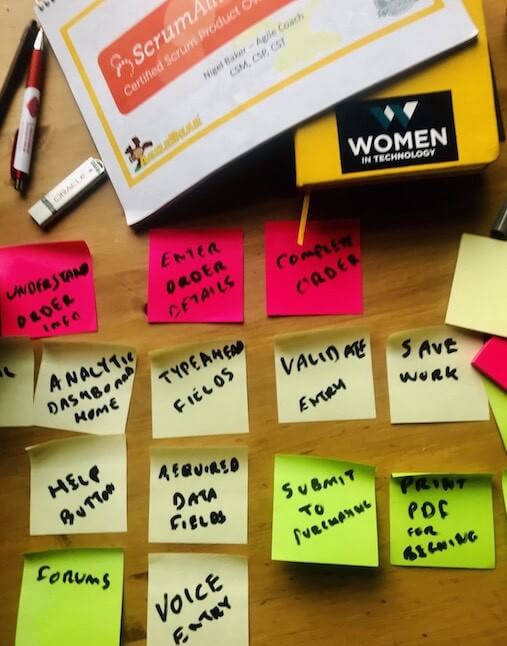
図注:手動カードソートによって設計される情報アーキテクチャ。(画像:原文作者)
1, 確実な情報アーキテクチャと経験に基づいて基礎を作りましょう。人々が実際の仕事をしている様子をスクリーン上で整理し構造化して、タスクベースのアプローチを採ります。
カードソート法を採用するなどのシンプルなテクニックを使い、作業中にカスタマーのメンタルモデルをマッピングしましょう。
2,観察とヒアリングを行い、完成させる前に、現実のロールが実際にどのように働いているのかを理解しましょう。カスタマーを想定し、様々なことが起こる典型的な日常が思い描けるペルソナを作成しましょう。
データ入力の担当者なら、画面上をマウスで任意の順番でクリックしていくより、キーボードのタブナビゲーションを使用してフィールドを選択した方が、はるかに速く作業することができます。
でもその場合は、入力時に各フィールドで内容確認するのではなく、保存時および送信時にページレベルでの入力データの確認の方が使いやすいです。
「送信」の前の「下書きとして保存」または「保存」ページのオプションは、何もメッセージが出ない保存機能よりも優れている可能性があります。
カスタマーがデータ入力作業を完了する前、ステップを行ったり来たりするとき(複雑なカスタマージャーニーの中で確立された工程です)、入力されたデータの保存と確認を加えればシームレスにあちこち行き来することが可能になります。
ユーザーストーリーは、ペルソナの「〜したい」と「〜できるように〜する」を常に含めるようにしましょう。
3,エクスペリエンスはシンプルにします。これ以上追加するものがない状態ではなく、これ位以上何も削除するものがなくなるぐらいになったら、完璧に近づくのです。
4,データ全体ではロールを中心に考えたジャーニーを提供をするようにしましょう。ペルソナが初期画面で、「何が起きているか」、「次に何をする必要があるのか」、「他には何があるのか?」などが見てすぐにわかるようにしましょう。
「折りたたみを開く」と一目で見られないようではダメです。ダッシュボードでヴィジュアルアナリティクスがさっと確認できるようにしましょう。
5,コンテンツやインタラクションには、簡単な(または日常で使う)言語を使用し、略語や専門用語は避けてください。ドメイン固有の用語は理由があるなら使用してもいいですが、IT用語をカスタマーのロールに当てはめても意味がありません。
Google検索で「ワイルドカード文字」を使っているユーザーを最後に見かけたのはいつのことでしょうか。たまにそういう時もあるかもしれませんが、よくあることではありませんよね。
プロの情報開発者を雇いましょう。 IT開発者はUIラベルやメッセージから距離を置くようにしましょう。
6, 完了時間を短縮させるようなエクスペリエンスを提供しましょう。早急にやらなくてはならないことはなんですか?入力をスピードアップするには、検索候補または自動入力の機能を使いましょう。
何かに署名するか、他へ連携することが必要なときは他のデバイスや媒体向けのオプションを提供しましょう。 「文書を印刷する」ではなく、ソーシャルメディアでの共有や「PDFとして保存」「Apple Walletに送信」などの機能をつけるのです。
7,できることならビジュアルデザイナーに投資するようにしましょう。食べ物も最初の一口は目でとらえられるものですから。
人は一瞬で早くユーザーインターフェイスの印象を作り上げるのは事実ですが、ただしやり過ぎには注意しましょう。
美しいエクスペリエンスがもユーザブルであるといえますが、多くの場合、仕事を完了させるのに役立つ機能のエクスペリエンスが本当に喜ばれることなのです。ほらウィキペディアが良い例でしょう。
8,作業や情報をロールへ提示するようにしましょう。決してその順序を逆さにしないように。デバイスを通じてアラート、通知、メッセージ、例外発生や異常値を知らせる視覚的なインジケータで、カスタマーに他の指示を促したり興味を引いて知らせることができます。
9,オンライン上で「読む」ということを理解しましょう。ユーザーエクスペリエンスとコンテンツデザインに関しては、そのF字型レイアウトは依然として有効です。
10,経験ベースで、ショートカットしたりあえて掘り下げたりすることを検討してみましょう。ユーザビリティヒューリスティック(問題解決に役立つ知識)は、国会議事堂と同じくらい古いものです(あ、1990年でしたね)。
熟練したビジネスジャーナリストや社会学の講師は、今でもNAICSコードを覚えているかもしれませんが、新人はいつ入るのか、いつ過去の遺物を見つけるのか誰もわかりません。コンテンツ連動のオンデマンドパターンを使用することで、読み手は欲しい時に欲しいものを発掘することができます。
時間を作り変えていく?
古いシステム技術のユーザーインターフェースを最新ユーザーエクスペリエンスみたいなものにアップデートすることはできるのでしょうか?
できます。
ただそれは汚いもののうわべだけ取り繕うようなものです。 UXの観点からデジタルソリューションを一から再設計し、実行することをお勧めします。
それはもちろんいつも可能だとは限りません。
データ集約型の古いシステム技術のままのUXを改善するのに、 UXリファクタリングをしてみるという方法があります。
上司に対するのと同じ様に、仕事では精緻に早急に対応して、驚かせた方が良いのです。UX用のアジャイル開発メソッドも試してみてくださいね。

























