スマートなコードライターは、時間を節約してサイトを迅速に作成する方法を知っているものです。
本記事で紹介する無料のCSSコードジェネレーターを使えば、開発環境に不足はなくなるでしょう。
前半はこちら↓
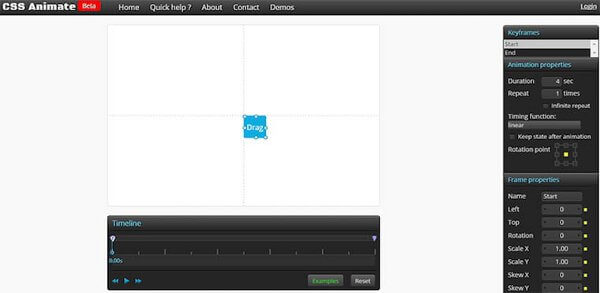
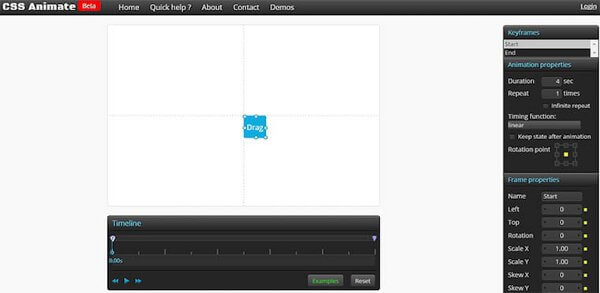
6.CSS Animate

http://cssanimate.com/
トランジションとキーフレームアニメーションを駆使すれば、CSS3でもページアニメーションを作成することができますが、このウェブアプリを使えばコードも自分で書かずに済むようになります。アニメーションタイムラインに、ブロックエレメントをドラッグアンドドロップするだけで、アニメーションが作成できるのです。
サイドパネルでアニメーションのタイミング、速さ、スタイルを調整できるほか、CSS3コードを自動で生成してくれます。カスタムアニメーションの仕事が多い方には特におすすめです。
7.Stylie

https://jeremyckahn.github.io/stylie/
ソースコードをDLすることもできる、無料のウェブアニメーションツールです。
インブラウザのコードジェネレーターなので、CSS3の設定やキーフレーム等も自作できます。最終的なアウトプットはHTMLかCSSなので、コピーアンドペーストして複数のプロジェクトで活用することも可能です。
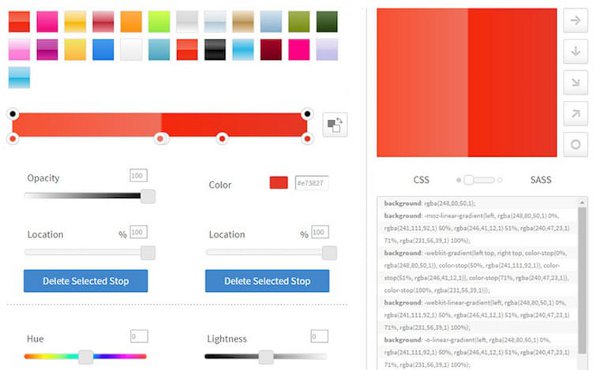
8.CSSmatic

http://www.cssmatic.com/
ツールは4種とコンパクトでありながら、かなりユニークなCSSコードジェネレーターになっています。
角を丸くしたり、ボックスシャドウやCSSグラディエントなどのエフェクトをつけたりするほか、好きな背景色でノイズを自作することが可能です。シンプルで使いやすく、オプションも豊富なので、プリセットのグラディエントをお探しの方には特におすすめです。
9.SpriteGen
![]()
http://css.spritegen.com/
HTTPのロード時間を短縮すべく、Photoshopなどでスプライトシートを自作するデザイナーは少なくありません。ですが、このウェブアプリを使えばその作業をすべて自動化することができます。ファイルをアップロード(最大32MBまで)すれば、それらを最小限のスプライトにして整理してくれるのです。最終的に出てくる画像が透過性のPNGなので、CSSアイコンに最適です。レスポンシブなスプライトを作成できる別バージョンもあります。
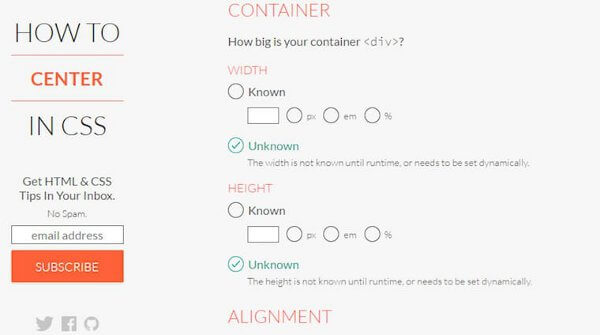
10.How To Center in CSS

http://howtocenterincss.com/
HTMLのオブジェクトを中揃えにするのはそう難しいことではありませんが、コンテナのサイズやエレメントの位置設定(相対、絶対など)によってやり方は多種多様です。
このウェブアプリでは、ページに何をどう載せたいのか、いくつか質問に答えるだけでスタイルシートにコピーアンドペーストできるコードが出来上がります。コードのフォーマットが豊富なので、縦でも横でも、オブジェクトを中央揃えにするHTMLやCSSが手に入ります。時短にもなりますし、フレックスボックスをはじめとした最新のCSS機能にも対応しているので大変便利です。
※本記事は、Best Free CSS Code Generator Webappsを翻訳・再構成したものです。
関連記事