シンプルなCSSを使った棒グラフをお探しですか?ここでは、CSSを使って表示する棒グラフのあらゆるデザインのための、オープンソースをご紹介します。役にたつ情報がきっとあるでしょう。
多くのグラフは、CSSアニメーションやグラデーションが追加され、印象的な視覚効果を上げています。しかし、もっと効率的な方法で、ポジショニングやサイズ・形の変更、そしてデザインのスタイル変更することができるかもしれません。
データチャート
See the Pen
Data Charts by Kris Ellery (@kris-ellery)
on CodePen.
上記は、美しくデザインされ大変わかりやすく表示されたチャートです。開発者のクリス・オルゼイスキ氏は、それぞれのグラフにある加工前のデータの上部(この場合は、プレースホルダーの数値)に対するUXを特に重要視しました。
一般的に、CSS3で実行されるすべての規格は、見る人にとって間違いなく深い印象を与えます。層になっている縦軸と横軸のテンプレートがあり、数値や重要度によって背景の色を変えることもできます。
開発者のために、カスタマイズできる幅広い種類のテンプレートを提供しているので、その中から気に入った設定を使うことができます。
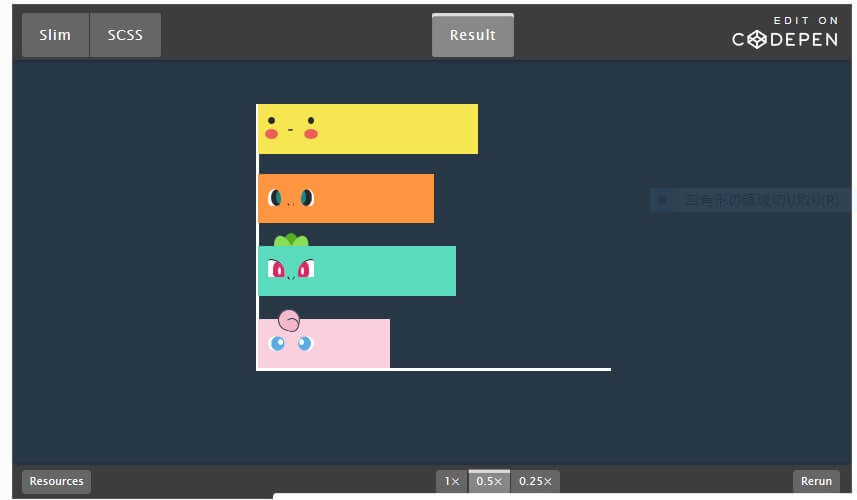
ポケモン棒グラフ
See the Pen
Daily CSS Image Pokemon Bar Graph by Brittany Walker (@trekkiegirl)
on CodePen.
実社会でのレイアウトとしては、特に役に立つデザインとは言えないかもしれませんが、印象的なのは確かです。
このポケモンスタイルのグラフは、クリエイティブなデザインが特徴です。それぞれの棒グラフが個々のポケモンのカラースキームに沿って、ベクトル要素として表示されています。
浮いたように見えるアニメーションエフェクトを使っていますが、グラフの変化に沿ってスタイル変更することもできます。また、他の動物などに変更したい時や色を変更したい時も、同じテンプレートを使うことができます。
アニメーショングラフ
See the Pen
Bar graph by daniel cheng (@dxdc100xp)
on CodePen.
棒グラフは簡易的に消費量のビジュアルを表示しています。視覚的なアイテムと、加工前のデータも含まれています。
それぞれの棒グラフの上部に、パーセンテージを示した数値が置かれているので、非常にわかりやすいグラフになっています。凡例やXY軸の名称に特色はありませんが、何か情報を追懐したいときは、簡単に付け加えることができます。
CSSを効果的に使って、グラフ全体の表示を強く印象付けることができます。CSSプロパティでは、アニメーションもパーセンテージの数値も両方表示することができ、視覚的に素晴らしい効果を発揮します。
ミニマリストチャート
See the Pen
simple bar chart with css by Victor Coulon (@Victa)
on CodePen.
ウェブ上にあるミニマリストのポイントを使えば、シンプルで簡単な方法で、もっとも見やすい表示を作ることができます。ミニマリズムはウェブサイトへのレスポンスや、よりシンプルなレイアウトを作る際、容量の大きいカラースキームなどが必要ないため、簡単に作ることができます。
さらに、この棒グラフを使って希望する明るい色に、スタイル変更することも可能です。
背景に、測定した数値を指し示す任意の列を配置します。また、データを明確にさせるために、Y軸に名称を追加することもできます。
ピュアCSSカラーの棒グラフ
See the Pen
CSS-Only Animated Bar Graph by Steve Baletsa (@baletsa)
on CodePen.
CSSグラデーションは、ウェブサイトに対してたくさんの情報を追加することができます。上に示した棒グラフは、グラデーションを使ったもう一つのわかりやすいサンプルです。
それぞれの棒グラフは、ウェブ2.0のクラシックなグラデーションを使っています。このグラデーションは、素敵な見栄えではありますが、多少古さも感じさせます。これらは全体のデザインがSASSコードで規格され、アニメーションを遅らせたり、棒グラフのサイズやグラフ全体の高さを変えるための変数を使用します。
色彩を編集するために、SASS/CSSを通して作業するか、もしくは加工前のCSSデータをまとめるためにCodepenを使う必要があります。しかし決して複雑なグラフではないので、簡単に実行できるでしょう。
横棒グラフ
See the Pen
Pure CSS horizontal bar chart with staggering animation by Kriszta (@vajkri)
on CodePen.
線状のアニメーションも人気のあるグラフの一つです。素早く人目を引くことができるからです。このCodePenでは、それぞれの棒グラフに次々にデータが読み込まれていく線状のアニメーションのサンプルを見ることができます。
水平にデザインされているので、横棒はスクリーンを横切って読み込まれ、データの名称は棒グラフ上に書かれています。全体の測定値は、X 軸であらわされますが、垂直にも数値を追加することもできます。
レスポンシブ棒グラフ
See the Pen
HTML Responsive Bars by Benjamin (@maggiben)
on CodePen.
現在使われているウェブサイトは、どんなデバイスでも表示できるようにレスポンシブであることが必須になっています。しかし、なんらかの要素が原因で表示が難しいケースもあります。
タブレットの大きさによっては、グラフを表示するのは大変複雑になる場合があります。このレスポンシブグラフは、小さいスクリーンでも扱えるたいへん素晴らしい操作性を持っています。全体の大きさや棒グラフの間隔を調整することなく、表示することができます。
きわめて小さいスクリーンでは、グラフの情報が小さすぎて読むのが困難な場合があります。しかし、このレスポンシブスタイルでは、完全にスタティックグラフの代わりになる素晴らしい機能を兼ね備えています。
デイリーCSSグラフ
See the Pen
Daily CSS Images :: 30 Bar Graph by Victoria (@pastillita)
on CodePen.
開発者は、デイリーCSSのようなグラフにチャレンジすることで、自分たちのスキルをテストしたいといつも思っています。デイリーCSSを使うと、UIデザインからイメージを引っ張り、開発者にHTMLやCSSを再構築させるようになっています。
たくさんのCodePenを見つけることができるでしょう。シンプルできれいなサンプルがあります。
デザインは簡素ですが、クリーンなアニメーションエフェクトがそれぞれの棒グラフに表示されています。言うまでもなく淡色のカラースキームを使うので、どんなウェブサイトでも簡単に適応することができます。
ワインボトル型チャート
See the Pen
Daily CSS Images Day 30: Vinventory (bar graph) by Katy Cassidy (@ihatetoast)
on CodePen.
もうひとつのクールなデイリーCSSの例として、ワインボトルを使った在庫を表すグラフです。これはCSSのプログラミングに加えてHTMLを多少細工する技術が必要です。
単にCSSプログラミングのみでも、かなりユニークなアイデアをもったより印象的なグラフを作ることもできます。実際のデザインとブラウザーに表示される内容も、とても特徴的です。
しかし、一部のウェブサイトではうまく表示しないこともあるようです。
最新のCSSでは表示可能であることがわかっています。
CSSのみによる水平の測定値
See the Pen
Responsive CSS Only Animated Bar Graph by Jed Trow (@jedtrow)
on CodePen.
オンライン上で測定可能な棒グラフをたくさん見つけることができますが、ジェッド・トロウ氏によるこのグラフは非常に優れています。
完全なレスポンシブグラフであり、どんなスクリーンでもなめらかに機能します。スマートフォン用に320ピクセルまで最小化することができ、その場合も一貫性を保つことができます。
また、このCodePenには下の部分にチュートリアルセクションが設けられ、すべてのソースコードとその機能も参照することができます。もちろん、CodePenのIDEからただ単にコピー&ペーストすることもできますが、開発者はこのプロセスをふまない人が多いようです。
これらすべてのグラフは何かしらユニークな特徴がありますが、純粋なCSSのコードを効果的に使うことによって、誰でも共通の規格でシェアできる内容になっています。