現在のディスプレイ技術の黄金時代に、なぜ私たちの多くがまだピクセルアートにこだわっているのかについて、不思議に思われているかもしれません。4KモニターとHiDPIスクリーンで、1980年代に人気があったブロックスタイルの画像を表示し、それに人が目をとめるのはなぜでしょうか。
まず第一に、過ぎ去った日々を思い出すということがあります。古典的な8ビット(そしてさらに低解像度の)ビデオゲームでは、老いも若きも同様に笑顔になるようです。それらのシンプルさの中に平穏さがあります。多くの現代的グラフィックは、信じられないほど本物そっくりにできていますが、ピクセルのシンプルさや無邪気さは、違った友好的なもの提供してくれます。
それはだれでもが作成できるものです。それに加え、対比して、今の技術がどこまで発展したかを皮肉的に理解させてくれるものです。
このアートを再び認識するため、CSSで構築されたいくつかのユニークな例を、ダッシュボードのJavaScriptやその他のコードヘルパーと共にまとめてみました。楽しいリストになっています。是非お楽しみください。
ギザギザ小玉スイカ
単純な性質ですが、ピクセルアートの優れた点の1つは、ピクセルを使用してあらゆるオブジェクトのかなり正確なレンダリング作成ができることです。このスイカに甘いジュースは滴っていないのかもしれませんが、それがスイカとすぐにわかるでしょう。すべて数行のCSSで構成されています。
See the Pen
Watermelon Pixel Art w/ Box Shadow by Jackie Card (@jackiecard)
on CodePen.
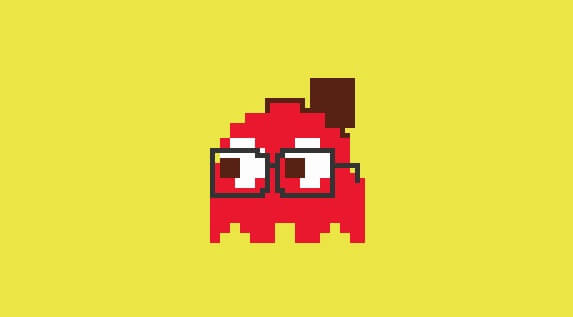
新しいトリックを持つ古いモンスター
ピクセル化されたキャラクターの中でも、パックマンほど有名なものはありません。しかし、昔よりさらに色鮮やかになっても人気が出るでしょう。このスーパーナチュラルな悪ものが、より現代的になりました。
See the Pen
Pixel-art hipster pacwoman by Mario Sanz (@msanz)
on CodePen.
アタリの月の下で
この作品は、その象徴的なキャラクターと共によく覚えられているかもしれません。この「ムーンセット」をとてもかっこいいものにしているのは、それが信じられないほど本物に見えるということです。これには250行以上のJavaScriptが必要でした。
See the Pen
Pixel Art Moonset by Mustafa Enes (@pavlovsk)
on CodePen.
現代のポラロイド
CSSグリッドがどれほど革新的であるかについては多く語られてきました。開発者はCSSグリッドを使っていろいろ素晴らしいことをしています。そして、ここでご紹介するのは、アニメーションでポラロイド写真のように飛び出す超クールな肖像画です。
See the Pen
pixel art with CSS grid — week 13/52 by Mert Cukuren (@knyttneve)
on CodePen.
オープニングクレジット
ポケモンは長年に渡って続いているものなので、たくさんの作品があるのは驚くことではありません。ここでは、任天堂ゲームボーイ用の古典的な赤と青のタイトルで、イントロを再現してみました。スニペットは純粋なCSSで動作します。
See the Pen
Pokémon Blue/Red CSS Edition Opening by Kai Brueckers (@kai)
on CodePen.
光る砲弾
マリオゲームをプレイしたことがある人なら、あなたは間違いなくこの砲弾を知っているでしょう。大砲から発射され、ジャンプで簡単に破壊されるあれです。なぜここにいるのでしょうか?まず、かっこいい。次に、これはピクセルがどのようにシェーディングを作成できるかの実例だからです。
See the Pen
Bullet Bill Pixel Art (1 Element + PureCSS) by MARK (@defaultclass)
on CodePen.
すべての発明者
このピクセル化されたワールドワイドウェブWWWの発明者Tim Berners-Lee氏の肖像をここでご紹介するのにはいくつかの理由があります。 1つ目は、この人物が行ったことに対して十分に感謝されていないということです。また、この写真は、古いスタジアムのスコアボードディスプレイを彷彿とさせます。写真は本物を点で再現したもので、以前は外観が非常にギザギザなものでした。最近のSVG画像はd3.jsライブラリを使って生成され、とても素晴らしい出来栄えです。
See the Pen
Pixel-art portrait of Tim Berners-Lee by Bram de Haan (@atelierbram)
on CodePen.
現代に逆行する
ピクセルアートは、今までで異なる局面を迎えていますが、それでも消えずに何らかの関係を保ち続けています。これは、私たちがウェブ全体で目にしている超ハイテク作品に対する反抗行為に近いものかもしれません。時々人とは反対の方向に進むのは良いことです。